JavaScript弱映射与弱集合知识详解
时间:2022-06-20 11:21
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于弱映射与弱集合的相关问题,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
简单来讲,如果一个变量、对象是“不可达”的,那么这个变量、对象就没有必要继续保存在内存中,进而应该被回收。
举个例子:
- let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
- xiaoming = null
- //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
- //{name:'xiaoming'}对象被回收
如果一个对象被数组,其他对象引用,只要引用它数组和对象存在于数组中,那么这个对象也就被认为是可达的。
数组中的对象:
- let xiaoming = {name:'xiaoming'}
- let arr = [xiaoming]
- xiaoming = null //将变量xiaoming置空
- //对象{name:'xiaoming'}由于存在于数组中,并不会被释放
同样的,如果我们把一个对象做为Map的键,如果Map存在,那么对象就不会被引擎回收。
Map中的键对象:
- let xiaoming = {name:'xiaoming'}
- let map = new Map()
- map.set(xiaoming,'a boy')
- xiaoming = null //将变量xiaoming置空
- //对象{name:'xiaoming'}由于是map的键,并不会被释放
WeapMap在释放键对象的处理上和Map有着本质上的不同,简单来讲,WeapMap不会因为对象作为键而阻止垃圾回收。
WeakMap
WeakMap和Map的区别可分为三个方面:
WeakMap只能以对象作为键
- let weakMap = new WeakMap()
- let obj = {name:'obj'}
- weakMap.set(obj,'obj as the key')
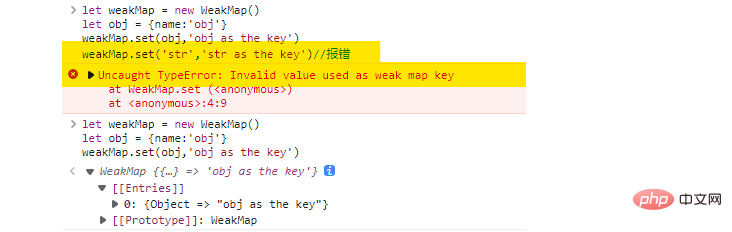
- weakMap.set('str','str as the key')//报错
代码执行结果如下:

可见,当我们使用字符串作为key时,程序不能正常执行。
- 不阻止引擎对键(对象)的回收
也就是说,如果一个对象除了WeakMap的引用之外没有其他引用,那么这个对象就会被系统回收。
举个例子:
- let weakMap = new WeakMap()
- let obj = {name:'obj'}
- weakMap.set(obj,'obj as the key')
- obj = null
- //将变量obj置空
- //此时,对象{name:'obj'}就会被回收
WeakMap支持的方法有限
WeakMap不支持迭代WeakMap不支持keys()WeakMap不支持values()WeakMap不支持entires()
所以,我们没有办法获得所有的键值对。
WeakMap只能使用如下方法:
weakMap.get(key)获取键值对weakMap.set(key,val)设置键值对weakMap.delete(key)删除键值对weakMap.has(key)判断是否存在
之所以要限制WeakMap的数据访问方式,是因为JavaScript引擎释放对象的时机是无法确定的。
当一个对象失去了所有的引用之后,JavaScript引擎有可能会立即释放对象占用的空间,也有可能再等一等。
所以,在某一时刻,WeakMap的元素数量是不能确定的。(试想一下,如果一个对象在失去所有的引用之后,我们遍历WeakMap的元素,可能会得到不同的结果。)
WeakMap使用案例
WeakMap的应用场景通常是存储一个“属于”对象的数据,当这个对象不存在时,“属于”这个对象的数据也应该随之释放。
有一个非常适合使用WeakMap`的历史故事:“狡兔死,走狗烹;飞鸟尽,良弓藏”。
如果我们用JavaScript代码描述这个故事,就应该用WeakMap:
- let weakMap = new WeakMap()
- let rabbit = {name:'rabbit'}
- //狡兔
- let runDog = {name:'runDog'}
- //走狗
- let flyBird = {name:'flyBird'}
- //飞鸟
- let goodBow = {name:'goodBow'}
- //良弓
- weakMap.set(rabbit,runDog)
- weakMap.set(flyBird,goodBow)
- rabbit = null
- //狡兔死
- flyBird = null
- //飞鸟尽
- //随即,走狗和良弓都会被释放,也可能不是立刻就释放
- //这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
- //弄死了,但是迟早要弄死
WeakSet
和Set相比,WeakSet有以下不同点:
WeakSet只能添加对象元素WeakSet不阻止系统对元素的回收WeakSet支持add()、has()、delete()WeakSet不支持size属性和keys()方法
我们可以用WeakMap来验证一些存在性信息,或者验证"是/否"等状态,例如,我们可以使用WeakMap判断用户是否在线:
- let onlineUser = new WeakMap()
- let zhangSan = {name:'张三'}
- let liSi = {name:'李四'}
- let wangEr = {name:'王二'}
- let maZi = {name:'麻子'}
- function login(user){
- ... ...
- onlineUser.add(user)
- }
- //判断用户是否在线
- function isOnline(user){
- return onlineUser.has(user)
- }
WeakMap和WeakSet的局限性是不能迭代,无法一次性获取所有元素,当时不影响它们在非常关键的地方发挥重要的作用。
总结
WeakMap只能以对象作为键,当键的所有外部引用丢失后(除了WeakMap以外没有别的变量引用键对象),WeakMap不会阻止引擎对键值的回收。一经回收,WeakMap对应的元素就不存在了。WeakSet只能存储对象,一旦对象元素丢失外部所有的引用(除了WeakSet以外,没有别的变量引用元素对象),WeakSet不会阻止引擎对元素的回收。一经回收,WeakSet中对应的元素就消失了。- 它们共同的优点是,可以在合适的场景中降低对象对内存的占用。
- 不支持
clear()、size、keys()、values()等方法
WeakMap和WeakSet常常用于存储“主”对象关联的数据结构,一旦“主”对象失去意义,相应的关联数据结构自然删除。
【相关推荐:javascript视频教程、web前端】
以上就是JavaScript弱映射与弱集合知识详解的详细内容,更多请关注gxlsystem.com其它相关文章!



























