react native怎么隐藏组件
时间:2023-01-05 10:44
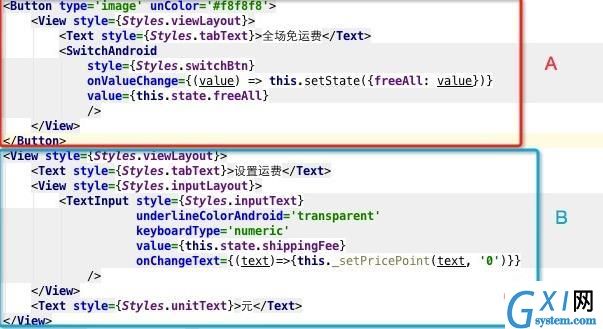
react native隐藏组件可以通过“display:none/flex”属性来实现,其具体实现方法是:1、打开相应的react文件;2、创建“<Button color='#ddd' style={{color:'#ccc'}} title={...} onPress={...}/>”;3、通过点击Button,修改state的状态来实现隐藏组件即可。 本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。 react native 中如何对组件进行隐藏? 具体问题描述: 如何通过A中的switchAndroid的value来控制B模块的显示和隐藏呢显示全部 问题解决方案: 展开,收起功能的实现: display: none / flex 点击Button,修改state的状态,从而展示/隐藏 控件 推荐学习:《react视频教程》 以上就是react native怎么隐藏组件的详细内容,更多请关注gxlsystem.com其它相关文章!

state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}



























