dreamweaver cs6去掉超链接下划线的图文步骤
时间:2022-10-26 16:52
有的亲们使用dreamweaver cs6还不会去掉超链接下划线,所以下文就分享了dreamweaver cs6去掉超链接下划线的图文教程,希望对你们有所帮助哦。
dreamweaver cs6去掉超链接下划线的图文步骤

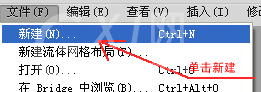
打开dreamweaver cs6软件,新建html文件

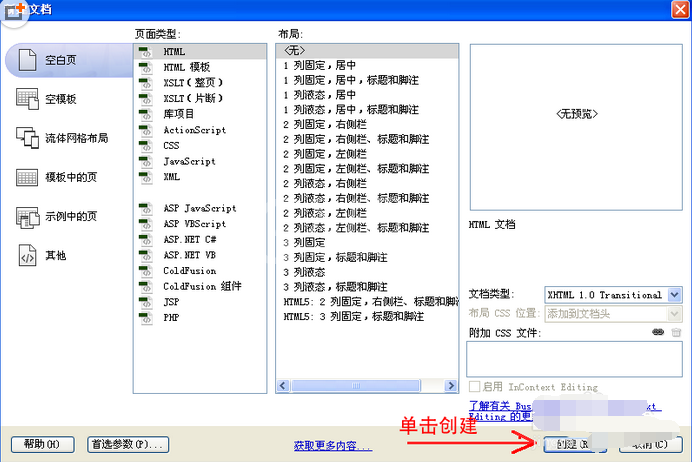
然后我们单击创建

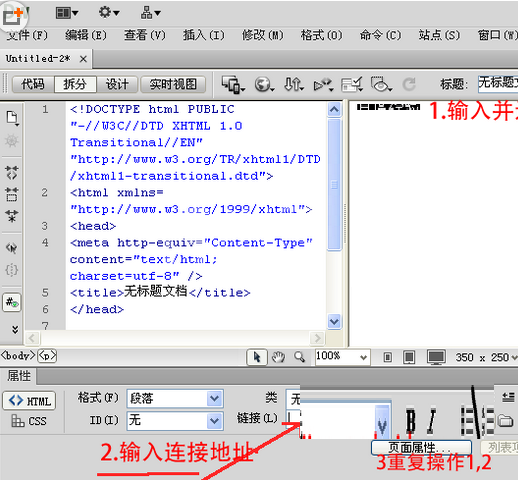
接着我们新建一个链接,重复再建几个链接

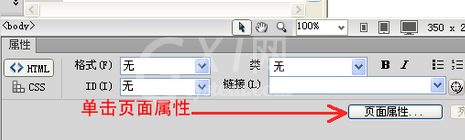
这时链接输入完毕,单击页面属性

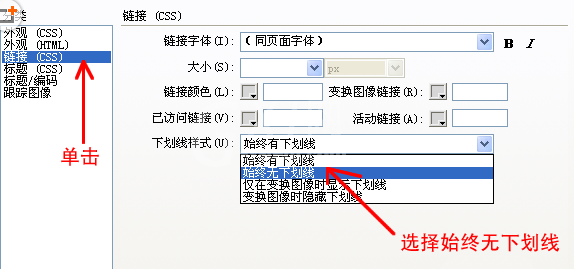
再选择“链接(CSS)”,再选始终无下划线

最后就可以大功告成啦!
学完本文dreamweaver cs6去掉超链接下划线的图文步骤,是不是觉得以后操作起来会更容易一点呢?



























