Nginx怎么解决WebApi跨域二次请求及Vue单页面的问题
时间:2023-05-24 12:08
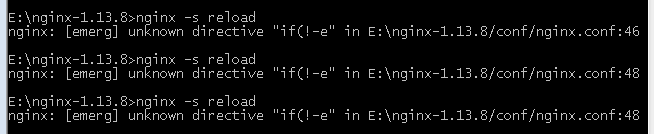
一、前言 由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。 但是在一段时间后,发现一个很奇怪的问题,每次前端发起请求的时候,通过浏览器的开发者工具都能看到在network下同一个url有两条请求,第一条请求的method为options,第二条请求的method才是真正的get或者post,并且,第一条请求无数据返回,第二条请求才返回正常的数据。 二、原因 第一个options的请求是由web服务器处理跨域访问引发的。options是一种预检请求,浏览器在处理跨域访问的请求时,如果判断请求为复杂请求,则会先向服务器发送一条预检请求,根据服务器返回的内容,浏览器判断服务器是否允许访问该请求。如果web服务器采用cors的方式支持跨域访问,在处理复杂请求时这个预检请求是不可避免的。 由于我们的web服务器采用cors来解决跨域访问的问题,同时在header中添加了自定义参数以及使用json格式来进行数据交互,导致我们的每次请求都是复杂请求,从而产生每次请求都会发送两条请求的现象。 产生原因如下: 使用cors解决跨域问题 三、解决方案 3.1 nginx 3.1.1 思路 将前端项目部署在nginx当中,通过代理的方式来解决跨域请求问题 3.1.2 实现 3.1.2.1 安装 nginx windows 下 安装 nginx 最简单,直接下载压缩包,然后解压后 3.1.2.2 配置 nginx 已自带默认配置,如要部署vue、angular这种单页面应用,将打包后的index.html文件以及dist目录放到发布目录中,将路径复制,用于配置nginx服务指向 配置文件如下: 3.1.2.3 nginx 常用命令 启动:start nginx 重新加载配置:nginx -s reload 重新打开日志文件:nginx -s reopen 测试配置文件是否正确:nginx -t [可选:指定路径] 快速停止:nginx -s stop 有序停止:nginx -s quit 3.1.3 nginx 单页面应用h5 history url重写 支持 vue、angular、react 原因 实现单页面时,刷新页面会产生页面找不到的问题,所以需要重写url地址到index.html当中。 注意点 在使用nginx中url重写的时候,一直报错如下 检查后,发现 if 和 ( 之间必须有个空格。 3.2 other 3.2.1 思路 既然要发送预检请求,是否可以减少预检请求的次数? 例如可以设定一个有效期,在有效期内不再重复预检。 3.2.2 实现 可以在服务端处预检完成后加入一个access-control-max-age请求头来解决这个问题。 3.2.3 cors 响应字段说明 access-control-allow-methods 该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。 注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。 access-control-allow-headers 如果浏览器请求包括access-control-request-headers字段,则access-control-allow-headers字段是必需的。 它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。 access-control-allow-credentials 该字段与简单请求时的含义相同。 access-control-max-age 该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。 以上就是Nginx怎么解决WebApi跨域二次请求及Vue单页面的问题的详细内容,更多请关注Gxl网其它相关文章!server { listen 9461; # 监听端口号 server_name localhost 192.168.88.22; # 访问地址 location / { root 项目路径; # 例如:e:/publish/xxx/; index index.html; # 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题 if (!-e $request_filename) { rewrite ^(.*) /index.html last; break; } } # 代理服务端接口 location /api { proxy_pass http://localhost:9460/api;# 代理接口地址 } }
access-control-allow-methods: get, post, putaccess-control-allow-headers: x-custom-headeraccess-control-allow-credentials: trueaccess-control-max-age: 1728000



























