jquery怎么给text文本框设置只读状态
时间:2022-06-15 10:37
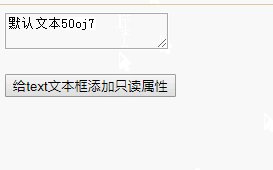
两种设置只读的方法:1、用attr()给text文本框添加readonly属性,并将属性值置为“readonly”,语法“$("textarea").attr("readonly","readonly");”。2、用prop()给text文本框添加readonly属性,并将属性值置为“true”,语法“$("textarea").prop("readonly",true);”。 本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。 在HTML中,元素的只读状态是由只读属性(readonly)控制的。 想要给text文本框(textarea)设置只读状态,只需要给textarea元素添加readonly属性即可。 jquery有以下两种给元素添加属性的方法: 使用attr() 使用prop() 方法1、使用attr()设置text文本框只读状态 只需要使用attr()给textarea元素添加readonly属性,并将属性值设置为“readonly”即可。 实现代码: 可以看到,点击设置按钮后,text文本框的光标消失了,无法进行文本输入了。 方法2、使用prop()设置text文本框只读状态 只需要使用prop()给textarea元素添加readonly属性,并将属性值设置为“true”即可。 实现代码: 同样,点击设置按钮后,text文本框的光标消失了,无法进行文本输入了。 【推荐学习:jQuery视频教程、web前端开发】 以上就是jquery怎么给text文本框设置只读状态的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("readonly","readonly");
});
});
</script>
</head>
<body>
<textarea>默认文本</textarea><br /><br />
<button>给text文本框添加只读属性</button>
</body>
</html>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").prop("readonly",true);
});
});
</script>