jquery怎么给元素增加宽度
时间:2022-09-27 18:08
三种方法:1、用width()设置元素宽度,语法“$(selector).width(新值)”,新值要比原宽度值大。2、用css()给元素的width属性设置新值,语法“$(selector).css("width","新值")”。3、用attr()控制style属性,给元素设置新width样式,语法“$(selector).attr("style","width:新值")”。 前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
方法1:利用width()函数来增加宽度
width()是操作元素宽度的一个内置函数,可以返回或设置匹配元素的宽度。
给width()传递参数即可设置所有匹配元素的宽度。
$(selector).width(length)
| 参数 | 描述 |
|---|---|
| length | 可选。规定元素的宽度。 如果没有规定长度单位,则使用默认的 px 单位。 |
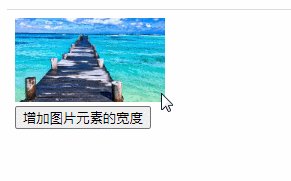
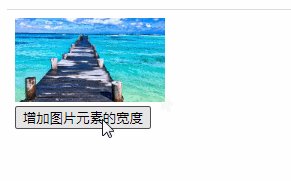
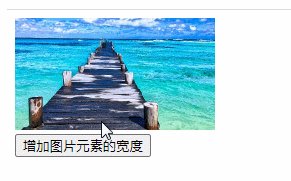
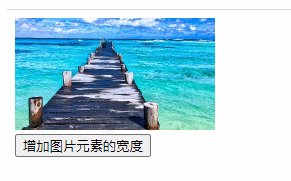
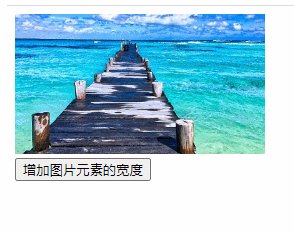
示例:增加图片元素的宽度
width()的参数值需要设置的比原宽度要大。


方法2:利用css()函数来增加宽度
css()是操作元素属性的一个内置函数,可以返回或设置匹配的元素的一个或多个样式属性。
只需要使用css()给元素的width属性设置新值即可(新值要比旧值大)。
示例:增加p元素的宽度
测试段落

方法3:利用attr()函数来增加宽度
attr() 方法设置或返回被选元素的属性值。
只需要利用attr()控制style属性值,给元素设置新width样式即可(新值要比旧值大)。


【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么给元素增加宽度的详细内容,更多请关注gxlsystem.com其它相关文章!



























