Axure绘制流程图的具体操作
时间:2022-10-26 13:05
相信很多朋友还不了解Axure绘制流程图的具体操作,那么Axure究竟是如何绘制流程图的呢?在这里为大家提供Axure绘制流程图的教程,一起来学习吧。
Axure绘制流程图的具体操作
一、生成流程图
1、我们通过站点地图,可以直接制作流程图,首先,我们需要先打开Axure。

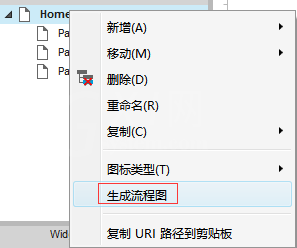
2、我们在站点地图上右击,选择“生成流程图”选项。

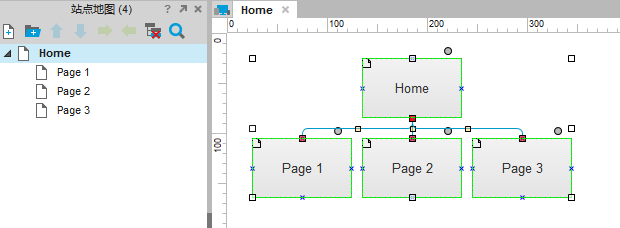
3、点击之后,弹出对话框,选择图表类型是纵向还是横向。选择之后就可以更具站点地图生成流程图。

二、创建流程图
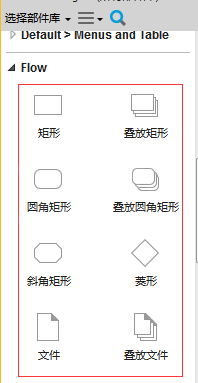
1、通过元件制作流程图,Axure为我们提供了各种流程图的元件,我们可以从左侧的元件库中看到流程图的元件。

2、从左侧选择元件,比如矩形或者菱形,拖放到右侧,即可添加到页面画布中。

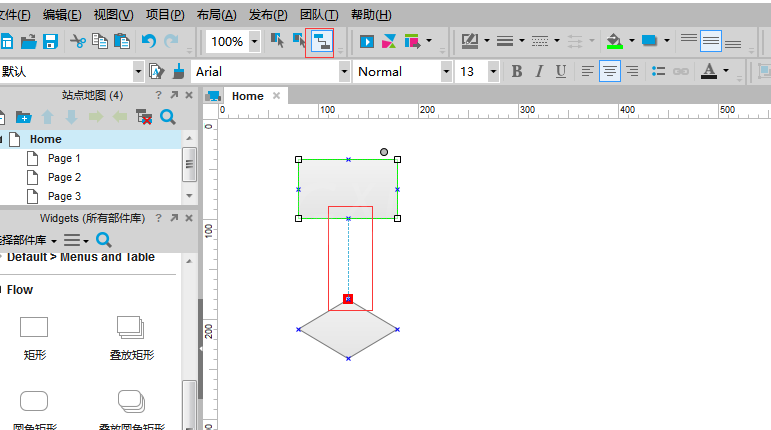
3、然后我们通过顶部的连接模式可以添加连线,选中第一个图形,按住不动,连接第二个,就可以添加连线。

4、再次点击连接模式,可以退出这个模式。如果我们如需大量创造流程图,我们可以选中,采用Ctrl+c Ctrl+v的方式复制粘贴。
上文就讲解了Axure绘制流程图的具体操作,希望有需要的朋友都来学习哦。



























