怎么升级nginx支持HTTP/2服务端推送
时间:2023-05-14 05:12
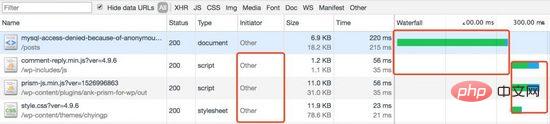
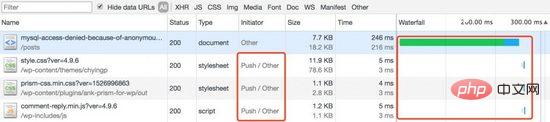
升级nginx到1.14.0 1、配置nginx官方的yum源。创建配置文件 2、更新nginx 3、重启nginx 4、验证nginx版本 修改nginx配置 在原有的配置上,加上 修改wordpress主题 nginx的 也可以同时推送多个文件,比如: 具体到wordpress,可以加上如下代码: 浏览器验证 升级之前,不支持服务端推送。 升级之后,支持服务端推送。 以上就是怎么升级nginx支持HTTP/2服务端推送的详细内容,更多请关注Gxl网其它相关文章!/etc/yum.repos.d/nginx.repo ,写入如下内容[nginx]name=nginx repobaseurl=http://nginx.org/packages/centos/7/$basearch/gpgcheck=0enabled=1
yum update
systemctl restart nginx
$ curl -i 127.0.0.1http/1.1 301 moved permanentlyserver: nginx/1.14.0
http2_push_preload on; 。当nginx检测到 link 响应首部时,会主动往客户端推送资源。location ~ .php$ { # ...省略其他配置 http2_push_preload on; # 加上这行}http2_push_preload 需要应用服务的配合。比如我要主动推送 index.js 这个文件,那么需要加上如下响应首部:link: </index.js>; as=script; rel=preload
link: </index.js>; as=script; rel=preload, </index.css>; as=style; rel=preload
function add_http2_push_header() { $preload_resource_array = array( '</index.js>; as=script; rel=preload', '</index.css>; as=style; rel=preload' ); $preload_link_value = join( ', ', $preload_resource_array ); header( 'link: '.$preload_link_value ); }add_action( 'send_headers', 'add_http2_push_header' );