dreamweaver cs6设置滚动字幕的操作放方法
时间:2022-10-26 16:50
这期教程是为各位讲解在dreamweaver cs6设置滚动字幕的操作放方法,感兴趣的就赶紧去下文学习下吧,相信你们会喜欢。
dreamweaver cs6设置滚动字幕的操作放方法

我们需要先打开dreamweaver cs6 选择菜单中的插入,标签

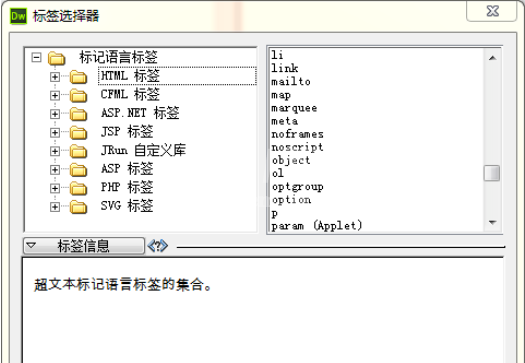
然后我们选择标签中的HTML标签,在HTML标签中找到marquee标签,点击插入,然后关闭标签

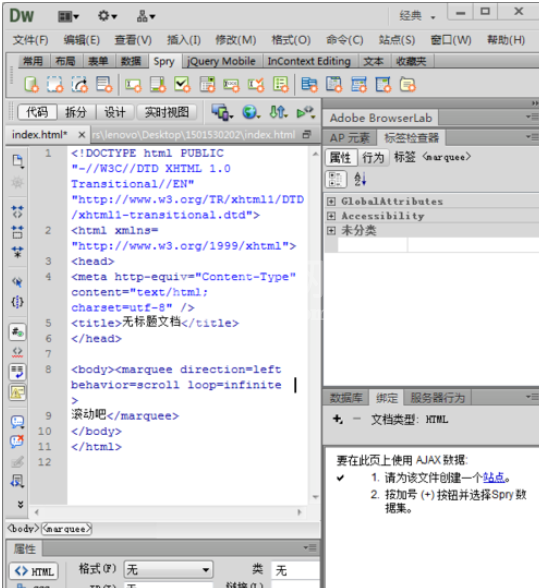
方向设置
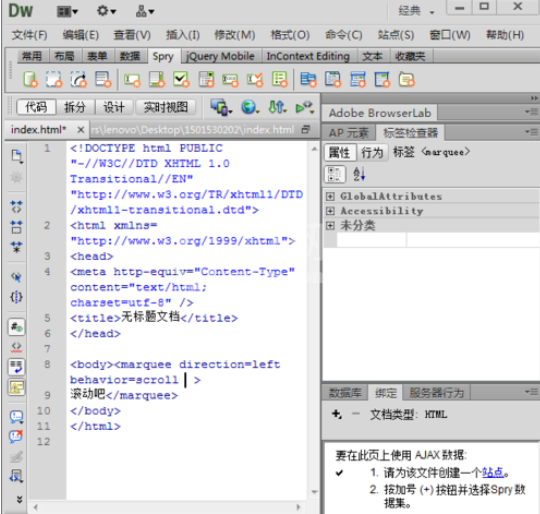
按照自己的需求若需要自己的字幕按一定方向滚动则可以在代码页面,找到

滚动方式设置
若需要文字按特定的方式滚动可以在以上步骤加上behavior=()括号内可以加入scroll, slide, alternate他们的意思分别是一圈一圈绕着走,只走一次,来回走

循环次数设置
循环的代码 为loop=() ()_可以填入 次数
无限循环为infinite或-1

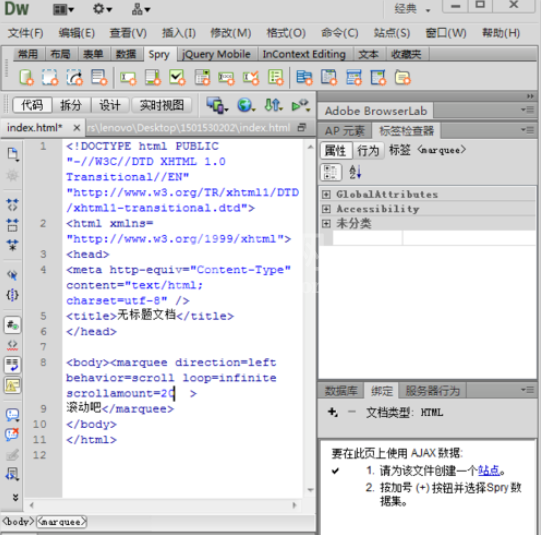
速度设置
速度设置的代码为scrollamount=() ()内是滚动的速度

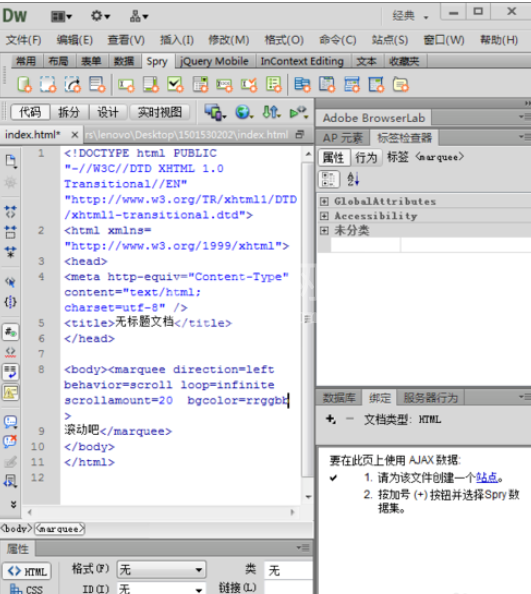
底色设置
底色 ()为 颜色的16 进制数码

看完了上文为你们讲述的dreamweaver cs6设置滚动字幕的详细操作步骤,你们自己也赶紧动手去试试吧!



























