jquery怎么获取a标签中href的值
时间:2020-11-25 11:01
jquery获取a标签中href的值的方法:首先在js标签中创建一个函数;然后在该函数内通过id获取a标签对象,并使用attr方法获取href属性的值;最后将获得的值使用alert方法输出即可。

环境:
本文适用于所有品牌的电脑。
(学习视频分享:javascript视频教程)
具体步骤如下:
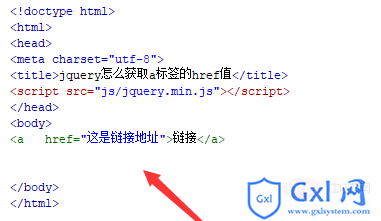
新建一个html文件,命名为test.html,用于讲解jquery怎么获取a标签的href值。

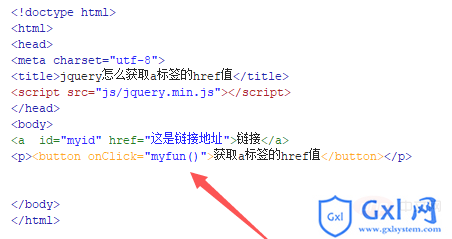
在test.html文件内,使用a标签创建一个链接,并设置其href属性为"这是链接地址"。

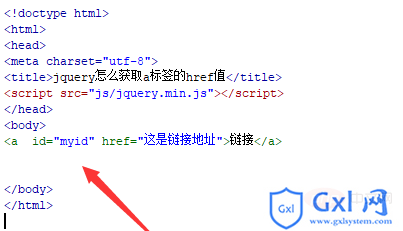
在test.html文件内,设置a标签的id为myid,主要用于下面通过该id获得a标签对象。

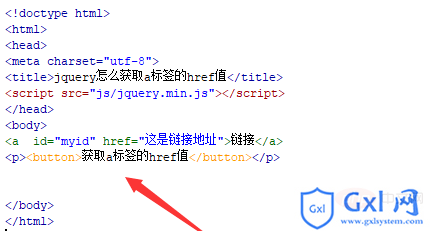
在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取a标签的href值”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

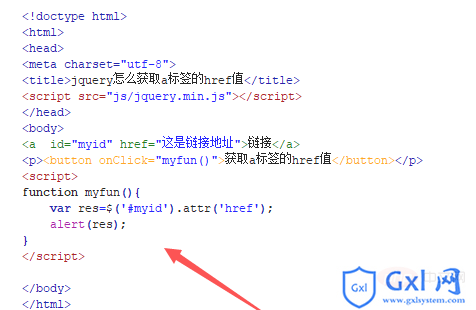
在js标签中,创建myfun()函数,在函数内,通过id(myid)获得a标签对象,使用attr()方法获得href属性的值,将获得的值使用alert()方法输出。

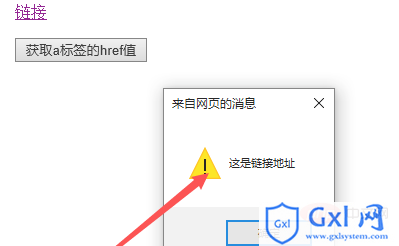
在浏览器打开test.html文件,点击按钮,查看结果。

相关推荐:js教程
以上就是jquery怎么获取a标签中href的值的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























