react不能解析css怎么办
时间:2023-01-05 11:09
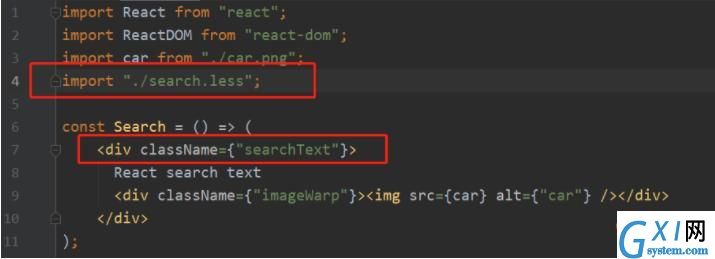
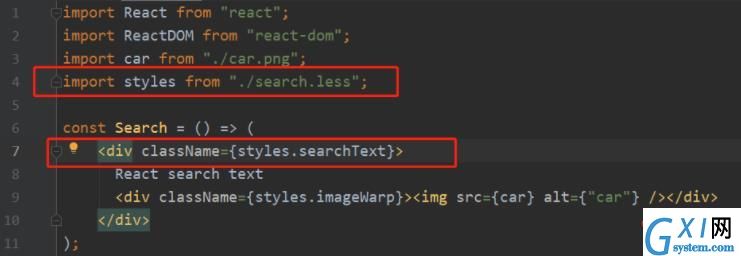
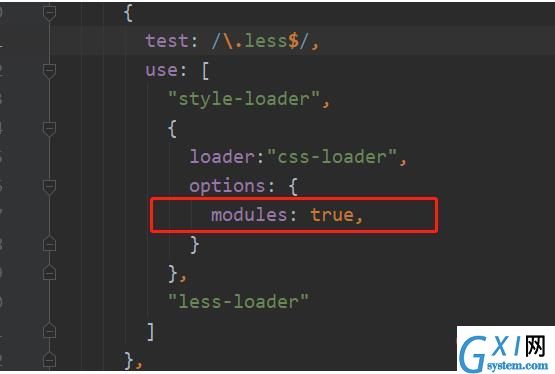
react不能解析css是因为webpack配置“css/less”文件的loader时,默认不开启模块化或者是由于引入方法不对导致的,其解决办法:1、更改下webpack的loader配置;2、在“index.css”文件中通过“@import '~antd/dist/antd.css';”方式引入即可。 本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。 react不能解析css怎么办? react 模块化引入外部css文件不生效问题处理 react 中引入外部css/less文件时,如果直接引入 =》 import “./search.less”; 在使用时直接使用className即可, 如下图: 但是如果采用这种方式引入=》import styles from “./search.less”; 则会发现样式并不生效,如下图: 原因是,webpack配置css/less文件的loader时,默认不开启模块化,这种模块化方式引入需要更改下webpack的loader配置, 如下图: 在React中引入antd样式不生效? 写代码的时候使用antd的组件,觉得还是比较方便的(虽然antd密闭性也太好了) 之前也出现过,因为下载antd出现的问题,使用npm的源国内无法使用。可以使用淘宝的镜像源,要是还不行就用手机的热点下载 可是这次出现antd样式不生效的问题,我就装antd了好几遍,npm、cnpm、yarn都试了还是不行 于是在网上找,但是其中的解决方法好像都没有对症下药,然后我有去官网看了下引入方法 有以下表述: 我的代码是在scr下的其他文件夹中写的,并且js文件没有创建对应css文件,应该不需要引入antd/dist/antd.css 于是我想应该在入口文件index文件的css中引入,就成了 解决方法: 1、检查antd是否引入成功 多试几次,要是有过多的warn,那说明就悬 2、在index.css文件中引入: 推荐学习:《react视频教程》 以上就是react不能解析css怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!




npm i antd
cnpm i antd
yarn add antd
@import '~antd/dist/antd.css';



























