dreamweaver cs6中插入注释的具体操作方法
时间:2022-10-26 17:14
想必大家都知道dreamweaver cs6吧,想要了解插入注释的方法吗?教程简单易学,有需要的小伙伴就赶紧和小编一起来学习一下dreamweaver cs6中插入注释的具体操作方法吧。
dreamweaver cs6中插入注释的具体操作方法

首先我们需要先打开dreamweaver cs6软件
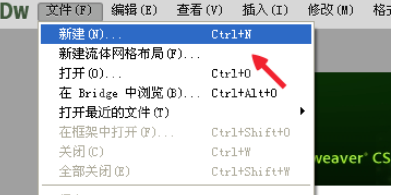
打开软件之后,我们点击文件,新建的按钮

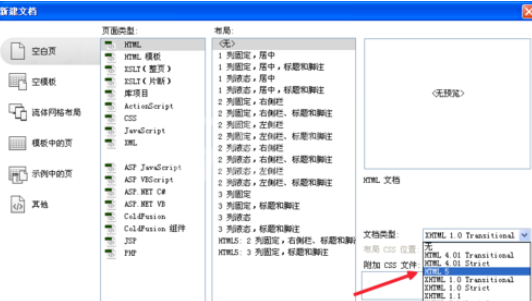
然后我们选择HTML,在右下角,我们选择HTML5,然后我们点击下边的创建即可

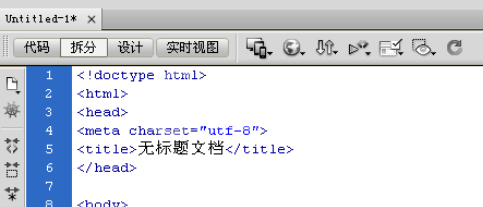
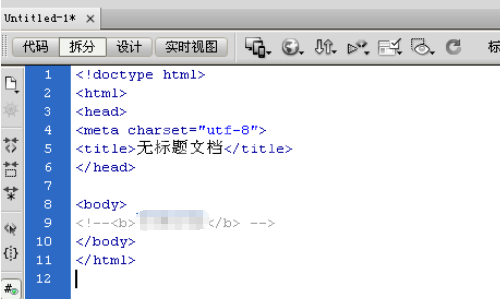
接着我们在代码区怎么点击注释呢,我们在boby之间输入点东西,加入标签,是文字加粗

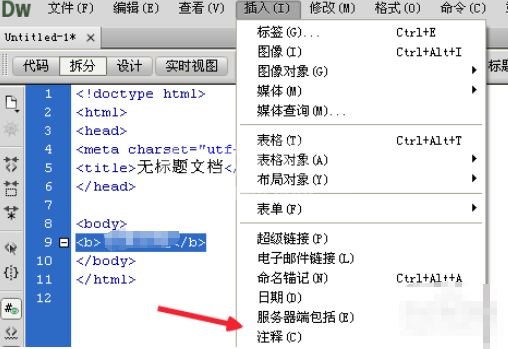
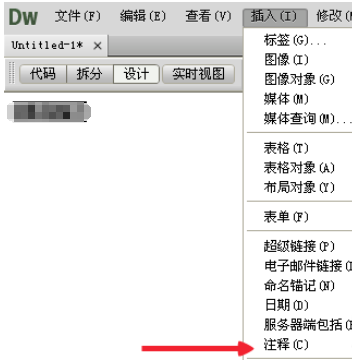
这时我们加入注释的方法就是,选择我们加入注释的标签和内容,找到上边的插入,找到下边注释即可

接下来我们加入注释之后,我们发现他就变成灰色了,这就是成功加入了

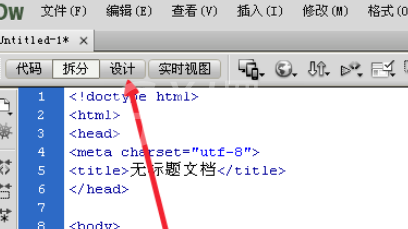
那在设计区怎么加呢,我们在上边先切换到设计区页面

最后一步我们在设计页面,我们只需把我们选择的数据选中,点击插入--注释和刚才的结果是一样的

上文就是dreamweaver cs6中插入注释的具体操作方法,你们是不是都学会了呀!



























