HTML5怎么实现禁止android视频另存为
时间:2023-02-08 09:34
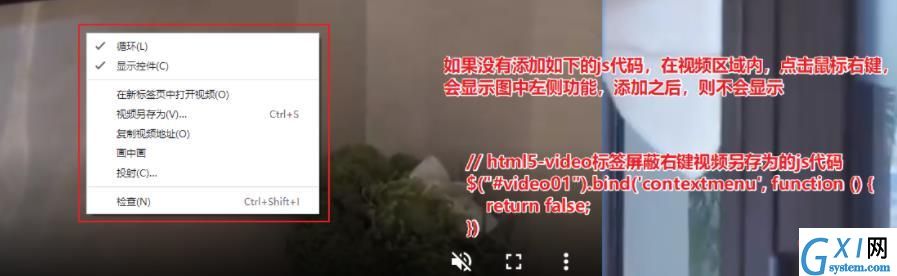
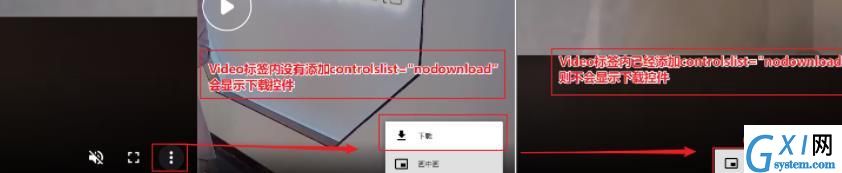
HTML5实现禁止android视频另存为的方法:1、在Video标签内添加“controlslist="nodownload"”属性;2、通过添加“$("#video01").bind('contextmenu', function () {return false;})”代码实现禁止视频区域内的右键另存为功能即可。 本教程操作环境:Windows10系统、HTML5版、DELL G3电脑 HTML5怎么实现禁止android视频另存为? HTML5 Video标签实现屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载 最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。 步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点) 在Video标签内添加 controlslist="nodownload" 属性 完成步骤一,确实可以把视频播放器右下角三个点的下载按钮隐藏(如上图所示),但是你以为这样就完全禁止了吗?其实不然,点击鼠标右键依然可以视频另存为,把视频下载下来的。想要完全禁止,还要继续完成步骤二。 步骤二,禁止视频区域内的右键另存为功能,这个只需要一行js代码即可搞定。 如果没有添加如下的js代码,在视频区域内,点击鼠标右键,会显示图中左侧功能,添加之后,则不会显示 说明:myVideo是video标签的id,这样就可以屏蔽video标签区域的右键功能哦。 推荐学习:《HTML视频教程》 以上就是HTML5怎么实现禁止android视频另存为的详细内容,更多请关注gxlsystem.com其它相关文章!
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script>