如何访问Vue3响应式代理对象中的数据?
时间:2023-05-10 13:54
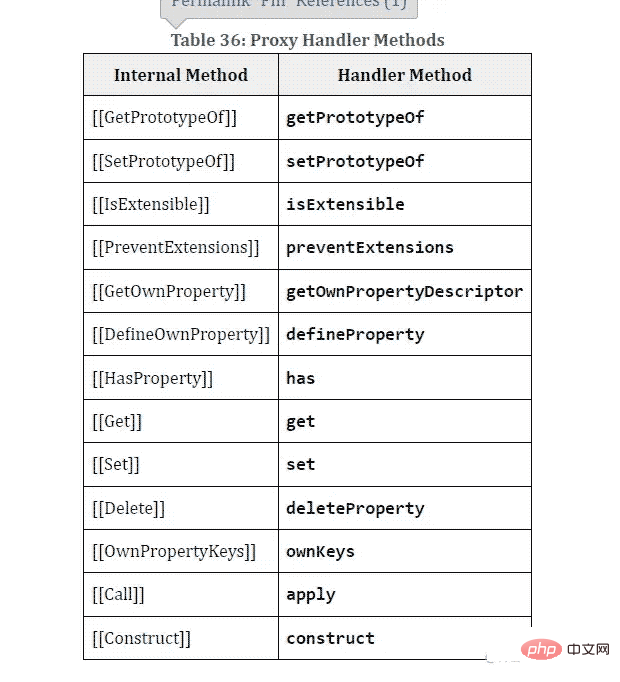
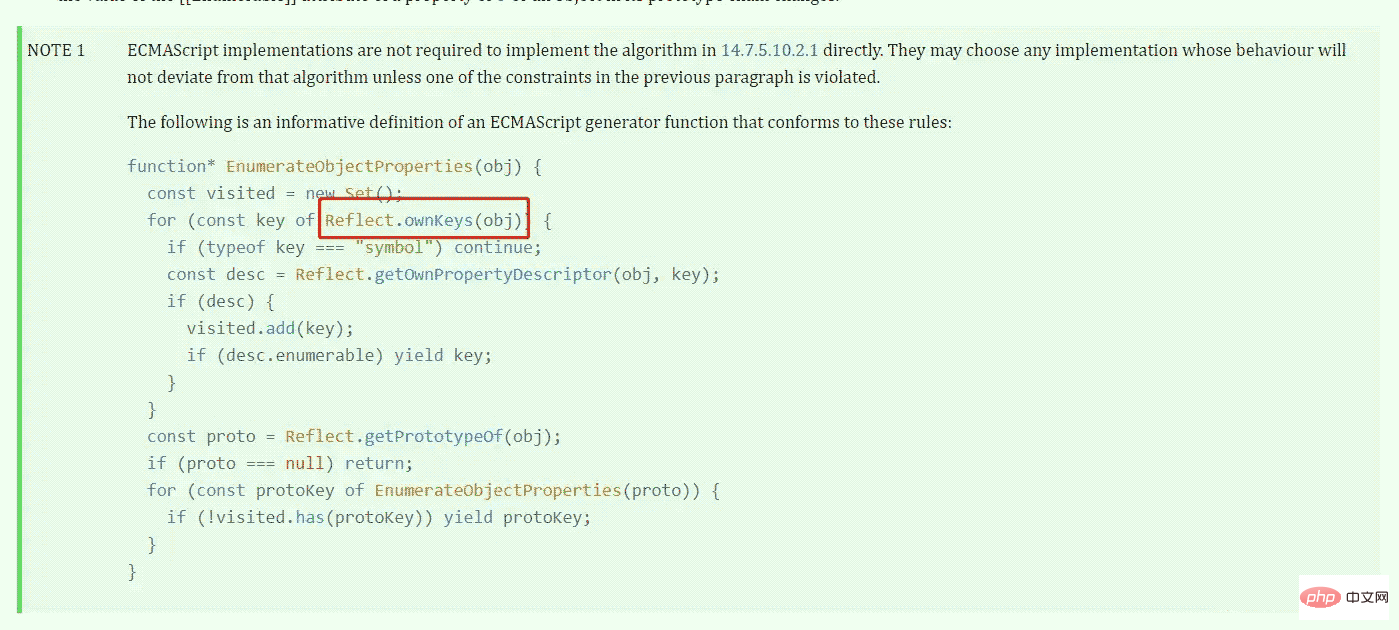
在vue中, 书中并没有些 其实这个我们之前已经实现过来,就是通过 通过查询ECMA文档得知,in操作符的运算结果是通过一个HasProperty方法读取的 而这个方法对应的在Proxy内部,就是has方法。 因此我们只需要增加has拦截即可,同事对于 这块会比前面稍微复杂一点 通过查询ECMA文档,在这篇文章里,规定了如何把一个对象转变为一个迭代器,这里写了一个demo,我们可以很清晰的发现,它遍历了 以上就是如何访问Vue3响应式代理对象中的数据?的详细内容,更多请关注Gxl网其它相关文章!正文
obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。obj.a // 访问一个属性'a' in obj // 判断对象或者原型链上是否存在afor ... in //循环遍历对象for ... of //循环遍历数组
for...of,但我觉得这个应该也属于读取操作,它在js内部的实现估计应该和for...in很相似。读取属性
Proxy拦截Get操作.至于为什么要用Reflectconst obj = {a:1}const p = new Proxy(obj,{ get(target,key,receiver){ track(target,key) return Reflect.get(target,key,receiver) }})xx in obj

Reflect,也有has方法。for ... in
Reflect.ownKeys(obj)
const ITERATE_KEY=symbol()const p = new Proxy(obj,{ ownKeys(target){ track(target,ITERATE_KEY) return Reflect.ownKeys(target) }}



























