css3中什么是用来设置文本高度的
时间:2022-06-20 15:40
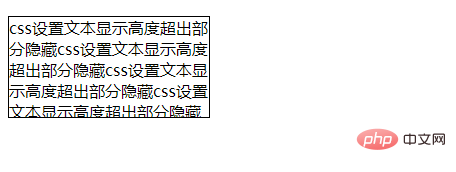
在css3中,可以利用height属性配合overflow属性来设置文本高度;height属性用于设置元素的高度,overflow属性用于设置文本超出元素高度隐藏,语法为“文本元素{height:需要显示的高度值;overflow:hidden;}”。 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 我们可以通过height属性设置文本元素的显示高度,通过overflow属性设置文本元素超出高度时显示隐藏。 overflow 属性规定当内容溢出元素框时发生的事情。当元素值设置为hidden是就会隐藏超出的部分。 示例如下: 输出结果: (学习视频分享:css视频教程、html视频教程) 以上就是css3中什么是用来设置文本高度的的详细内容,更多请关注gxlsystem.com其它相关文章!
css3中什么是用来设置文本高度的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
</html>