css 怎么设置全屏背景图片
时间:2022-02-11 16:33
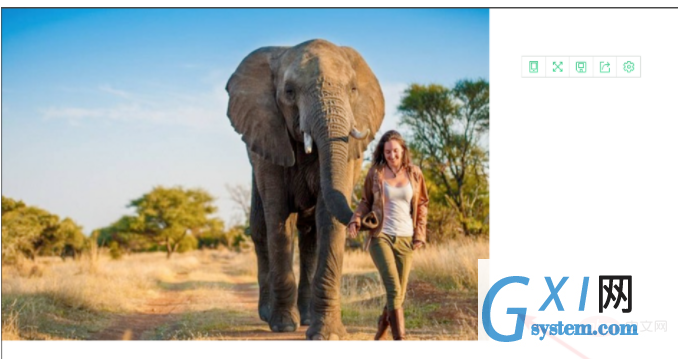
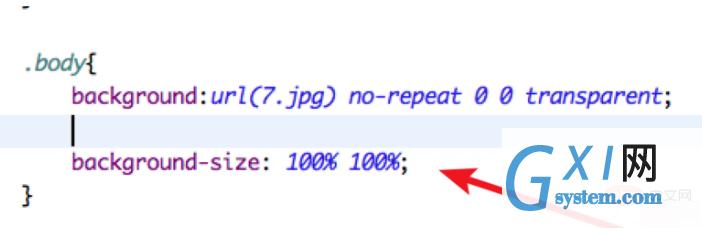
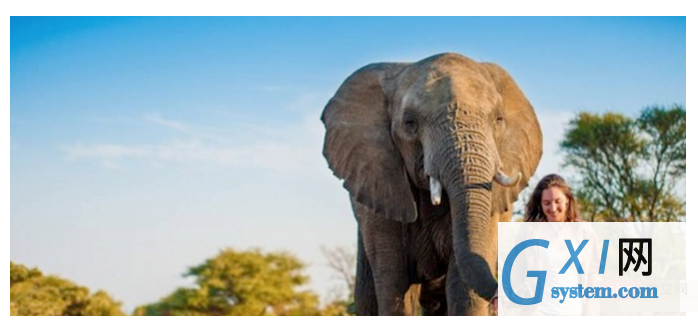
css设置全屏背景图片的方法:首先创建一个HTML示例文件;然后在css里为body添加背景图标;最后通过添加background-size样式来设置全屏背景图片即可。 本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。 推荐:css视频教程 在html里我们不输入任何东西,直接是一个body,加上样式。 css里为body添加背景图标。 运行页面,当图片不是很大时,页面的背景只是占一部分。 要铺满整个页面,我们可以简单的使用repeat属性,也是勉强可以的。 但这种铺满是重复用多张相同的图片来铺的,只有当你的背景图片是纯色等相差不大的情况时,才是可以接受的。 另一种较为完美的方式,是添加background-size样式,设置为100%,就是让背景图片占满。 从效果上看,虽然图片有拉伸,但总体来看,是可以接受的。 以上就是css 怎么设置全屏背景图片的详细内容,更多请关注gxlsystem.com其它相关文章!