jquery中width方法怎么用
时间:2022-06-01 18:18
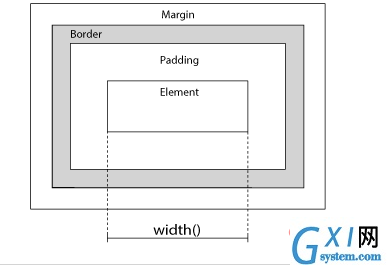
在jquery中,width()方法用于设置或者返回指定元素的宽度,语法为“元素对象.width()”或者“元素对象.width(设置的宽度)”;当返回宽度时,返回结果是匹配的第一个元素宽度。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 width() 方法设置或返回被选元素的宽度。 当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。 当该方法用于设置宽度时,则设置所有匹配元素的宽度。 如下面的图像所示,该方法不包含 padding、border 或 margin。 返回宽度: 设置宽度: 使用函数设置宽度: 示例如下: 输出结果: 点击按钮后: 相关视频教程推荐:jQuery视频教程 以上就是jquery中width方法怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery中width方法怎么用

$(selector).width()
$(selector).width(value)
$(selector).width(function(index,currentwidth))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>