BarTender为标签加上背景图片的详细操作方法
时间:2022-10-26 17:04
近日有一些小伙伴咨询小编关于BarTender如何为标签加上背景图片?下面就为大家带来了在BarTender为标签加上背景图片的具体方法,有需要的小伙伴可以来了解了解哦。
BarTender为标签加上背景图片的详细操作方法

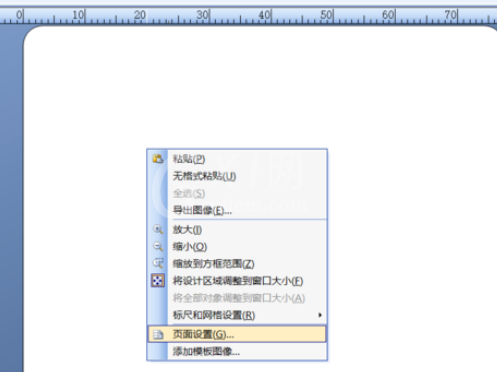
我们需先右击标签,点击页面设置。

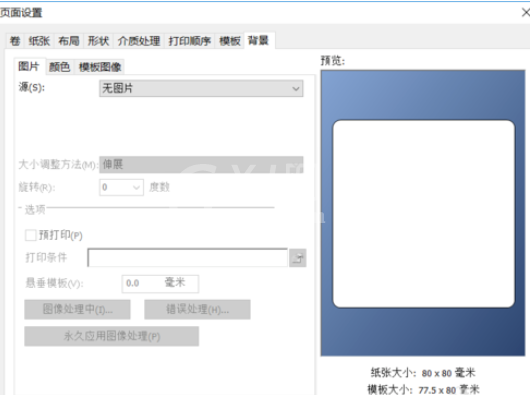
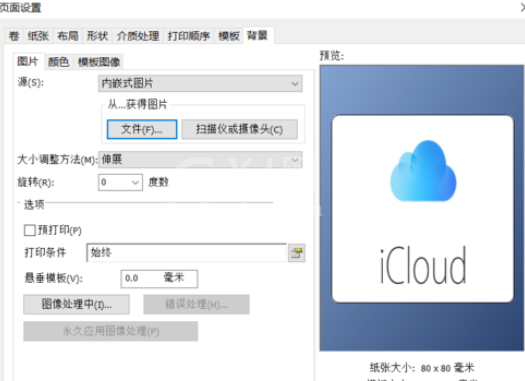
然后我们进入页面设置,点击最后一个标签页背景。

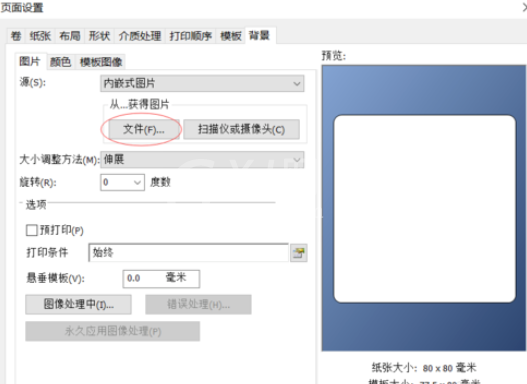
接着我们在源中选择内嵌式图片,然后点击文件按钮。

这时候我们选择要作为背景的图片。

加载进来后,在右侧的预览中可以看到图片已经加载进来了。但是图片被拉伸变形了,需要调整下。

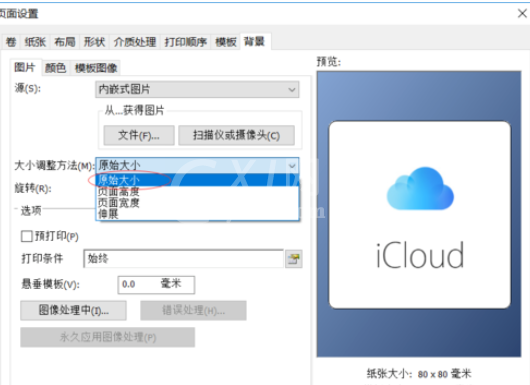
大小调整方法中选择原始大小。

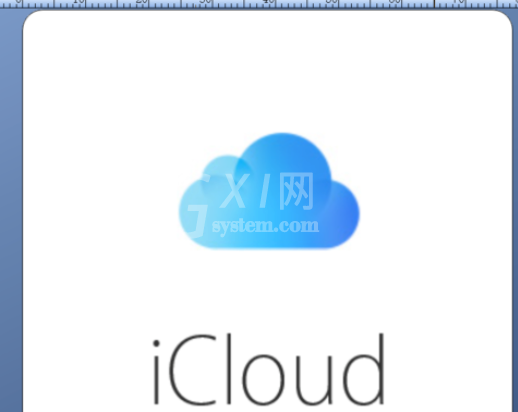
最后我们退出页面设置,看到之前的空白标签已经变成有背景的标签了。

根据上文为你们描述的BarTender为标签加上背景图片的具体操作流程,伙伴们应该都学会了呀!



























