ps怎么制作按钮形状效果?ps制作按钮形状效果教程
时间:2022-10-26 22:01
在使用ps的时候,怎么制作按钮形状效果呢?下面小编就为大家带来ps制作按钮形状效果教程,有需要的可以来了解了解哦。
ps怎么制作按钮形状效果?ps制作按钮形状效果教程
1.首先鼠标打开Photoshop软件。

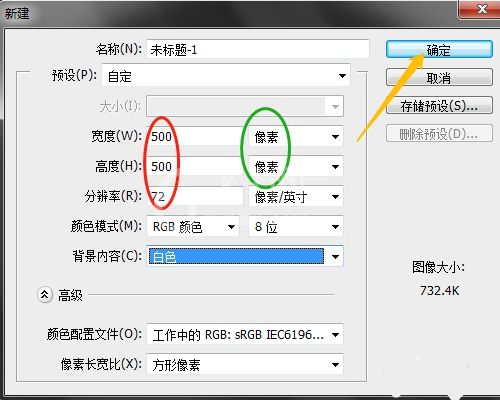
2.然后单击文件菜单→新建,或按Ctrl+N,如图设置,单击确定。

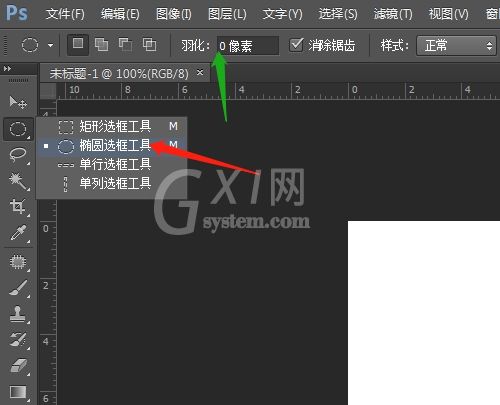
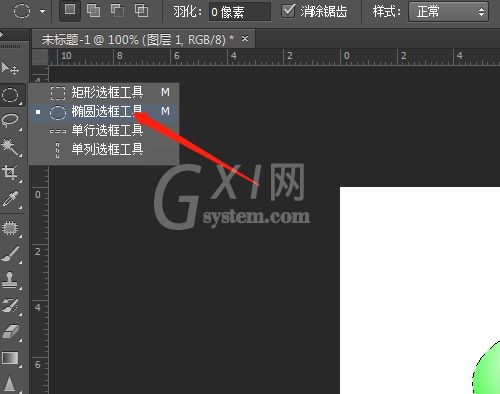
3.单击椭圆选框工具,属性栏中羽化是零。

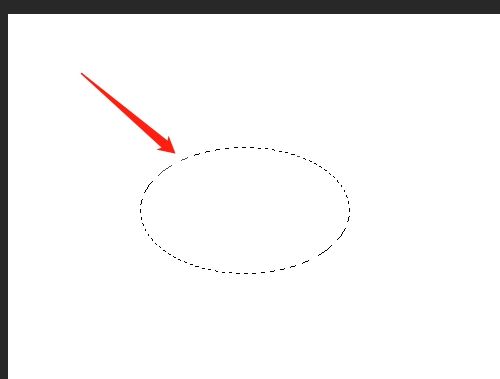
4.新建图层1,画出椭圆选区。


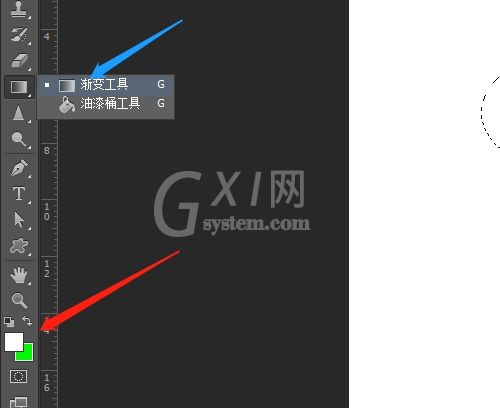
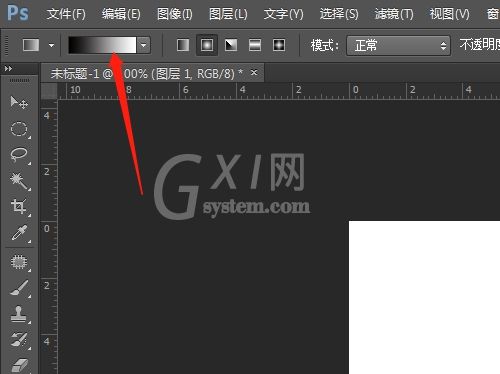
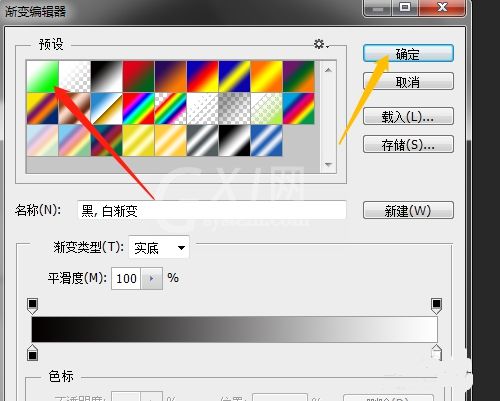
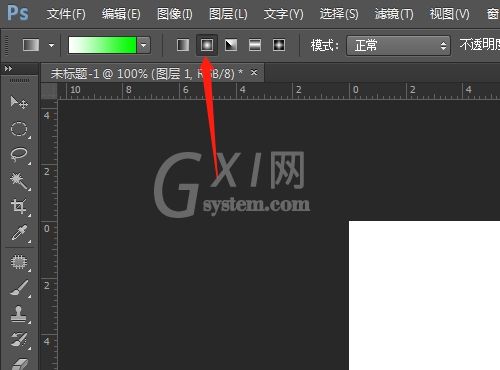
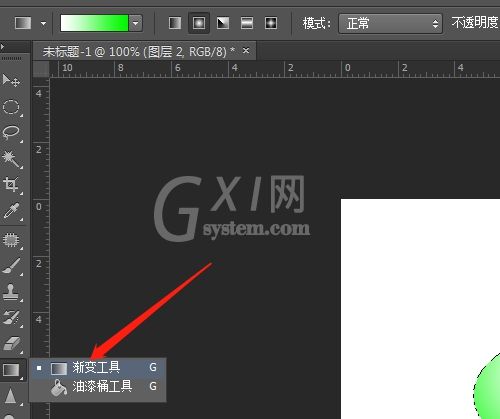
5.接着设置前景色为白色背景色为绿色,单击渐变工具,对话框选白色到绿色渐变。



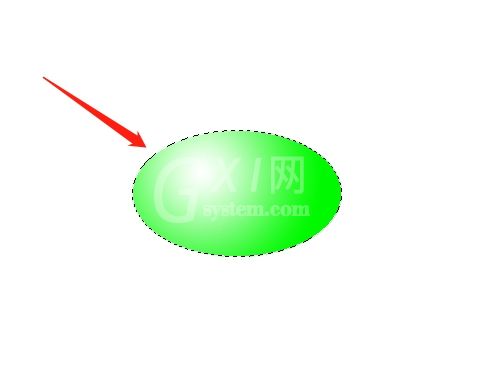
6.属性栏中选径向渐变,在圆形选区偏左上往右下拖动。拖动范围不超出选区。


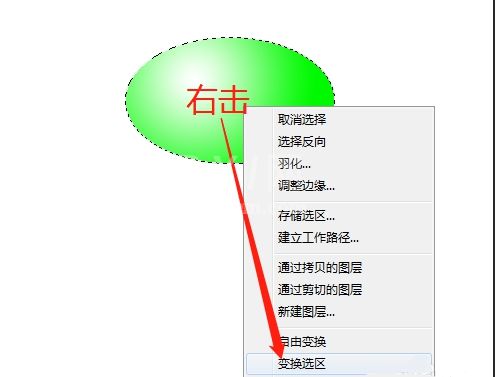
7.单击选椭圆选框工具,编辑区右击选变换选区,按Alt+Shift键变换选区,按回车键完成。



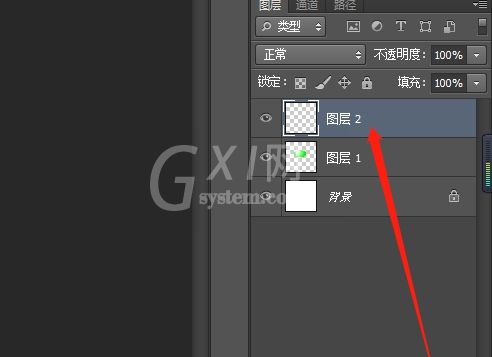
8.最后新建图层2,选渐变工具,选区中从右下向左上拖动。按Ctrl+D取消选区。



希望此教程能帮到大家!更多教程请关注Gxl网!



























