jquery怎么动态增加元素
时间:2022-04-02 12:22
方法:1、“元素对象.append(增加元素)”在内部结尾增加;2、“元素对象.prepend(增加元素)”在内部开头增加;3、“元素对象.before(增加元素)”在元素的之前增加;4、“元素对象.after(增加元素)”在元素之后增加。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 1、append append() 方法在被选元素的结尾(仍然在内部)插入指定内容。 语法为: 示例如下: 输出结果: 2、prepend prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。 语法为: 示例如下: 输出结果: 3、before before() 方法在被选元素之前插入指定的内容。 语法为: 示例如下: 输出结果: 4、after after() 方法在被选元素后插入指定的内容。 语法为: 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎么动态增加元素的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么动态增加元素
$(selector).append(content)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
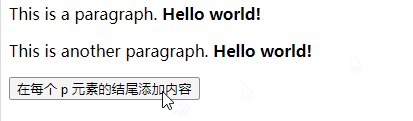
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
</html>
$(selector).prepend(content)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
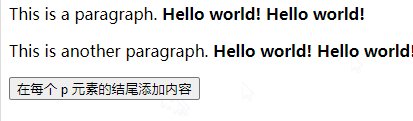
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
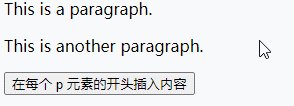
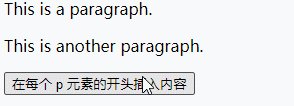
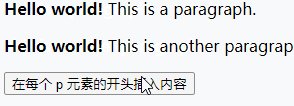
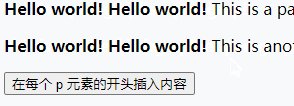
<button>在每个 p 元素的开头插入内容</button>
</body>
</html>
$(selector).before(content,function(index))
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
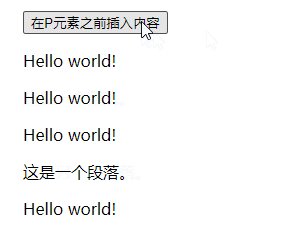
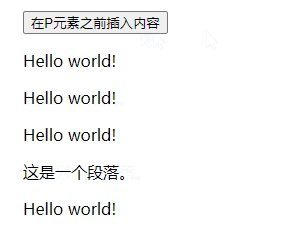
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
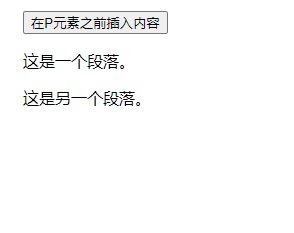
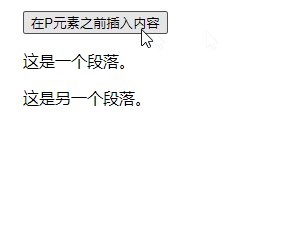
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
$(selector).after(content,function(index))
<script>
$(document).ready(function(){
$("button").click(function(){
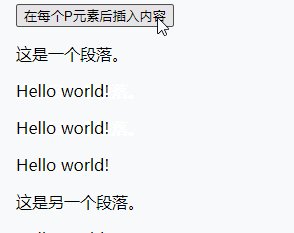
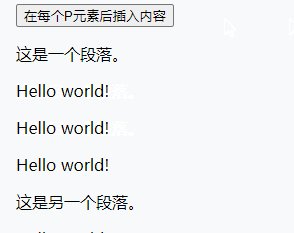
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
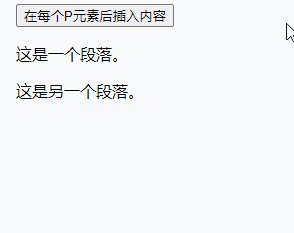
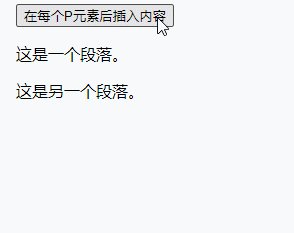
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>