vue内置jquery吗
时间:2022-06-09 18:17
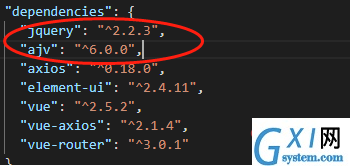
vue中没有内置jquery;vue中想要使用jquery的特定功能需要引入jquery包。引入方法:1、修改“package.json”,添加jquery版本;2、在终端中输入“npm install”并且导入依赖;3、修改“webpack.base.conf”代码;4、利用“import $ from 'jquery'”引入即可。 本教程操作环境:windows10系统、Vue3&&jquery3.4.1版本、Dell G3电脑。 vue没有内置jquery Vue项目里使用jQuery是完全可行的,而且完全符合Vue的工作思想,本质上,将jQ视为一个对Vue适配度不高的Vue插件就行了,双向绑定工作需要你自己来完成而已。 Vue中使用jquery 在vue项目中,需要实现某些特定的功能时,使用mvvm模式不易实现。因此引入jquery包来完成需求 1、修改package.json 首先在package.json里的dependencies加入"jquery" : "^2.2.3" 当然你可以修改你想引入的版本,这里引入2.2.3 2、导入依赖 在终端里输入npm install,导入依赖。 3、修改 webpack.base.conf 代码如下 ,看图修改; 4、在组件中引入jquery,进行使用 我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了 这里我们在main.js里面进行全局引入 视频教程推荐:jQuery视频教程 以上就是vue内置jquery吗的详细内容,更多请关注gxlsystem.com其它相关文章!
vue内置jquery吗

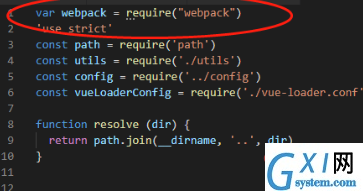
var webpack = require("webpack")plugins: [
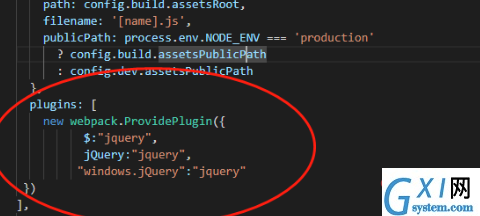
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

import $ from 'jquery'