html5文字怎么强制不换行
时间:2022-06-15 10:38
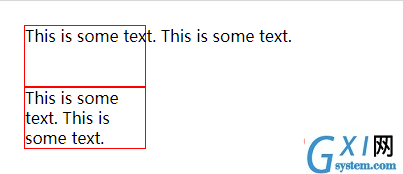
在html5中,可以利用style属性配合“white-space”属性来设置文字强制不换行,style属性用于设置元素的样式,“white-space”属性用于指定元素内的空白怎么处理,当“white-space”属性值被设置为nowrap时,文本就不会换行,直到遇到“<br>”标签,语法为“<element style="white-space:nowrap">”。 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 white-space属性指定元素内的空白怎样处理。 normal 默认。空白会被浏览器忽略。 pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 pre-wrap 保留空白符序列,但是正常地进行换行。 pre-line 合并空白符序列,但是保留换行符。 示例如下: 输出结果: (学习视频分享:css视频教程、html视频教程) 以上就是html5文字怎么强制不换行的详细内容,更多请关注gxlsystem.com其它相关文章!
html5文字怎么强制不换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
width: 120px;
height: 60px;
line-height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="white-space:nowrap">
This is some text. This is some text.
</div>
<div>
This is some text. This is some text.
</div>
</body>
</html>