jquery怎么判断是否失去焦点
时间:2022-04-02 12:05
在jquery中,可用blur()和focus()方法判断元素是否失去焦点,用于元素失去和获取焦点时触发事件,语法为“元素对象.blur(function(){失去焦点代码;}元素对象.focus(function(){获得焦点代码;}”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 当元素失去焦点时发生 blur 事件。 blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数。 为被选元素触发 blur 事件: 添加函数到 blur 事件: 当元素获得焦点时,发生 focus 事件。 focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。 触发被选元素的 focus 事件: 添加函数到 focus 事件: 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎么判断是否失去焦点的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么判断是否失去焦点
$(selector).blur()
$(selector).blur(function)
$(selector).focus()
$(selector).focus(function)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").blur(function(){
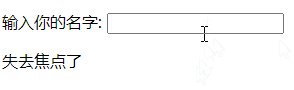
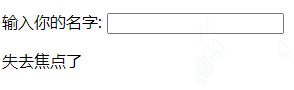
document.getElementById('city').innerHTML="失去焦点了";
});
$("input").focus(function(){
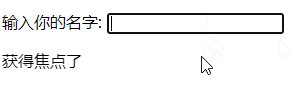
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
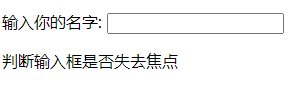
输入你的名字: <input type="text">
<p id="city">判断输入框是否失去焦点</p>
</body>
</html>