vuejs 获取不到dom怎么办
时间:2022-02-23 17:47
vuejs获取不到dom的解决办法:1、打开相应的js文件;2、在获取页面元素的外层套上“this.$nextTick”即可获取到DOM元素。 本文操作环境:Windows7系统、Vue2.9.6版、DELL G3电脑 vuejs 获取不到dom怎么办? Vue -- 动态渲染的数据在页面获取不到DOM元素 问题: 通过后台接口获取的数据,在页面中正常显示,但获取不到DOM元素(可以console出,但获取不到子元素) this.$nextTick之前 解决办法如下 在获取页面元素的外层套上this.$nextTick this.$nextTick之后 推荐学习:《最新的5个vue.js视频教程精选》 以上就是vuejs 获取不到dom怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!

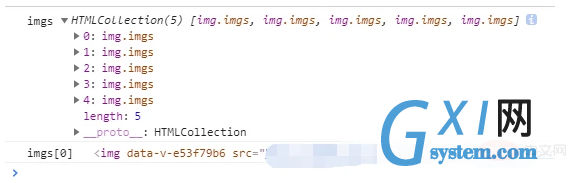
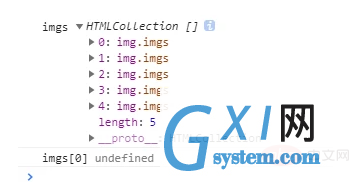
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
console.log("imgs[0]",imgs[0]);
})