nginx如何配置多个前端项目
时间:2023-05-21 22:52
最近一台服务器要配置多个前端项目,当然前后端分离就需要nginx来配置了。 单个项目还好说,如下 但是出现了多个项目也需要在nginx.conf配置 项目基于vue cli 开发的,打包时需要配置一下js,css 等静态文件的连接地址 根据项目名字或者路径名 修改 在对应的项目里 然后再来配置nginx.conf 此处注意呢 user root; 需要加上, 不然范围报 500, 当然nginx -s reload 可以 ,但是可能报错, 解决就用上面办法 成功访问 以上就是nginx如何配置多个前端项目的详细内容,更多请关注Gxl网其它相关文章!
修改nginx的nginx.conf配置文件#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;pid /usr/local/nginx/logs/nginx.pid;events { worker_connections 1024;}http { server { listen 8000; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root /var/www/; #index index.html index.htm; } location ~ /static/.*.(gif|jpg|jpeg|png|bmp|swf)$ { root /var/www/project; } location ~ /static/.*.(js|css)$ { root /var/www/project; } location = /project { root /var/www/project; index index.html index.htm; } }}
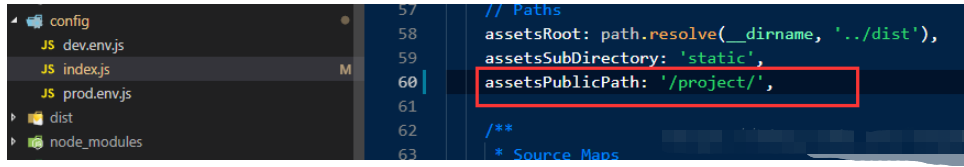
修改如下配置文件
assetsPublicPath: '/project/'-----------------------assetsPublicPath: '/project1/'
user root;worker_processes 1;pid /usr/local/nginx/logs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 8000; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root /var/www; #index index.html index.htm; } location = /project1 { root /var/www/project1; try_files $uri $uri/ /project1/index.html; index index.html index.htm; } location = /project2{ root /var/www/project2; try_files $uri $uri/ /project2/index.html; index index.html index.htm; } }}
然后重启一下nginx 先停止 ./nginx -s quit 再重启 /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf

192.168..:8000/project/index.html
192.168..:8000/project1/index.html



























