nginx部署vue项目找不到js css文件怎么解决
时间:2023-05-17 04:30
很多时候 vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 这里需要注意的是 dev 环境下不需要添加 vue-cli@2 针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到 为了验证一下是否可行,你可以本地 build 一下,然后查看 而关心为啥这样设置就可以的同学们,继续看 非 以上就是nginx部署vue项目找不到js css文件怎么解决的详细内容,更多请关注Gxl网其它相关文章!
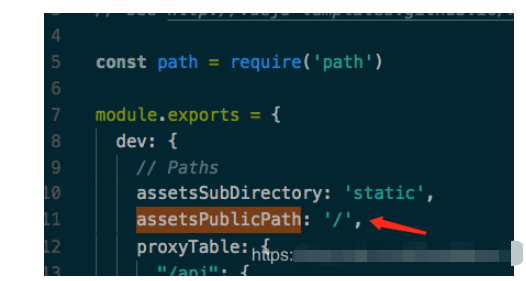
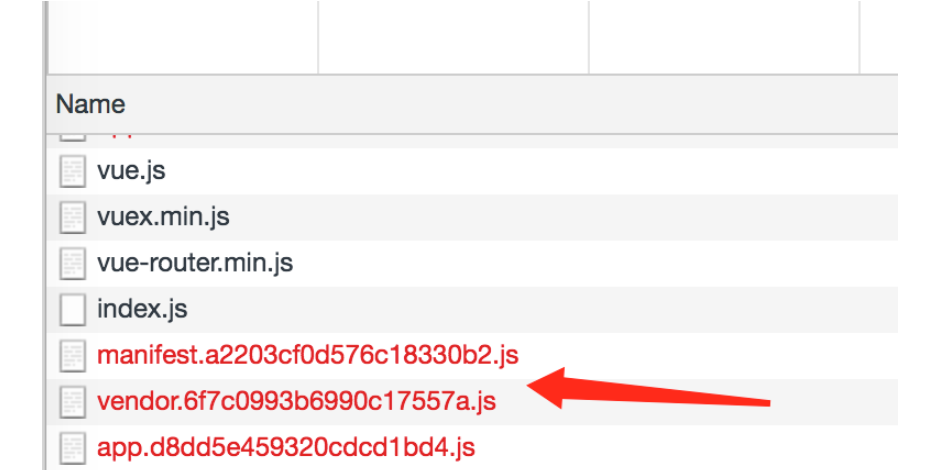
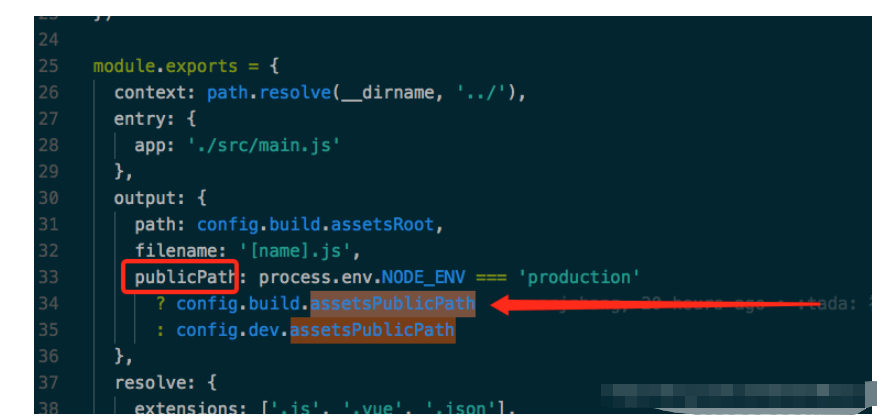
npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。index.html 中 的所有文件添加一个 baseurl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容:...module.exports = { baseurl: isprod ? '/basexxx/' : '/', ....}baseurl 。config/index.js , 修改其中的 build 中的 assetspublicpath 即可。dist/index.html 中引用的 js css 文件的路径是否携带上你刚刚设置的 assetspublicpath 即可。build/webpack.base.conf.js 文件,
production mode 下,是在config/index.js 中设置的,这里的 publicpath 默认是