重点介绍H5页面秒开优化与实践
时间:2023-04-11 16:26
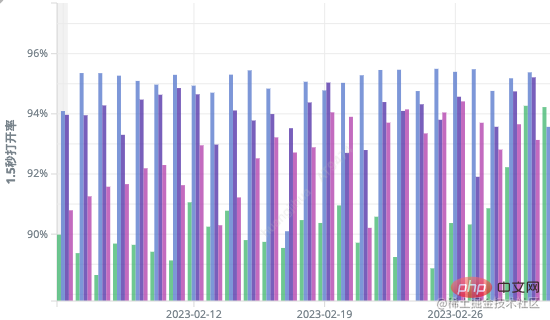
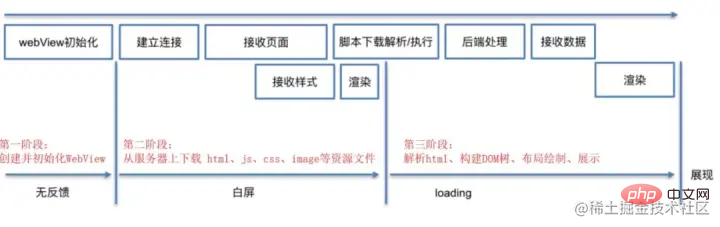
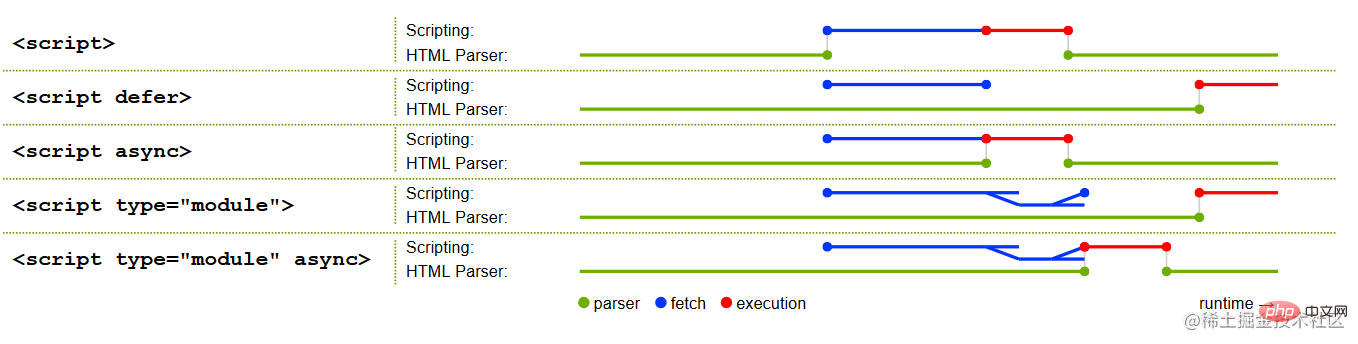
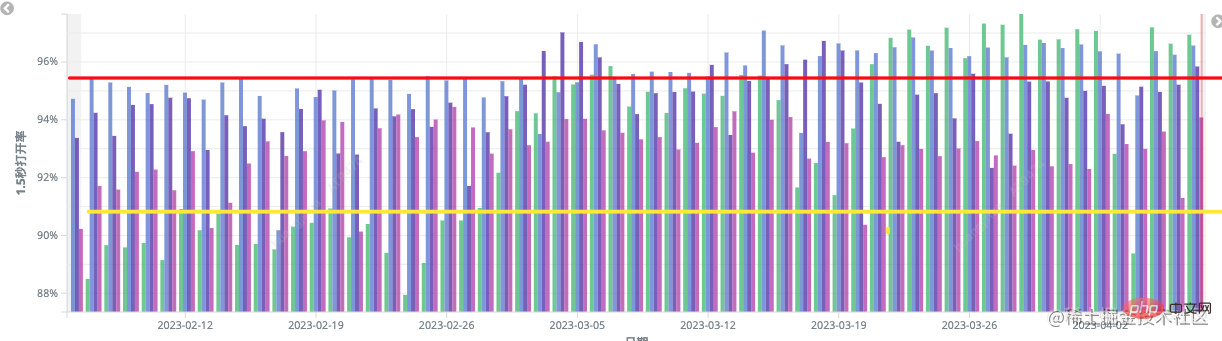
3月份针对线上重点H5项目秒开进行治理,本文将逐步介绍如何通过H5页面的优化手段来提高 1.5 秒开率。 从上图中可以看出,有些域名下可能低于90%,最高的也没达到96%,离既定98%的目标还有一定差距。 通常情况分以下几个阶段 如何缩短这些过程的时间,就成了优化 H5 性能的关键。接下来我们详细看一下各个阶段注意的优化点。 从以下几个方面入手: 接下来就逐个分析 先看一张图: developers.google.com/web/fundame…) 项目中实践示例: preload 是一个新的 Web 标准,在页面生命周期中提前加载你指定的资源,同时确保在浏览器的主要渲染机制启动之前。 具体使用如下: 注意:preload 紧挨着 title 放,使其最早介入。 prefetch 是提示浏览器,用户在下次导航时可能会使用的资源(HTML,JS,CSS或者图片等),因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低,浏览器在空闲的时候才会在后台加载。用法与 preload 类似,将 rel 的值替换成 prefetch 即可。 preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源,而 prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源。所以建议:对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch。 注意:用 preload 和 prefetch 情况下,如果资源不能被缓存,那么都有可能浪费一部分带宽,请慎用。非首页的资源建议不用 preload,prefetch 作为加载下一屏数据来用。 dns-prefetch DNS 请求需要的带宽非常小,但延迟较高,这点特别是在手机网络上比较明显。预读取 DNS 能让延迟明显减少一些(尤其是移动网络下)。为了帮助浏览器对某些域名进行预解析,你可以在页面的html标签中添加 dns-prefetch 告诉浏览器对指定域名预解析。 dns-prefetch 是一项使浏览器主动去执行域名解析的功能。dns-prefetch 应该尽量的放在网页的前面,推荐放在后面。具体使用方法如下: 洗车项目中有体现: 注意:dns-prefetch需慎用,推荐首屏加载资源添加DNS Prefetch preconnect 和 DNS prefetch 类似,preconnect 不仅会解析 DNS,还会建立 TCP 握手连接和 TLS 协议(如果是https的话)。用法如下: 我这里采用了固定的骨架屏SVG打包自动注入到模板方式。并产出了基于vite 的自动化注入骨架屏和无阻塞缓存资源文件@auto/vite-plugin-cdn私有插件。 举个?: 图片是网站性能优化需要重点关注的方向。为什么这么说呢?来看个图片: WebP 的优势体现在它具有更优的图像数据压缩算法,在肉眼识别无差异的图像质量情况下带来更小的图片体积的优势;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。内部提供了图片资源可以上传到 前端加速服务 或 前端静态资源服务内部资源库会自动生成webp格式,可以在项目打包的时候处理图片时加上 format=webp 即可,接口动态图片可采用 @auto/img-crop私有包做裁切同时也可通过参数动态支持webp和设置缓存时间。 webp前后对比: 上面提到了前端加速服务 或 前端静态资源服务内部服务均集成CDN功能。具体情况可以参考使用文档。 结合以上两个服务的应用能很好的处理资源问题,目前我们的新 SPA项目都发布到了前端加速服务上。如图: 从图上看左图没命中缓存,右图则命中缓存,很多项目由于域名接口和网页接口一样CDN 就是没开启缓存,我们后通过域名Path 来针对开启 CDN缓存。 通常情况下,大多第三方库的代码不做版本升级是不会发生变化的 ,这时就可以用到 DllPlugin:把复用性较高的第三方库打包在一起,不升级就不需要重新打包。 这样做的优点: 为了让前端页面性能更优, App WebView 中针对 这里针对 vite 的配置做些说明: 这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序 示例: 我们来看一组图: 从图上看优化前后,文件数从295 个减少到 214 个, 大小从 1.63MB 减少到439.88KB,大小降了73.6460% 资源(asset)是从 webpack 生成的任何文件。此选项根据单个资源体积(单位: bytes),控制 webpack 何时生成性能提示。用法: 将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。 经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 如果你读完了也不妨点个赞哟,万分感谢! 以上就是重点介绍H5页面秒开优化与实践的详细内容,更多请关注Gxl网其它相关文章!背景
为什么要做优化?
优化目标

H5性能分析
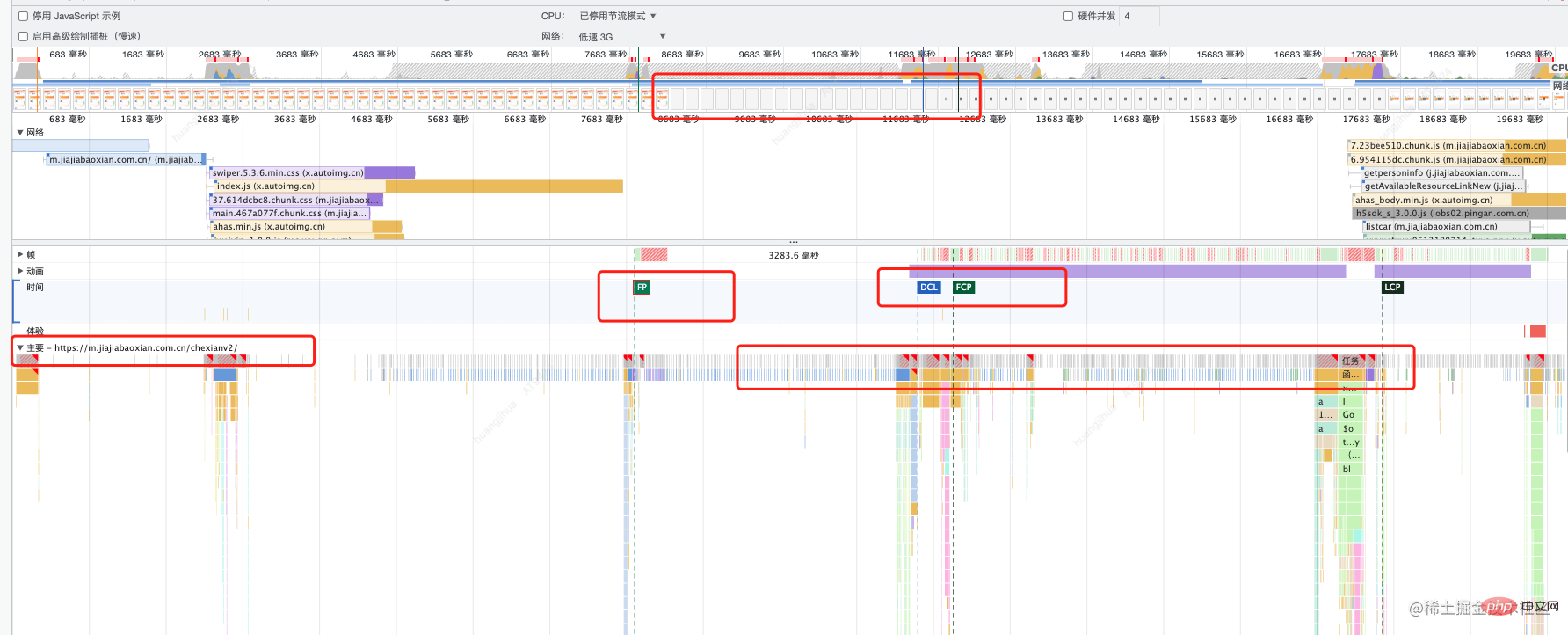
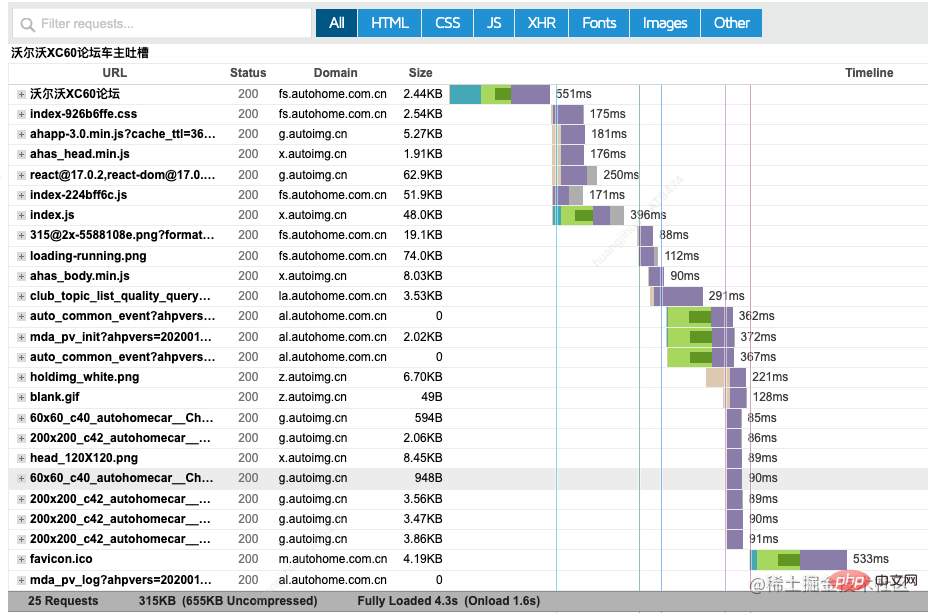
分析工具
Webview加载H5

优化方案
加载策略优化
 从这张图里我们能看到什么,大致能总结为以下四点:
从这张图里我们能看到什么,大致能总结为以下四点:

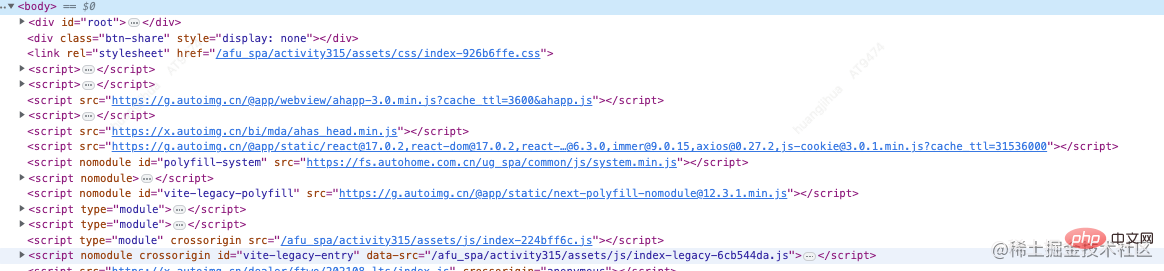
预加载
prefetch 和 preload
<scirpt rel="preload" as="script" href="/afu_spa/activity315/assets/js/index-5a2f07e3.js" /> <scirpt rel="prefetch" as="script" href="/afu_spa/activity315/assets/js/index-5a2f07e3.js" />复制代码

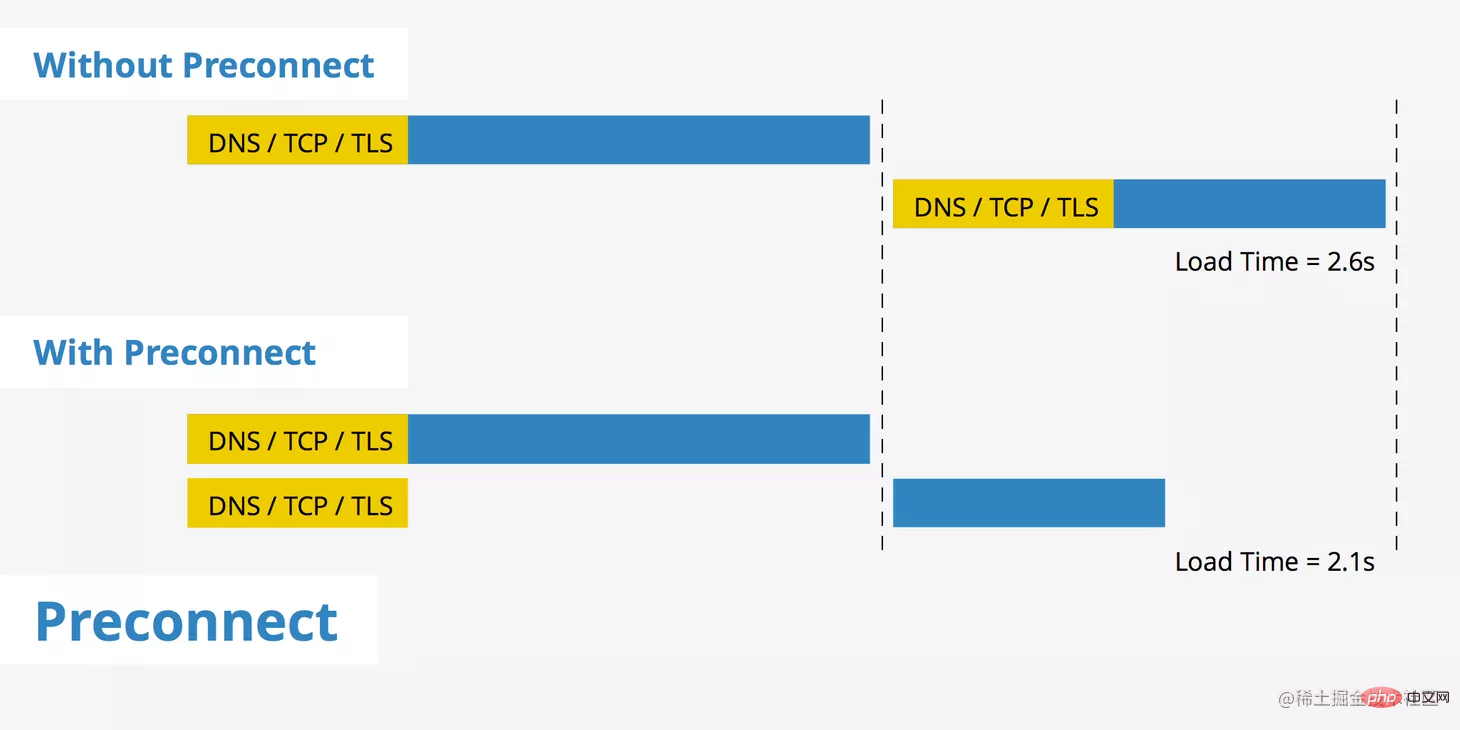
dns-prefetch 和 preconnect
<link rel="dns-prefetch" href="//*.com">复制代码


preconnect 允许浏览器在 HTTP 请求实际发送到服务器之前建立早期连接。可以预先启动 DNS 查找、TCP 握手和 TLS 协商等连接,从而消除这些连接的往返延迟并为用户节省时间。<link rel="preconnect" href="//*.com.cn" />复制代码
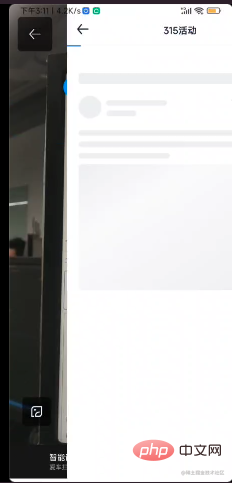
骨架屏
 从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。
从图上可以看出有白屏情况,FCP 时间超过了 1秒多,解决下来就用了骨架屏来解决白屏情况 并提升 FCP。骨架屏就是在页面资源尚未加载完成以及渲染尚未完成时,需要先给用户的展示页面大致结构。直到资源加载完成以及渲染完成后,使用渲染的页面。骨架屏处理方案也很多,常用方案有以下几种:index.html模版中手写骨架屏相关代码。

资源请求优化
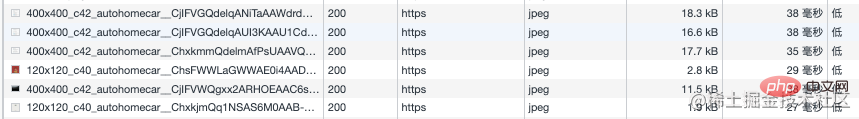
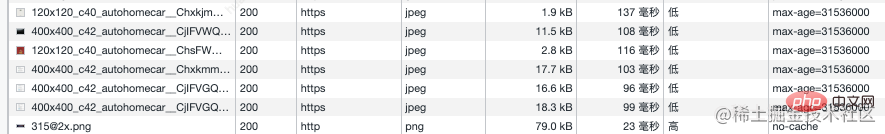
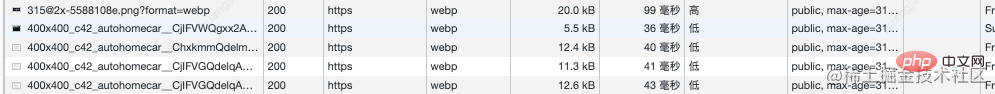
图片压缩和webp
 一般 UI 提供的切图都是未通过压缩的图片,所有在开发过程中,我们必须再压缩一次。如果压缩后的图片还是大于 500KB 就要考虑将图片分割成多张。目前市面上图片压缩比较多,给大家推荐个好用的工具(docsmall)。可批量压缩各类图片。
一般 UI 提供的切图都是未通过压缩的图片,所有在开发过程中,我们必须再压缩一次。如果压缩后的图片还是大于 500KB 就要考虑将图片分割成多张。目前市面上图片压缩比较多,给大家推荐个好用的工具(docsmall)。可批量压缩各类图片。

 从对比结果看,同图片采用webp 大小至少减少了 50%,越大的图优化比例越大。大幅减少了文件体积,缩短了加载的时间,大页面图片量较多的场景下,页面的渲染速度是有较大提升的。
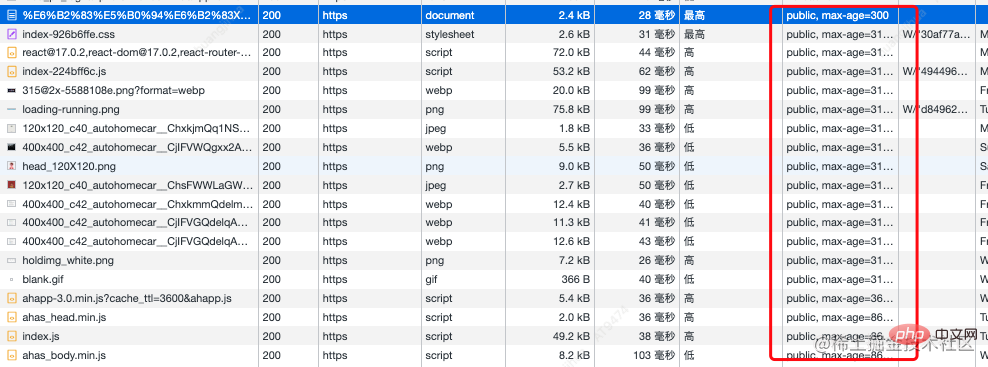
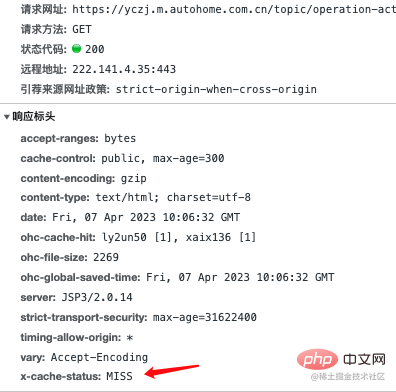
从对比结果看,同图片采用webp 大小至少减少了 50%,越大的图优化比例越大。大幅减少了文件体积,缩短了加载的时间,大页面图片量较多的场景下,页面的渲染速度是有较大提升的。CDN & 缓存
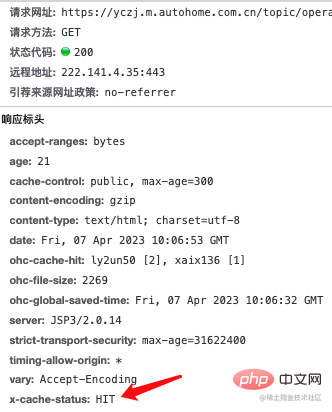
 资源文件自动都有缓存
资源文件自动都有缓存未覆盖的 CDN


打包资源优化
提取第三方库
React、Vue、Zepto 三大常用框架相关资源及 Polyfill 进行了预加载处理,所以我们把这些固定的资源调整为无阻塞的预加载地址。具体如何使用 App H5提供了 webpack的相关配置说明。import { defineConfig, loadEnv } from 'vite';import react from '@vitejs/plugin-react';import legacy from '@vitejs/plugin-legacy';import createExternal from 'rollup-plugin-external-globals';import cdn from '@auto/vite-plugin-cdn'; export default ({ mode }) => { process.env = { ...process.env, ...loadEnv(mode, process.cwd()) }; const { VITE_USER_NODE_ENV = 'mock' } = process.env; const plugins: Array<any> = []; const isProduction = process.env.NODE_ENV === 'production'; if (isProduction) { // 设置预加载的 react 等包为 external plugins.push( createExternal({ react: 'React', 'react-dom': 'ReactDOM', history: 'HistoryLibrary', 'react-router': 'ReactRouter', 'react-router-dom': 'ReactRouterDOM', immer: 'immer', axios: 'axios', 'js-cookie': 'Cookies', }), ); plugins.push( cdn({ enableModule: true, }), ); } // https://vitejs.dev/config/ return defineConfig({ legacy({ targets: ['> 0.05%', 'not dead', 'not op_mini all'], }), ...plugins, ], build: { rollupOptions: { external: [ 'react', 'react-dom', 'history', 'react-router', 'react-router-dom', 'axios', 'js-cookie', ], }, }, });};

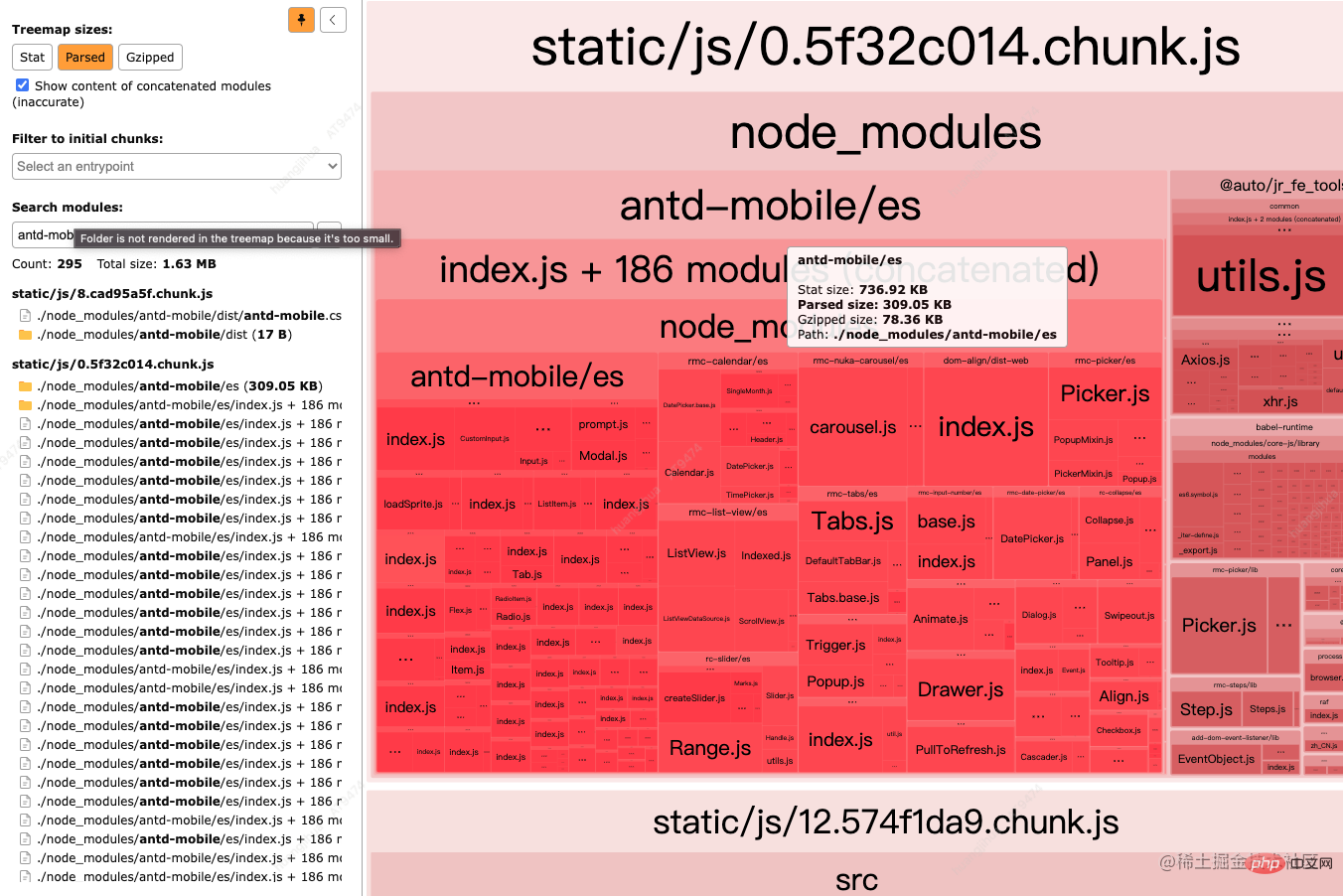
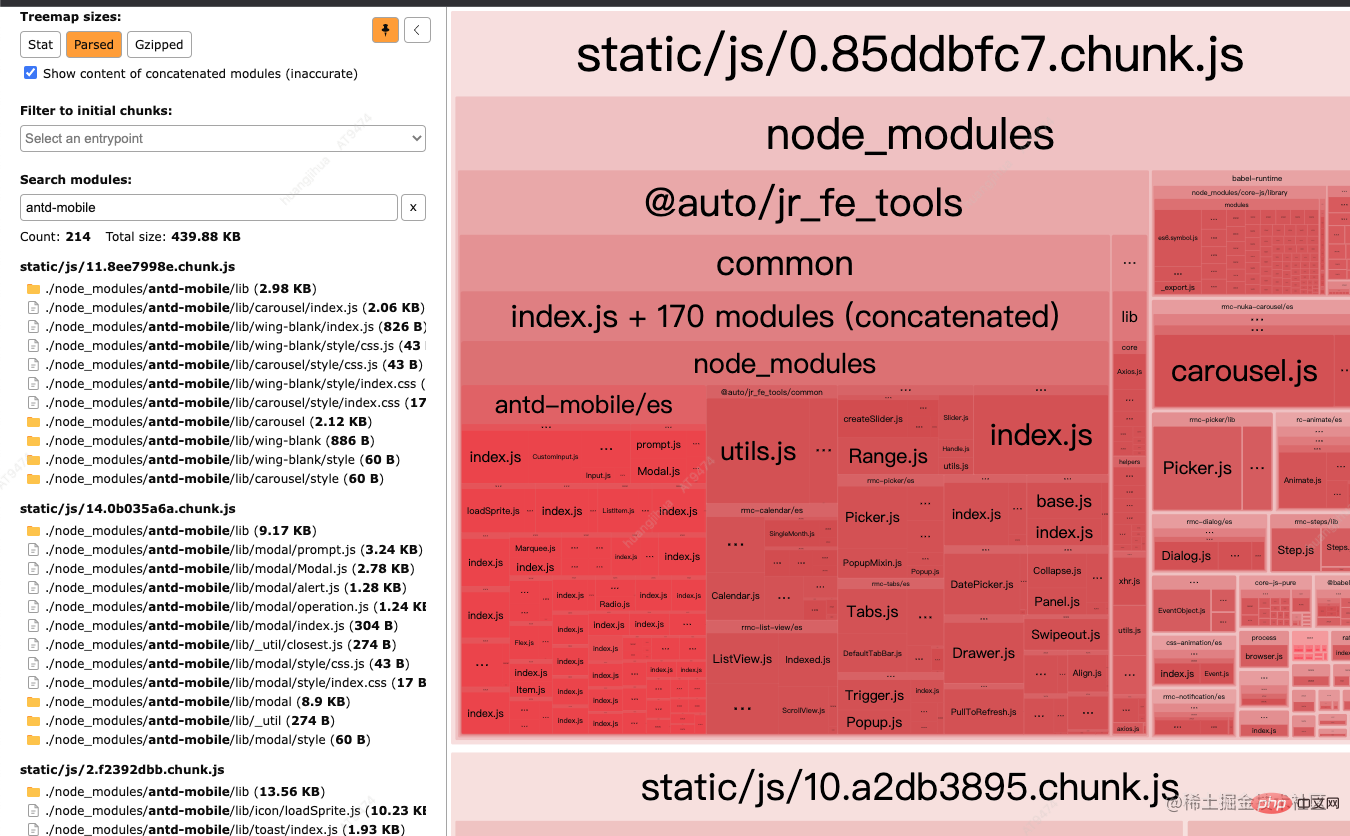
优化打包资源


webpack 和 vite 配置
设置预警来检验打包文件
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告module.exports = { //... performance: { maxAssetSize: 1024 * 300 }};// vite 设置build: { chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500 }总结
 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。



























