jquery怎么隐藏option
时间:2022-09-27 17:21
实现步骤:1、通过id属性值获取指定option元素,语法“$("#id值")”,会返回一个包含指定option元素的jquery对象;2、使用hide()、fadeOut()或slideUp()来隐藏指定元素,语法“元素对象.hide();”或“元素对象.fadeOut();”或“元素对象.slideUp();”。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
option元素
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
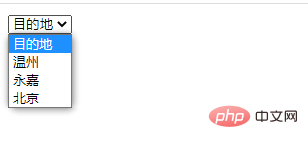
- <select>
- <option value="目的地">目的地</option>
- <option value="温州">温州</option>
- <option value="永嘉">永嘉</option>
- <option value="北京">北京</option>
- </select>

下拉列表中的一个选项就是一个option元素。
怎么使用jquery隐藏option?
实现步骤
步骤1:通过id属性值获取指定option元素
- $("#id值")
会返回一个包含指定option元素的jquery对象
2、让获取到的元素对象隐藏
可以使用hide()、fadeOut()或slideUp()函数来隐藏指定元素
- $(selector).hide(speed,easing,callback)
- $(selector).fadeOut(speed,easing,callback)
- $(selector).slideUp(speed,easing,callback)
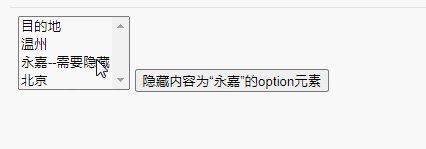
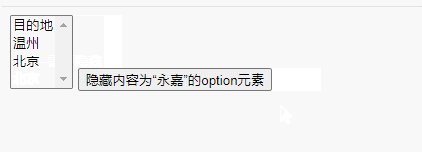
示例:让指定option元素隐藏
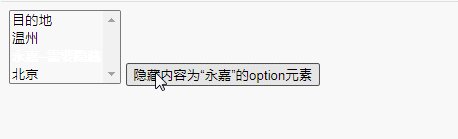
hide()实现
- <script src="js/jquery-3.6.1.min.js"></script>
- <script>
- $(document).ready(function() {
- $("button").click(function() {
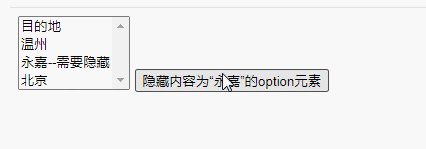
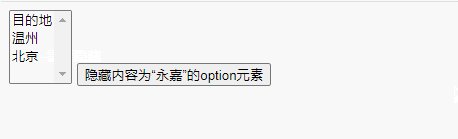
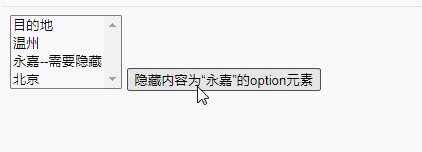
- $("#start").hide();
- });
- });
- </script>
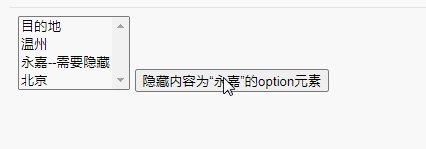
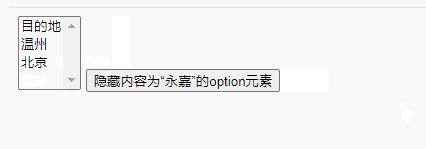
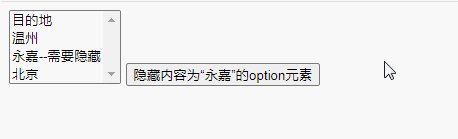
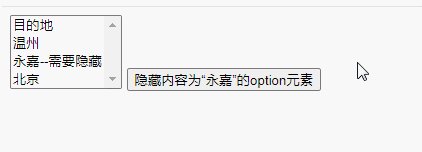
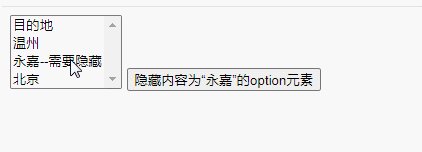
- <select size="4">
- <option value="目的地">目的地</option>
- <option value="温州">温州</option>
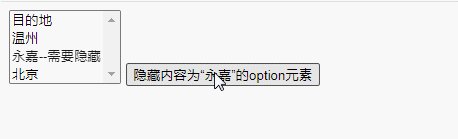
- <option id="start" value="永嘉">永嘉--需要隐藏</option>
- <option value="北京">北京</option>
- </select>
- <button>隐藏内容为“永嘉”的option元素</button>

fadeOut()实现
- $(document).ready(function() {
- $("button").click(function() {
- $("#start").fadeOut();
- });
- });

slideUp()实现
- $(document).ready(function() {
- $("button").click(function() {
- $("#start").slideUp();
- });
- });

【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么隐藏option的详细内容,更多请关注gxlsystem.com其它相关文章!



























