jquery怎么实现双击隐藏元素
时间:2022-09-08 19:42
实现步骤:1、利用dblclick()方法给按钮元素绑定双击事件,并设置事件处理函数,语法“$("button").dblclick()(function() {//事件处理代码});”;2、在事件处理函数中,使用hide()或toggle()方法来隐藏元素,语法“指定元素对象.hide();”或“指定元素对象.toggle();”。 前端(vue)入门到精通课程:进入学习 本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。 在jquery中,可以利用dblclick()和hide()(或toggle())来实现鼠标双击隐藏元素。 实现步骤: 步骤1:设置鼠标双击事件 利用dblclick()方法给按钮元素绑定双击事件,并设置事件处理函数 步骤2:在事件处理函数中,使用hide()或toggle()方法来隐藏元素 实现代码: 说明: 1、dblclick() 方法 当双击元素时,会发生 dblclick 事件。 当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。 在很短的时间内发生两次 click,即是一次 double click 事件。 dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数。 提示:如果把 dblclick 和 click 事件应用于同一元素,可能会产生问题。 语法: function 可选。规定当发生 dblclick 事件时运行的函数。 2、hide() 方法 hide() 方法隐藏被选元素。 提示:这与 CSS 属性 display:none 类似。 语法 3、toggle() 方法 被选元素上进行 hide() 和 show() 之间的切换。 该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() - 这会造成一种切换的效果。 注释:隐藏的元素不会被完全显示(不再影响页面的布局)。 提示:该方法可被用于自定义函数之间的切换。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么实现双击隐藏元素的详细内容,更多请关注gxlsystem.com其它相关文章!
按钮元素对象.dblclick()(function() {
//事件处理代码
});按钮元素对象.dblclick()(function() {
指定元素对象.hide();
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
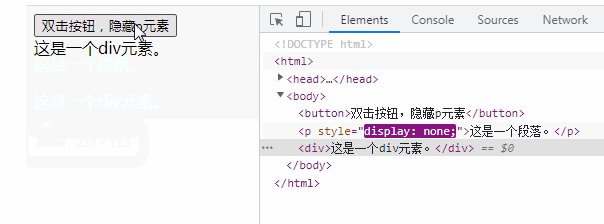
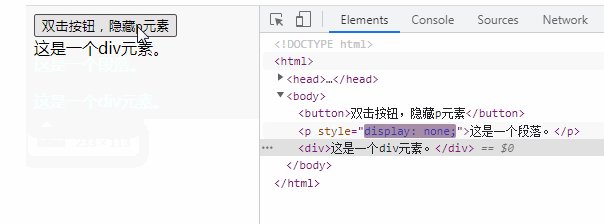
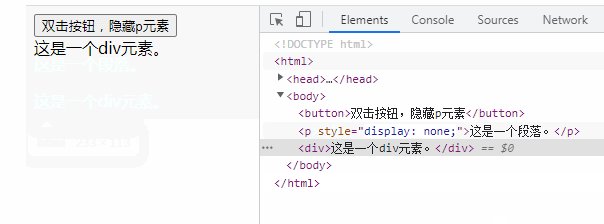
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
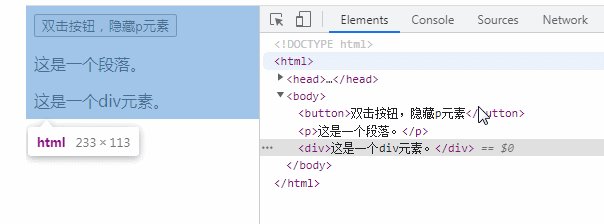
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
$(selector).dblclick(function)
$(selector).hide(speed,easing,callback)



























