jquery能改变文本内容吗
时间:2022-09-08 19:28
jquery能改变文本内容。改变方法:1、用text()改变普通元素的文本内容,语法“元素对象.text(“新文本内容”)”,将文本内容设置为新值即可;2、用val()改变表单元素input的文本内容,语法“$("input").val("新文本内容")”。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery能改变文本内容。
文本内容分两种情况:
普通元素的文本内容
表单元素input的文本内容
因此,修改方法也要分开。
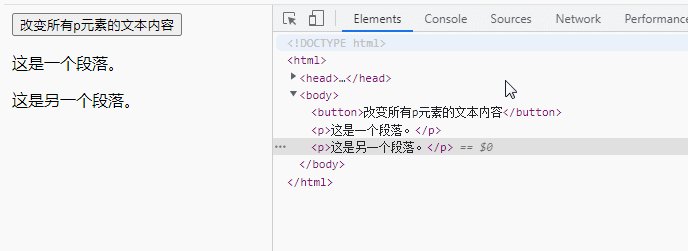
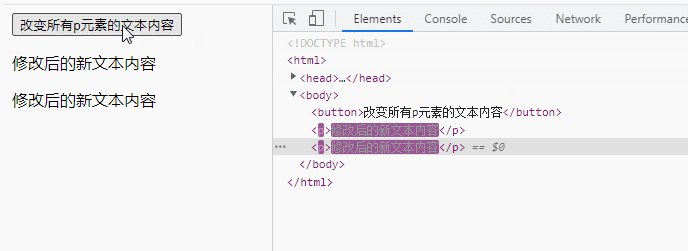
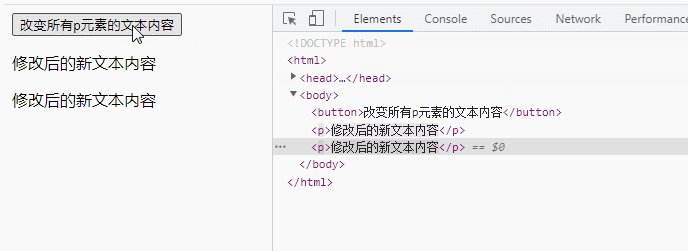
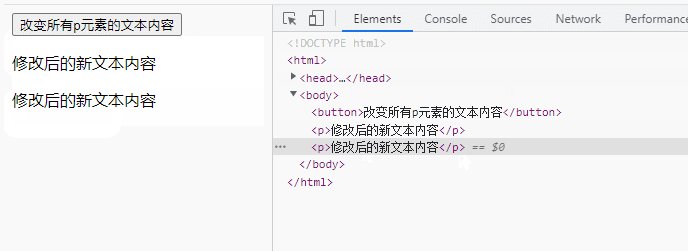
方法1、使用text()改变普通元素的文本内容
text()可以设置元素的文本内容,只需将文本内容设置为新值即可改变。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <script src="js/jquery-3.6.1.min.js"></script>
- <script>
- $(document).ready(function() {
- $("button").click(function() {
- $("p").text("修改后的新文本内容");
- });
- });
- </script>
- </head>
- <body>
- <button>改变所有p元素的文本内容</button>
- <p>这是一个段落。</p>
- <p>这是另一个段落。</p>
- </body>
- </html>

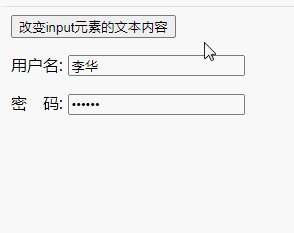
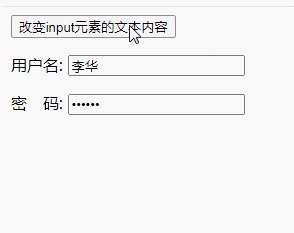
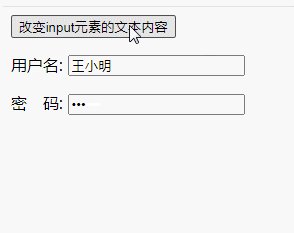
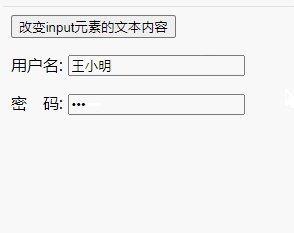
2、使用val()改变表单元素input的文本内容
val() 方法返回或设置被选元素的值。元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
只需使用val()将文本内容设置新值即可改变。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <script src="js/jquery-3.6.1.min.js"></script>
- <script>
- $(document).ready(function() {
- $("button").click(function() {
- $("input").val("王小明");
- });
- });
- </script>
- </head>
- <body>
- <button>改变input元素的文本内容</button>
- <p>用户名: <input type="text" name="user" value="李华" /></p>
- <p>密 码: <input type="password" name="password" value="123456" /></p>
- </body>
- </html>

扩展知识:html() 与 text() 比较
除了text(),还有一个html()也可以修改普通元素的内容
但html()方法设置或返回的内容,是包含文本和HTML标签的内容。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <script src="js/jquery-3.6.1.min.js"></script>
- <script>
- $(function () {
- var strHtml = $("p").html();
- var strText = $("p").text();
- $("#txt1").val(strHtml);
- $("#txt2").val(strText);
- })
- </script>
- </head>
- <body>
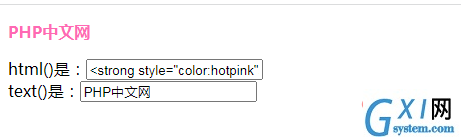
- <p><strong style="color:hotpink">PHP中文网</strong></p>
- html()是:<input id="txt1" type="text" /><br />
- text()是:<input id="txt2" type="text" />
- </body>
- </html>

从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>PHP中文网</div> | PHP中文网 | PHP中文网 |
| <div><em> PHP中文网 </em></div> | <em>PHP中文网</em> | PHP中文网 |
| <div><em></em></div> | <em></em> | (空字符串) |
【推荐学习:jQuery视频教程、web前端开发】
以上就是jquery能改变文本内容吗的详细内容,更多请关注gxlsystem.com其它相关文章!



























