jquery怎么监听select的改变
时间:2022-09-08 19:02
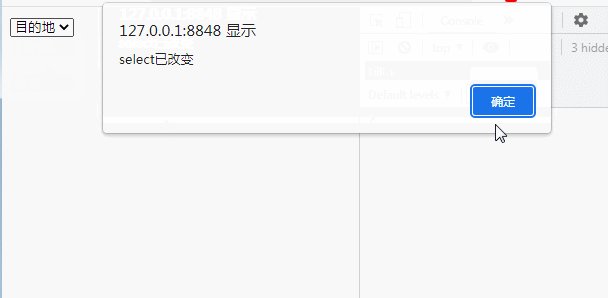
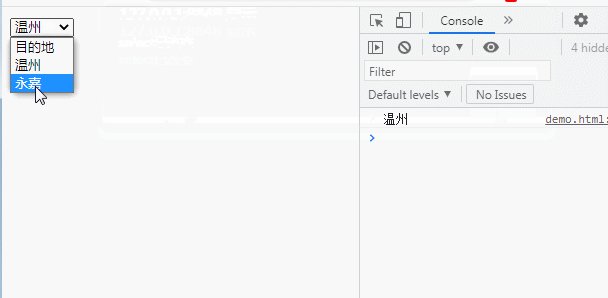
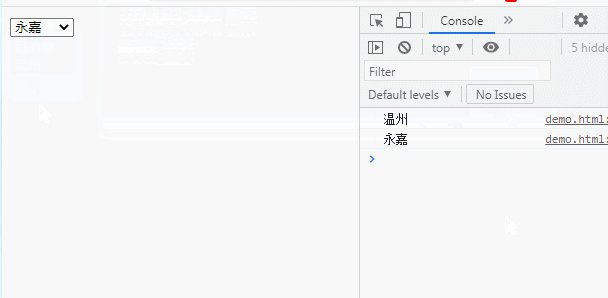
监听步骤:1、利用change()给select元素绑定改变事件,并设置事件处理函数,语法“$("select").change(function() {...});”;2、在事件处理函数中,设置事件触发后需要执行的代码,语法“alert("选项已被改变");console.log($('select').val());”,当发生改变后,会弹窗提醒,并获取新选项内容。 前端(vue)入门到精通课程:进入学习 本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。 在jquery中,可以利用自带的监听函数change()来监听select的改变。 当元素的值改变时发生 change 事件(仅适用于表单字段)。 change() 方法触发 change 事件,或规定当发生 change 事件时运行的函数。 注意:当用于 select 元素时,change 事件会在选择某个选项时发生。 实现步骤 步骤1:利用change()给select元素绑定改变事件,并设置事件处理函数 步骤2:在事件处理函数中,设置事件触发后需要执行的代码 这样在select发生改变后,会弹窗提醒,并获取新选项内容 实现代码: 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么监听select的改变的详细内容,更多请关注gxlsystem.com其它相关文章!
$("select").change(function() {
//事件触发后,执行的代码
});$("select").change(function() {
alert("选项已被改变");
console.log($('select').val());
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>