pychanrm中如何使用vue.js
时间:2020-11-25 11:01
在pychanrm中使用vue.js的方法:首先打开【Language&Frameworks】,将version改为ECMAScript6;然后选择【settings-plugins】,搜索【vue.js】,点击install即可。

【相关文章推荐:vue.js】
改方法适用于所有品牌电脑
在pychanrm中使用vue.js的方法:
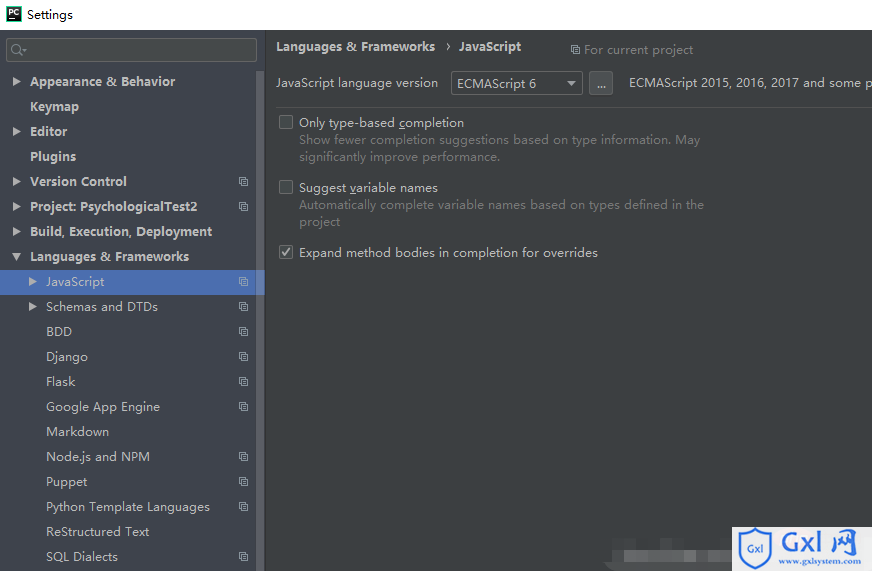
1、首先打开Pycharm-settings-Language&Frameworks,将JavaScript language version改为ECMAScript6,如下图所示。

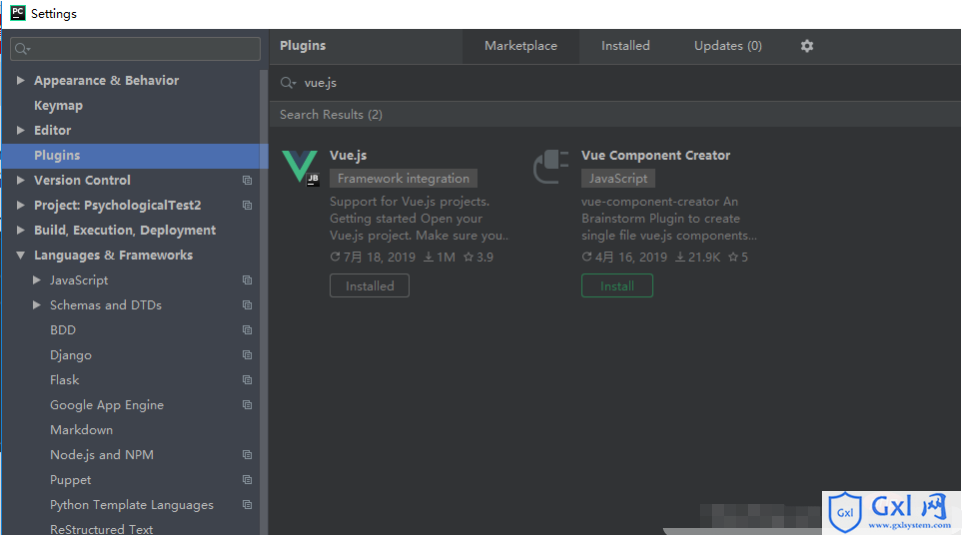
2、选择settings-plugins,搜索vue.js,点击install.

安装完之后再次搜索vue.js,出现上图则说明配置成功。
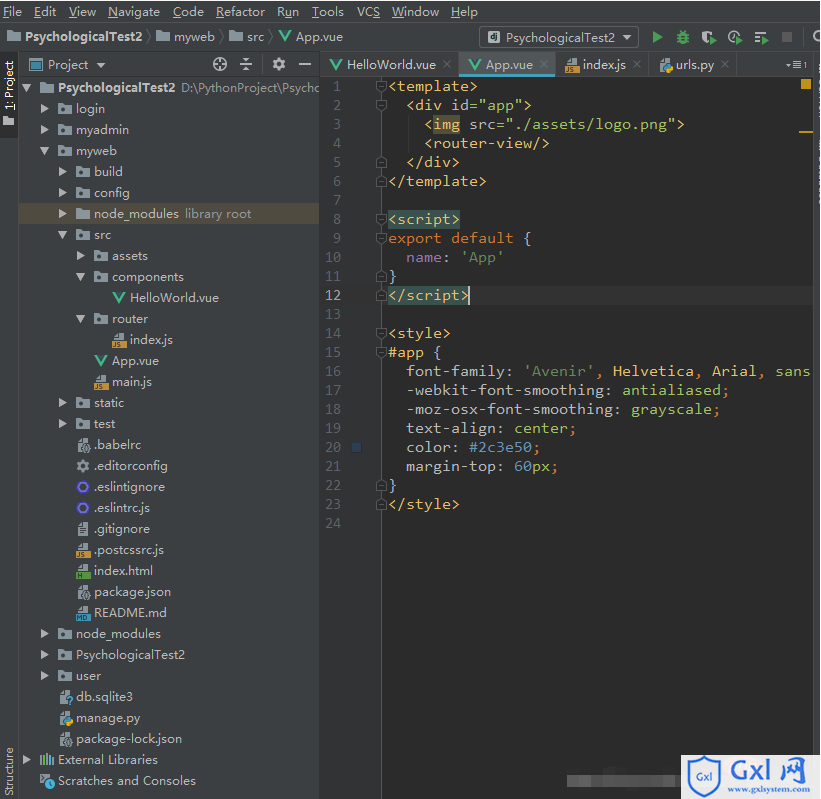
这时候再打开,PyCharm可以识别.vue项目。

相关学习推荐:js视频教程
以上就是pychanrm中如何使用vue.js的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























