解决jquery中文乱码问题的方法
时间:2020-11-27 11:21
解决jquery中文乱码问题的方法:首先修改IDE项目;然后下载jquary库;接着在jquery1.6.1文件中,搜索“contentType”;最后添加“charset=UTF-8”即可。

推荐:《jquery教程》
本教程操作环境:Windows7系统、jquery1.6.1版,该方法适用于所有品牌电脑。
解决jquery中文乱码问题的方法
乱码的终极问题还是编码的问题
第一步
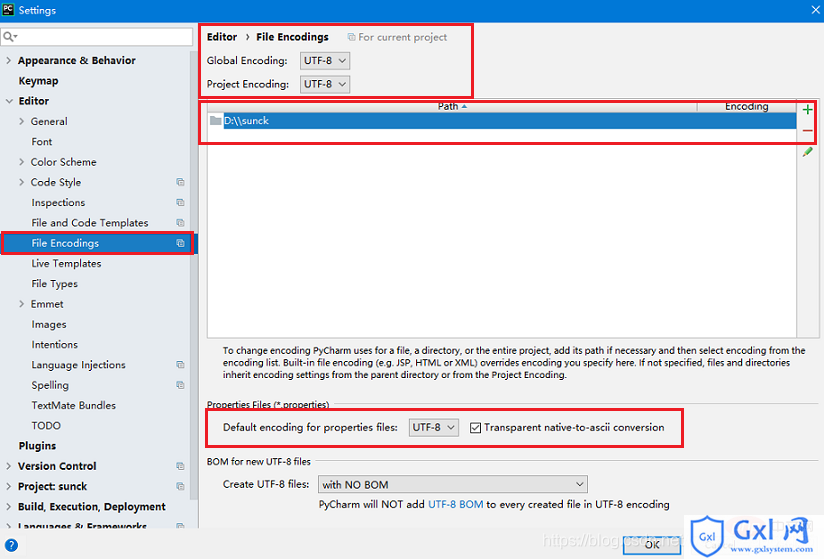
修改自己 IDE项目(或者只修改对应为HTML)的编码
截图: 
第二步
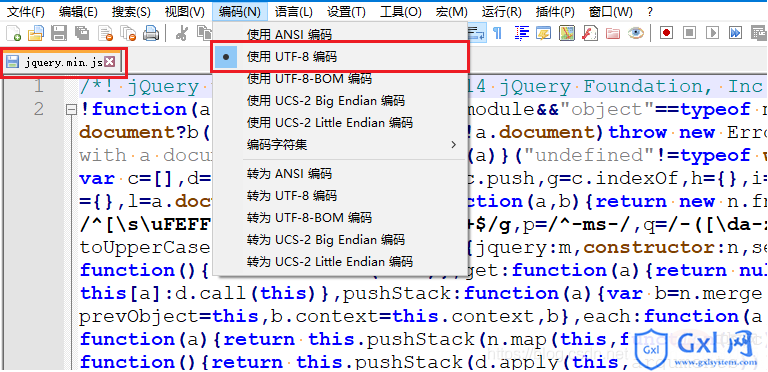
修改下载的jquary库对应的编码
注意:对应不同版本的Jquery设置有可能也存在问题
比如:jquery-1.6.1和jquery-1.8.3就有不同的定义。
解决办法:在jquery-1.6.1文件中,搜索’contentType’ 然后在application/x-www-form-urlencoded后面加上; charset=UTF-8 最终变成contentType:"application/x-www-form-urlencoded; charset=UTF-8"即可。
在数据交互的时候,服务器和浏览器都设置utf-8的编码格式,这样问题就解决啦!!!
以上就是解决jquery中文乱码问题的方法的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























