vuejs里怎么获取dom
时间:2022-02-23 17:47
vuejs获取dom的方法:1、在组件的DOM部分,任意标签中写上“ref="xxx"”;2、通过组件对象“this.$refs.xxx”获取到元素即可。 本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 Vue.js实例学习:获取DOM元素 在Vue中获取DOM元素,我们可以用 用法(和React一样): 控制台输出: 控制台输出: 假如我们把console.log(this.$refs.tmp)改为: 控制台会输出下图,由此可知 $el 代表着什么~ 要求:在显示input元素的瞬间,获取input的焦点 运行后报错: 我们先思考,如果我们把mounted函数内改成: 运行过程中,input元素会 先显示,再消失,然后再显示吗? 那么怎么解决呢? 这里我们用 什么时候用: 推荐学习:《最新的5个vue.js视频教程精选》 以上就是vuejs里怎么获取dom的详细内容,更多请关注gxlsystem.com其它相关文章!
一、获取DOM元素
ref。
(1)在组件的DOM部分,任意标签中 写上:ref="xxx"
(2)通过组件对象 this.$refs.xxx 获取到元素1、获取HTML标签的DOM
例1:
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>
说明:mounted()时才能获取this.$refs.btn2、获取组件的DOM
例2:
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
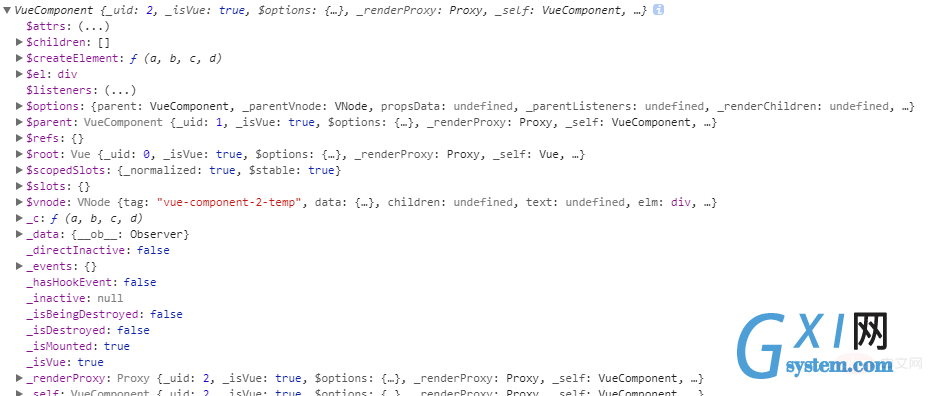
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>
我们看到控制台输出的是 temp组件。
这里我们要关注的是 组件的 各个属性(eg: $ el、$ parent 等)···console.log(this.$refs.tmp.$el);

总结:
二、给DOM元素添加事件的特殊情况
例:
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>
报错显示focus不存在,原因是 this.$refs.myInput 也是undefined,为什么ref没获取到DOM元素呢?mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
},
答案是否定的。因为Vue会先让代码执行完,然后才会根据最终的值,进行DOM操作。 其实上面的代码等同于下面的代码:mounted() {
this.isShow = true;
},$nextTick解决~vm.$nextTick
在Vue渲染DOM到页面后 立即做某件事,用$nextTickthis.$nextTick(function() {
·····dosomething
})修改版:
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});



























