photoshop cs6设计ied屏边框流动光线效果的详细操作步骤
时间:2022-10-26 17:04
近段时间有一些在使用photoshop cs6的伙伴们,并不是很熟悉其中设计ied屏边框流动光线效果的?操作今日在这篇文章中就带来了photoshop cs6设计ied屏边框流动光线效果的详细操作步骤。
photoshop cs6设计ied屏边框流动光线效果的详细操作步骤

首先我们需要打开photoshop cs6软件,执行文件-打开命令,打开一副素材图片。

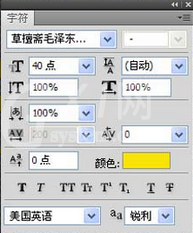
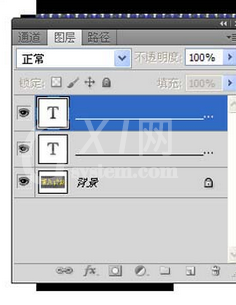
然后我们选择工具箱里的文本工具,输入文字内容,设置字体为草檀斋毛泽东字体,字号为100,字体颜色为黄色,执行ctrl+e合并图层。
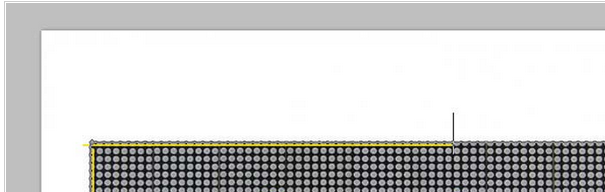
接着我们选择工具箱里的魔棒工具,勾选连续,设置容差为25,选择背景颜色后执行反向命令,选择led屏周边。

再切换到路径面板,点击从选区生成工作路径按钮,返回图层面板,选择文字工具,设置字体大小为40,沿着路径输入破折号。

这时我们选择文字图层,并选择文字内容,设置字符间距为200%,查看效果。

执行ctrl+j组合键复制得到新图层,将光标置于第一破折号前面输入一个空格,采用同样方法再复制一层并进行相同操作。

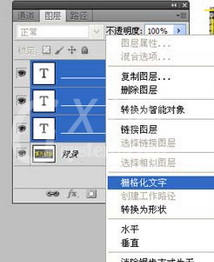
接下来我们选择三个文字图层,右键单击从下拉菜单中选择栅格化文字选项,将其栅格化,执行窗口-动画命令,执行从图层建立帧命令,并删除第一帧,将背景图层依次置于个帧之中。


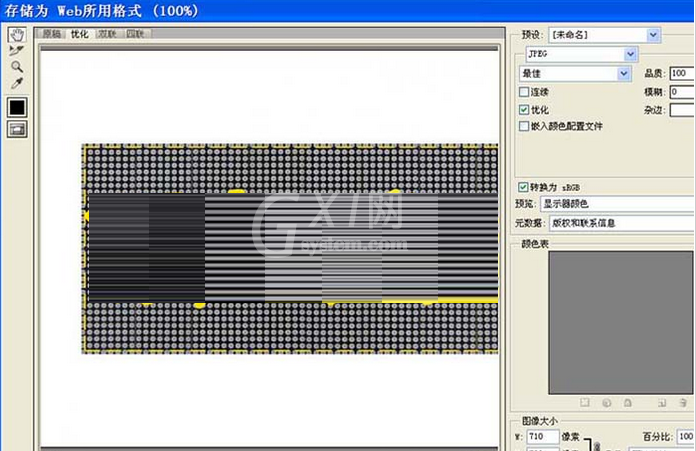
最后我们执行文件-存储为web和设备所用格式命令,将文件保存为gif格式即可完成操作。

根据上文为各位所描述的photoshop cs6设计ied屏边框流动光线效果的详细操作方法,同学们应该都学会了吧!



























