怎么将dom对象转换成jquery对象
时间:2022-03-11 15:32
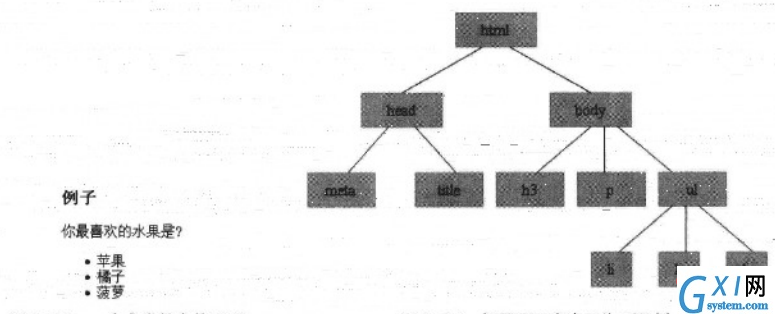
dom对象转换成jquery对象的方法:只需要使用“$()”把DOM对象包装起来即可,语法为“$(DOM对象)”;转换后,就可以任意使用jQuery中的方法了。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 DOM对象 DOM(Document Object Model,文档对象模型),每一份DOM都可以表示成一棵树。先看一个简单例子:代码如下 将上面HTML结构描述为一棵DOM树: 在这棵DOM树中的节点都是DOM元素节点。可以通过JS中的getElementByTagName或者getElementById来获取元素节点。像这样得到的DOM元素就是DOM对象。 jQuery对象 jQuery对象就是通过jQuery包装DOM对象后产生的对象。 jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。在jQuery对象中无法使用DOM对象的任何方法,同样的DOM对象也不能使用jQuery里的方法。 怎么将dom对象转换成jquery对象 对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。方式为$(DOM对象), 转换后,就可以任意使用jQuery中的方法了。 注意: 平时用的jQuery对象都是通过$()函数制造出来的,$()函数就是一个jQuery对象的制造工厂。 jquery代码如下: 转换后,可以任意使用jquery方法。 通过以上方法,可以任意的相互转换jquery对象和DOM对象网页特效。 最后再次强调,DOM对象才能使用DOM方法,jquery对象不能使用DOM中的方法,但jquery对象提供了一套更加完善的工具用于操作DOM。 【推荐学习:jQuery视频教程、web前端视频】 以上就是怎么将dom对象转换成jquery对象的详细内容,更多请关注gxlsystem.com其它相关文章!
// ...省略其他代码
<h3>例子</h3>
<p title="选择你最喜欢的水果">你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>菠萝</li>
</ul>
// ...省略其他代码
<body>
<p>my</p>
<p>my</p>
<script src="jquery-1.10.2.min.js"></script>
<script>
var cr = document.getElementsByTagName("p") //DOM对象
var $cr = $(cr); //jquery对象
$cr.eq(0).("fuck"); //检测是否转换成功,可以用jquery方法 输出结果为第二个my改成了fuck
$cr.eq(1).html("you"); //输出结果为my改成you
</script>
</body>



























