Scratch创建七彩风车的操作过程
时间:2022-10-26 16:51
想必许多伙伴还不会Scratch创建七彩风车的操作,不过没关系,下面就分享了Scratch创建七彩风车的操作过程,希望感兴趣的朋友都来共同学习哦。
Scratch创建七彩风车的操作过程

打开scratch软件,进入其主界面中;

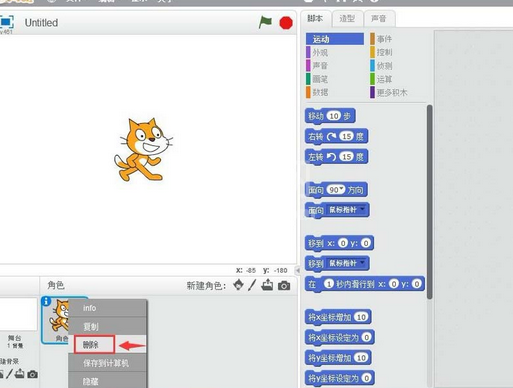
然后我们先将角色小猫删除;

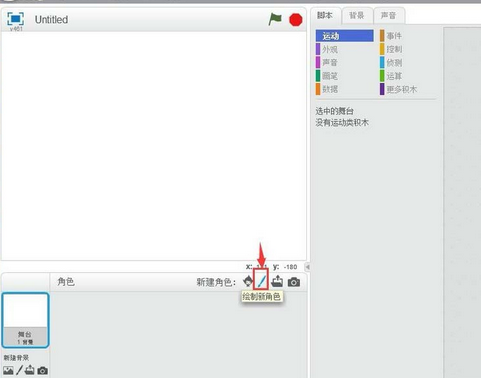
再点击绘制新角色;

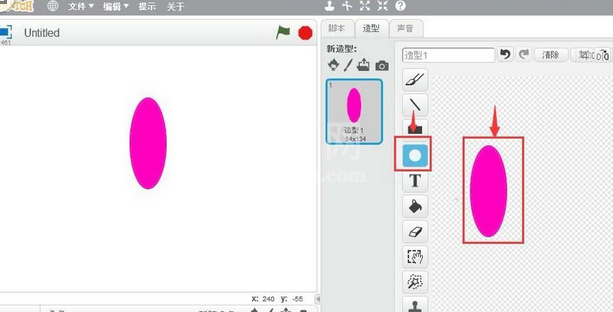
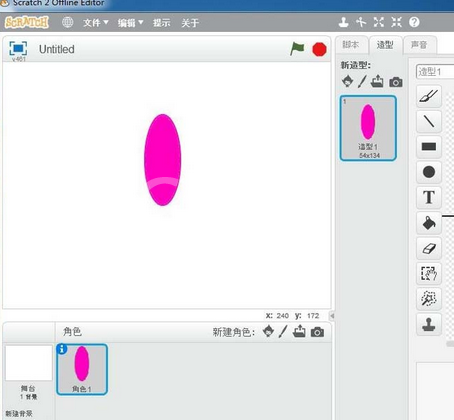
这时我们选择一种颜色,然后点击椭圆,画一个实心的椭圆;

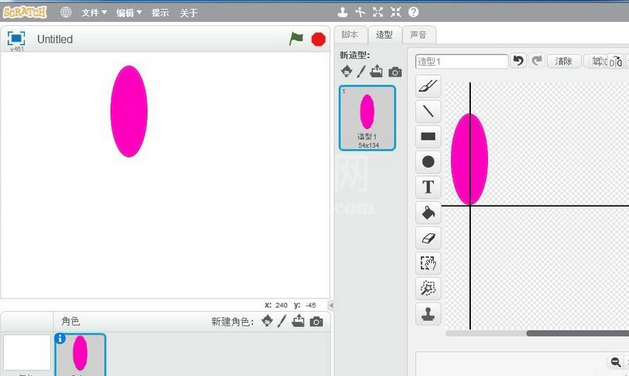
再点击设置造型中心;

接着将造型中心设置在椭圆的下部顶端;

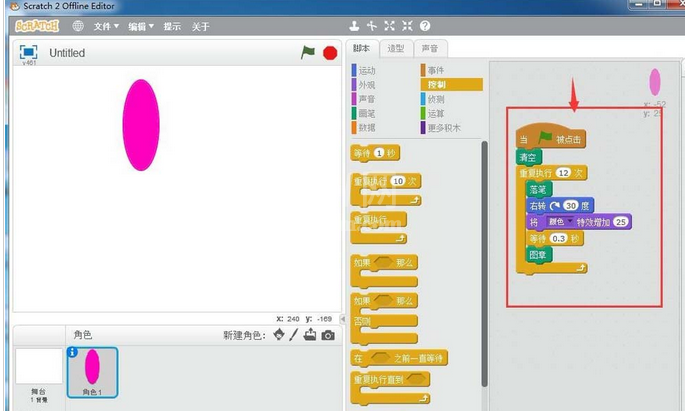
接着点击脚本,给椭圆添加如下脚本;

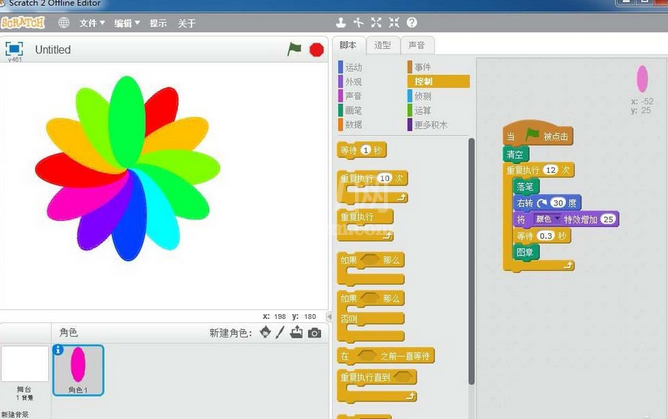
最后我们点击绿旗,执行程序,我们就创建好了一个七彩风车。

各位小伙伴们,看完上面的精彩内容,都清楚Scratch创建七彩风车的操作过程了吧!



























