Axure RP 8控制不同颜色元件移动的具体操作过程
时间:2022-10-26 13:43
不少伙伴还不会Axure RP 8控制不同颜色元件移动的具体操作,所以下面就分享了Axure RP 8控制不同颜色元件移动的方法,希望感兴趣的朋友都来共同学习哦。
Axure RP 8控制不同颜色元件移动的具体操作过程

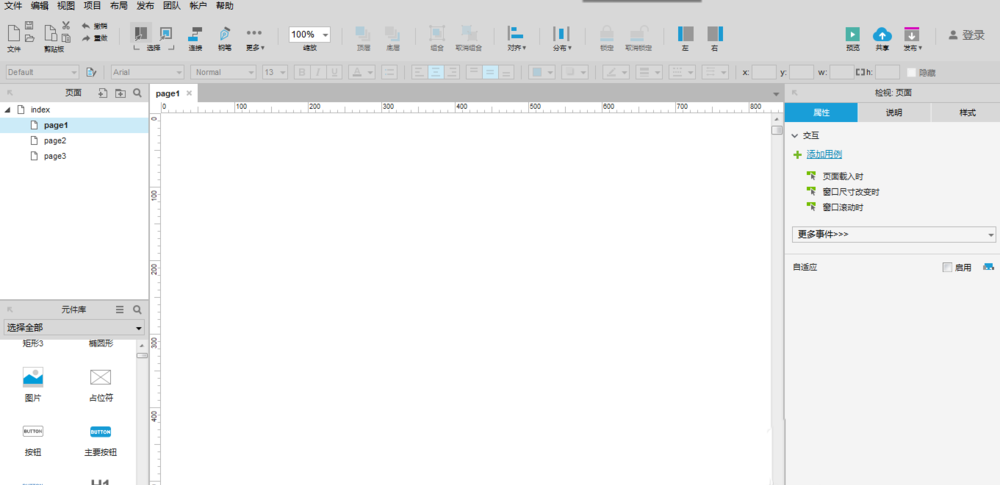
1、双击打开Axure RP 8设计软件,查看基本元件移动的效果,如下图所示:

2、在基本元件中找到“矩形3”,拖动四个到画布上,调整好它们的位置,如下图所示:

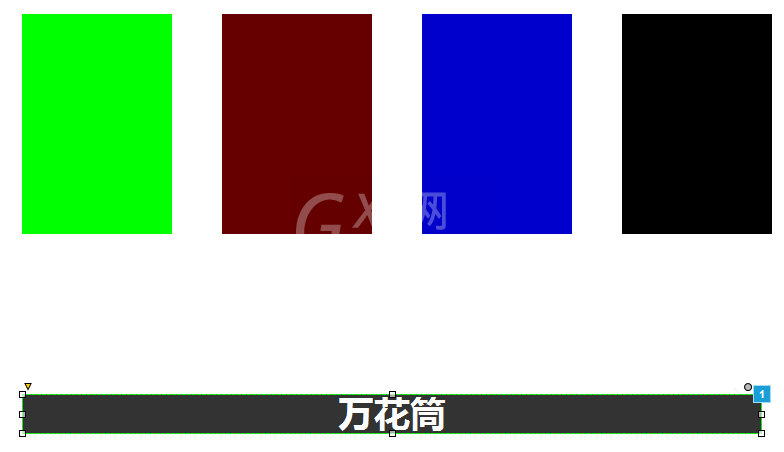
3、分别给四个矩形元件填充不同的颜色,如下图所示:

4、再次在基本元件中找到“主要按钮”到画布上,如下图所示:

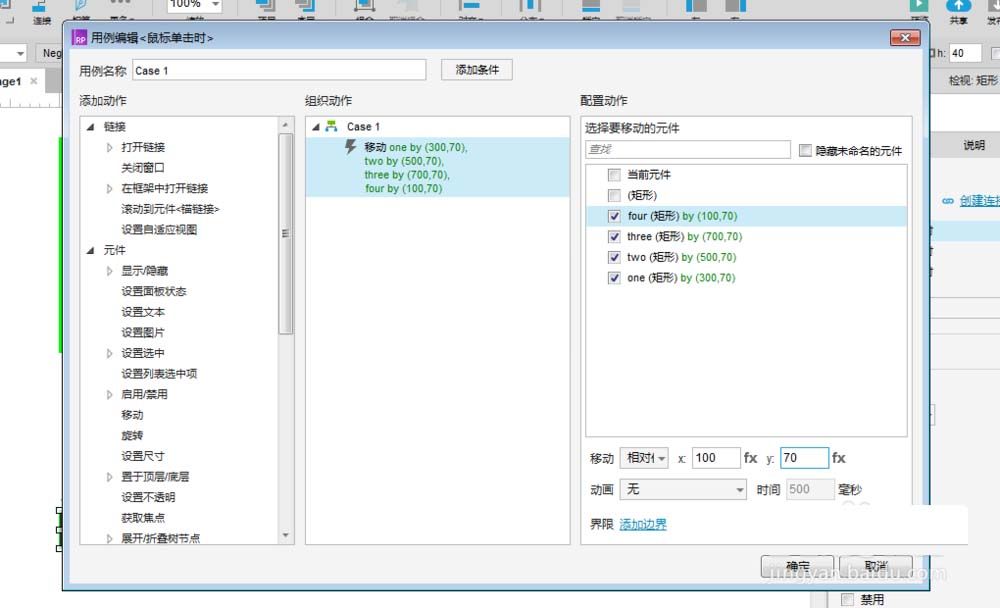
5、选中按钮并添加鼠标单击时用例,分别设置四个矩形移动后的位置,如下图所示:

6、设置完毕后,查看按钮的效果并预览该静态页面,如下图所示:

上文就讲解了Axure RP 8控制不同颜色元件移动的具体操作过程,希望有需要的朋友都来学习哦。



























