jquery怎么修改hidden属性
时间:2022-03-11 15:45
方法:1、用attr(),语法“元素对象.attr("hidden",值)”;2、用prop(),语法“元素对象.prop("hidden",值)”;3、用removeAttr(),语法“元素.removeAttr("hidden")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。如果使用该属性,则会隐藏元素。 jquery修改hidden属性 1、使用attr()属性设置hidden属性的值 2、用prop()属性设置hidden属性的值 运行效果和方法1一样 3、用removeAttr()属性删除hidden属性 运行效果和方法1一样 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么修改hidden属性的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
$("div").attr("hidden",false);
});
});
</script>
</head>
<body>
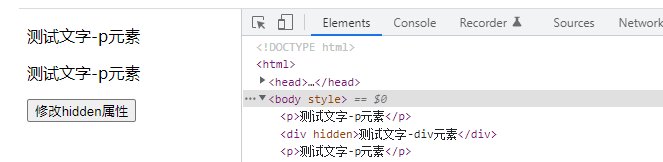
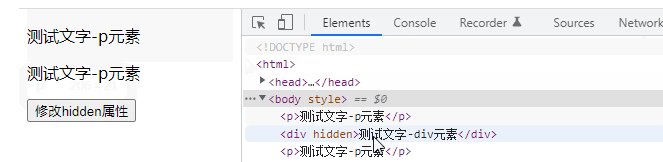
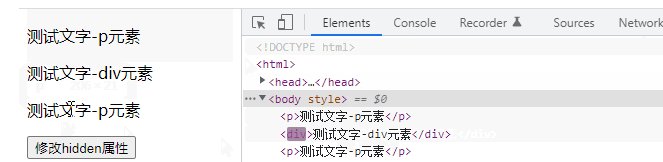
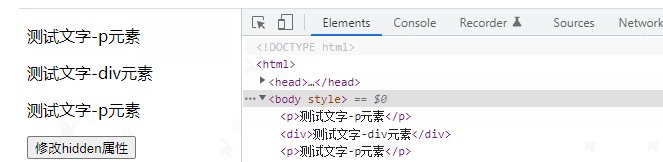
<p>测试文字-p元素</p>
<div hidden>测试文字-div元素</div>
<p>测试文字-p元素</p>
<button>修改hidden属性 </button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
$("div").prop("hidden",false);
});
});
</script>
</head>
<body>
<p>测试文字-p元素</p>
<div hidden>测试文字-div元素</div>
<p>测试文字-p元素</p>
<button>修改hidden属性 </button>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function(){
$("div").removeAttr("hidden");
});
});
</script>
</head>
<body>
<p>测试文字-p元素</p>
<div hidden>测试文字-div元素</div>
<p>测试文字-p元素</p>
<button>修改hidden属性 </button>
</body>
</html>



























