photoshop打造出凹陷文字的操作流程
时间:2022-10-26 13:48
很多亲们还不熟悉photoshop打造出凹陷文字的操作,下面就讲解关于photoshop打造出凹陷文字的操作方法,希望对你们有所帮助哦。
photoshop打造出凹陷文字的操作流程

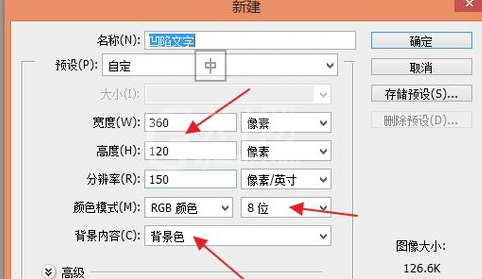
打开photoshop新建自己画布。设置参数如下图。

接下来进入通道面板,执行新建通道,并输入白色文字“凹陷字”。
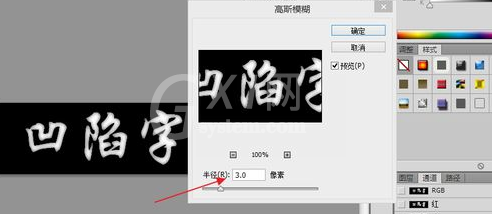
然后复制通道1到通道2,并对通道2执行 滤镜-模糊-高斯模糊,具体参数如下图。

下一步对通道2 执行 滤镜-风格化-浮雕效果,具体参数如下图。
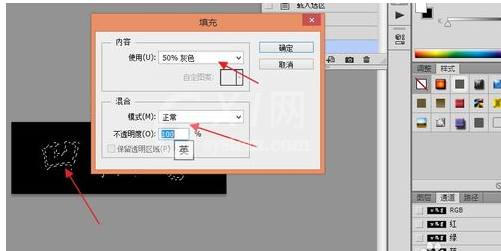
然后载入Alpha1的选区,用50%的灰度填充。

接下来进行色阶调整
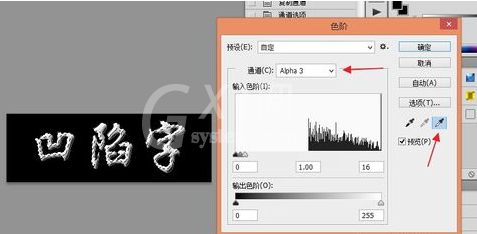
在将Alpha2复制为Alpha3。并选择Alpha2,使用 图像-调整-色阶,使用黑色吸管,点取图像底色。
在选择Alpha3,使用 图像-调整-色阶,使用白色吸管,点取图像底色。得到的效果如下图。

下来回到背景层,选择喜欢的颜色填充。并逐步进行亮度/对比度调整。
1 载入Alpha3选区并反选。使用图像-调整-亮度/对比度,设置参数都为+100。
2 载入Alpha2选区,使用 图像-调整-亮度/对比度,设置参数为-100。
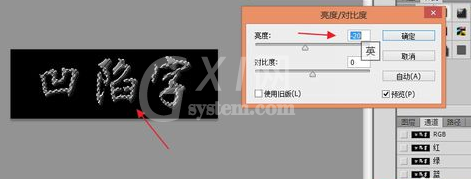
3 载入Alpha1选区,使用 图像-调整-亮度/对比度,将亮度参数设为-20。
最终效果如下图所示。


各位小伙伴们,看完上面的精彩内容,都清楚photoshop打造出凹陷文字的操作流程了吧!



























