css怎么让图片横着排列
时间:2022-02-11 16:33
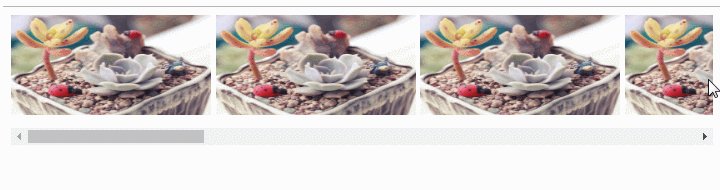
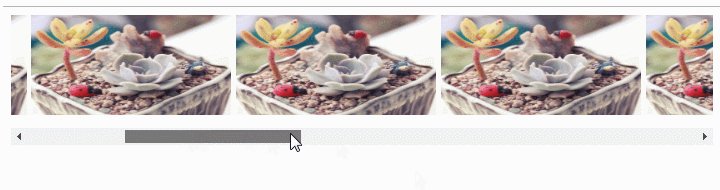
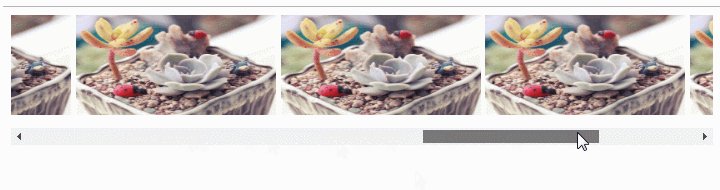
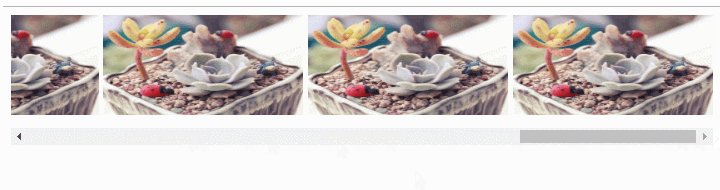
css让图片横着排列的方法:首先创建一个div来包裹所有的图片;然后隐藏外层div在纵向的滚动条,将横向滚动条设置为自动;最后设置外层div的white-space属性值为nowrap即可。 本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。 推荐:css视频教程 css让图片横着排列 下面直接通过代码示例来介绍一下: 效果图: 注意,img标签不能左浮动,外层容器必须加不换行。 以上就是css怎么让图片横着排列的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
<img src="1.jpg" alt="" class="b">
</div>
</body>
</html>