css背景图片显示不完整怎么办
时间:2020-11-27 12:40
css背景图片显示不完整的解决方法:通过background-size属性来控制背景图片的大小,从而达到完全显示背景图片的目的,如【background-size:cover;】。

本文环境:windows10、css3,本文适用于所有品牌的电脑。
解决思路:
通过background-size属性来控制背景图片的大小,从而达到完全显示背景图片的目的。
属性介绍:
background-size属性指定背景图片大小。
(学习视频分享:css视频教程)
语法:
background-size: length|percentage|cover|contain;
属性值:
length 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
percentage 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
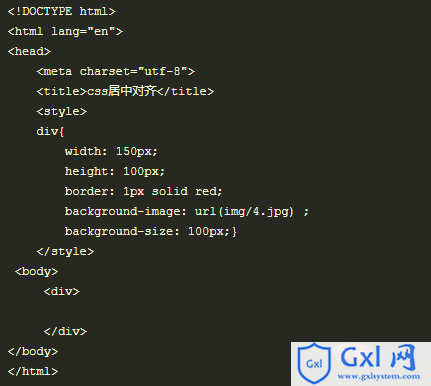
举例:

相关推荐:CSS教程
以上就是css背景图片显示不完整怎么办的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























