Nginx环境下WordPress的多站点功能怎么配置
时间:2023-05-12 19:00
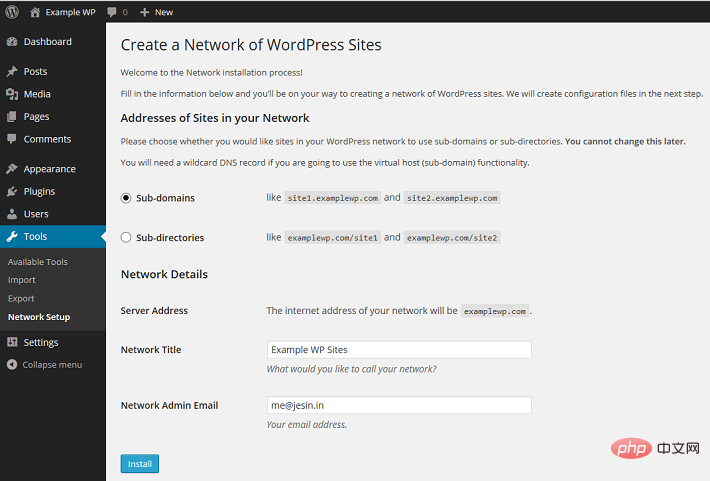
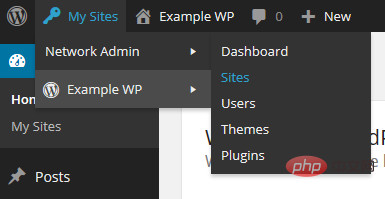
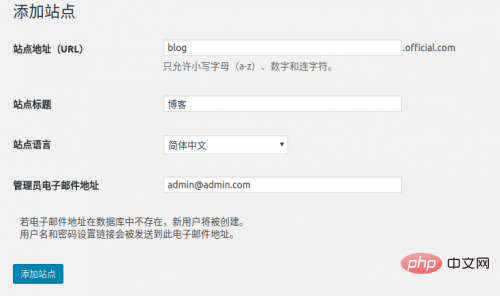
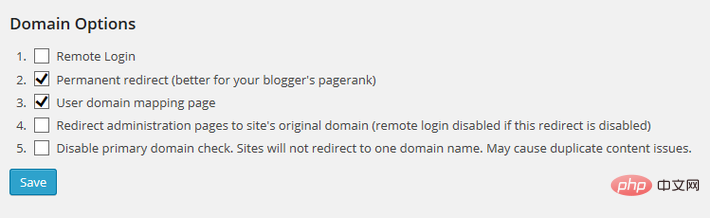
wordpress的多站点功能允许安装一个wordpress程序的情况下,实现多个站点(也就是一套程序,可以绑定多个域名或子域名)。 每个站点拥有独立的主题、插件、文章以及页面。 这样可以极大的减少了维护和更新多个wordpress安装程序的麻烦, 并且,每个站点之间又能够相互独立,互不影响。 wordpress multisite有两个方式:子目录和子域名,这里我们主要介绍子域名方式。 也就是说,在主域名的基础上,我们会创建一个子域名,例如:http://shop.jb51.com。 同时,我们可以映射这个子域名到一个一级域名如:http://shop.com, 对于访问者来说,访问的就是独立的一级域名。 1、准备 wordpress介绍其多站点功能页面:站点网络管理页面 接着,我们准备几个域名,如下: 站点一:www.jb51.com(主域名),这是安装wordpress时用的域名 然后,登录域名服务商的解析页面,把以上域名的a记录全部设置为wordpress安装的服务器ip。 也可以在本地电脑测试,可以直接修改hosts文件,加入下面1行: 2、nginx配置 内容为: 这里我们使用$host变量可以让nginx为每个域名生成独立的访问日志, 如:news.com-access.log 和 shop.com-access.log。 但是error日志不能用$host变量,所以所有的错误会记录在一个文件里面。 再重启nginx服务器: 3、安装wordpress 按照wordpress正常安装步骤安装wordpress。 4、启用多站点功能 用文本编辑器打开 wp-config.php 文件,在注释:“/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */”之前加上如下一行: 接下来我们还会编辑这个文件几次。 保存后登录wordpress后台,点击:工具 > 网络设置,选择 子域名,网络标题和网络管理员邮箱任意输入。 然后端机安装。 稍等片刻后,界面出现两个代码块,提示分别加入wp-config.php和.htaccesss文件。 这里我们用的是nginx,所以不需要管 .htaccess 部分。 打开wp-config.php文件,还是在注释:“/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */”之前,加上如下几行: 登出wordpress后台,再登入。 打开面板左上角 我的站点 > 网络管理 > 站点。 点击 添加新的 按钮,打开添加新站点表单,依次添加 blog、news、shop三个子域名。 添加完成后,选 所有站点 ,编辑 news.jb51.com 和 shop.jb51.com 两个子域名,站点标题分别为新闻和商城, 把 站点地址(url)分别改成:news.com和 shop.com。 这一步完成后,我们就可以访问blog.jb51.com了,它已经是一个独立的站点了,拥有独立的资源了。 但是要能访问news.com和shop.com,还需继续往下看。 5、设置域名映射 打开面板左上角 我的站点 > 网络管理 > 插件。 在这里安装 wordpress mu domain mapping 插件,直接搜索或者下载安装都可以,然后启用。 接着复制插件目录(目录wp-content/plugins/wordpress-mu-domain-mapping)下的 sunrise.php 文件到 wp-content 目录。 打开wp-config.php文件,还是在注释:“/* 好了!请不要再继续编辑。请保存本文件。使用愉快! */”之前,加上如下一行: 保存,然后返回浏览器,在后台中打开面板左上角 我的站点 > 网络管理 > 设置。 再选择domain mapping,修改 domain options 为如下图: 然后保存。 这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。 接下来,我们要映射一级域名到各个站点id。 默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。 这个方法就是用wordpress的 must-use plugin。 在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件, 这个php文件的内容为: 保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。 后台控制面板切换到 设置 > domains,加入两个域名: site id:3(以自己实际为主) 以及: site id:4(以自己实际为主) 如果域名是有www的,一样的操作方式。 以上就是Nginx环境下WordPress的多站点功能怎么配置的详细内容,更多请关注Gxl网其它相关文章!
站点二:blog.jb51.com,二级域名
站点三:news.com,映射的二级域名 news.jb51.com
站点四:shop.com,映射的二级域名 shop.jb51.com
注意:wordpress安装后请勿擅自在后台修改域名,即使是把有www改成无www,或者反过来,都有可能引起 redirected you too many times. 错误127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
在nginx配置目录下创建新建一个配置文件,如下:$ sudo vi /etc/nginx/conf.d/jb51.conf
server {listen 80;server_name www.jb51.com blog.jb51.com news.com shop.com;root /usr/share/nginx/wordpress;index index.php;location / {try_files $uri $uri/ /index.php?$args ;}location ~ /favicon.ico {access_log off;log_not_found off;}location ~ .php$ {try_files $uri /index.php;include fastcgi_params;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param script_filename $document_root$fastcgi_script_name;}access_log /var/log/nginx/$host-access.log;error_log /var/log/nginx/wpms-error.log;}$ nginx -s reload
/* multisite settings */define( 'wp_allow_multisite', true );

define('multisite', true);define('subdomain_install', true);define('domain_current_site', 'www.jb51.com');define('path_current_site', '/');define('site_id_current_site', 1);define('blog_id_current_site', 1);log out of the wordpress admin panel, and log in again.


define('sunrise', 'on');
<?phpadd_filter( 'wpmu_blogs_columns', 'do_get_id' );add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );function do_add_columns( $column_name, $blog_id ) {if ( 'blog_id' === $column_name )echo $blog_id;return $column_name;}function do_get_id( $columns ) {$columns['blog_id'] = 'id';return $columns;}
domian:news.com
primary:√
domian:shop.com
primary:√



























