Vscode怎么启用导航路径?Vscode启用导航路径教程
时间:2022-10-26 22:08
很多小伙伴在使用Vscode的时候,不知道怎么启用导航路径,下面小编就为大家带来Vscode启用导航路径教程,感兴趣的小伙伴不要错过哦!
Vscode怎么启用导航路径?Vscode启用导航路径教程
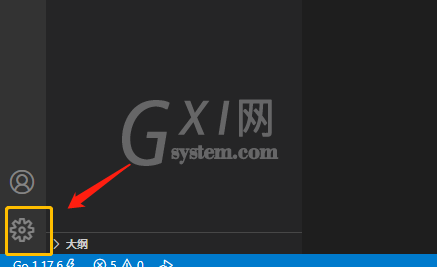
1、首先双击图标打开Vscode,点击工具按钮,如图:

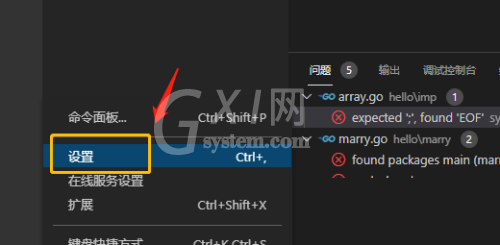
2、然后在打开的工具菜单中,点击设置,如图:

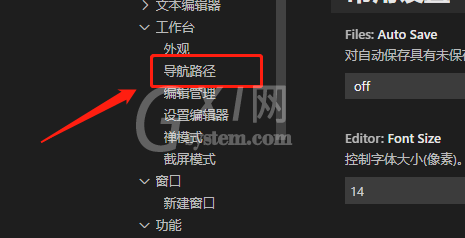
3、接着在设置页面,点击工作台下面的导航路径,如图:

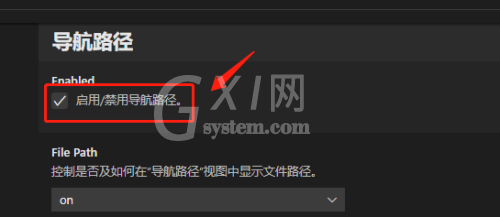
4、最后在打开页面中,勾选启用导航路径,如图:

以上这篇文章就是Vscode启用导航路径教程的全部内容,更多精彩教程请关注Gxl网!



























