dreamweaver cs6网页插入验证标签的操作步骤
时间:2022-10-26 16:51
现在很多朋友还不熟悉dreamweaver cs6网页插入验证标签的操作,所以下面小编就讲解了dreamweaver cs6网页插入验证标签的操作步骤,希望对你们有所帮助哦。
dreamweaver cs6网页插入验证标签的操作步骤

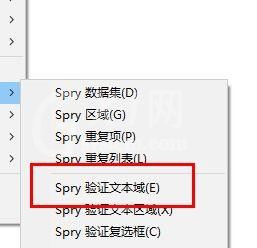
打开dreamweaver cs6,然后在Spry数据集下方,我们点击Spry验证标签。

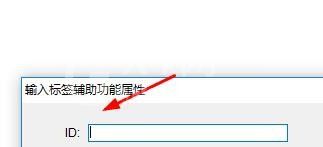
接着我们可以在这里输入标签的ID。

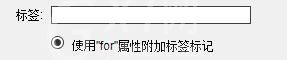
在这里我们能够输入标签的内容。

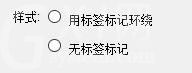
这时候我们在这里设置样式的分类。

或者我们还可以在这里设置标签的位置。

若是不会使用可以在这里查看辅助功能说明。

以上这里为各位分享了dreamweaver cs6网页插入验证标签的操作步骤。有需要的朋友赶快来看看本篇文章吧。



























