html5怎么实现隐藏剩余显示内容
时间:2023-02-08 09:40
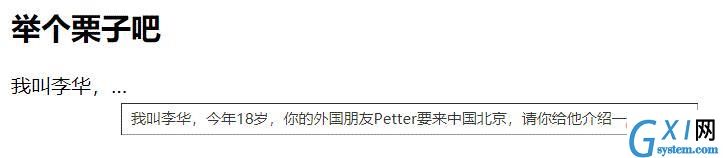
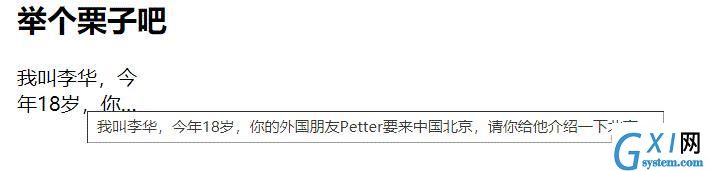
html5实现隐藏剩余显示内容的方法:1、设定隐藏显示的css样式为“.hiddenMemo{width:100px;white-space:nowrap;overflow: hidden;text-overflow: ellipsis;}”;2、设置一下HTML实体显示即可,代码为“<div class='hiddenMemo' title=''></div>”。 本教程操作环境:Windows10系统、HTML5版、DELL G3电脑 html5怎么实现隐藏剩余显示内容? HTML5+CSS3之隐藏文本内容鼠标悬停显示所有 在我们进行网页开发时出现有下列需求的时候,我们来看看怎么才可以做到。 1.文本内容在一行或者几行显示 2.限定当文本内容超出限制后隐藏显示 3.用省略号代替隐藏内容 4.当鼠标悬停在隐藏文本内容上时,显示所有内容。 第一步:设定隐藏显示的css样式 第二步:设置一下HTML实体显示 第三步:用实例来看一下具体效果 上图看看效果 单行隐藏显示实例图 多行(2行)隐藏显示实例图 推荐学习:《HTML视频教程》 以上就是html5怎么实现隐藏剩余显示内容的详细内容,更多请关注gxlsystem.com其它相关文章!
/*单行隐藏显示的样式设定*/
.hiddenMemo{
width:100px; /*设置隐藏显示的最大宽度*/
white-space:nowrap; /* 设置文字在一行显示,不能换行 */
overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;/* 规定当文本溢出时,显示省略符号来代表被省略的文本 */
}/*多行隐藏显示的样式设定*/
.hiddenMemo {
width:50px;/*设置隐藏显示的最大宽度*/
overflow: hidden;/* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */
-webkit-line-clamp: 2; /* 控制最多显示几行,这里采用最多显示两行 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
}<div class='hiddenMemo'
title='鼠标悬停在文本上时就会显示title的属性值'>
超过宽度限制就会隐藏的文本内容
</div>
<h2>举个栗子吧</h2>
<div class='hiddenMemo'
title='我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。'>
我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。
</div>