这么牛的Docker可视化工具,不能不知道!
时间:2022-02-28 15:10
docker教程栏目给大家介绍一款牛逼的Docker可视化工具,希望对需要的朋友有所帮助!
介绍一款牛逼的Docker可视化工具
学后端的小伙伴一定要学的一个技术便是Docker,部署项目、部署环境啥的都贼方便!之前我用docker都是简单粗暴,直接上命令行,什么docker ps,docker images...
然而今天无意之间看到了一个东西,Docker的可视化工具!
下面就来介绍今天的主角:Portainer
Portainer简介
官方文档:https://documentation.portainer.io/
Portainer是一个可视化的容器镜像的图形管理工具,利用Portainer可以轻松构建,管理和维护Docker环境。而且完全免费,基于容器化的安装方式,安装起来非常的简单方便!简单理解就是:原本基于命令行的Docker操作,现在基本上就可以在网页上面鼠标点点就可以搞定了!
安装Portainer
安装Portainer需要我们打开命令行终端,在你的Docker已经启动的情况下执行下面的操作,其实也平时用Docker一个样。
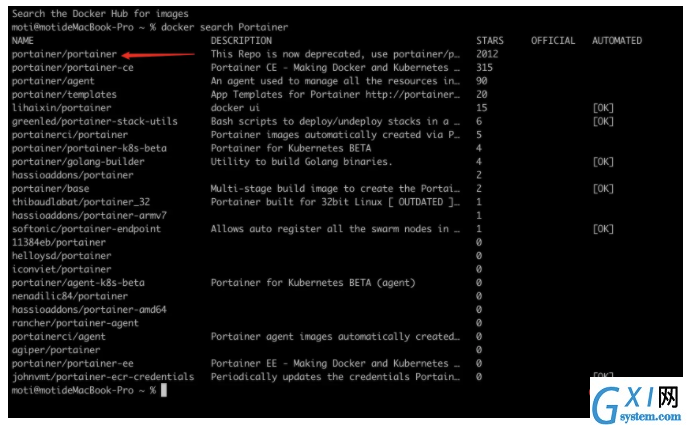
docker search Portaine
之后下载第一个【相关推荐:docker视频教程】

执行下面的启动命令构建容器
docker run -d -p 8000:8000 -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data --restart=always portainer/portainer
解释一下这些参数
-d # 后台运行 -p # 映射端口,这里注意需要映射两个,其中9000端口就是Web页面访问的端口 -v # 映射数据卷,这里需要映射你宿主机的docker.sock到容器内部的文件 --restart=always # 自动重启容器
之后Ps查看一下是不是启动好了

见证奇迹
打开浏览器,输入地址:localhost:9000
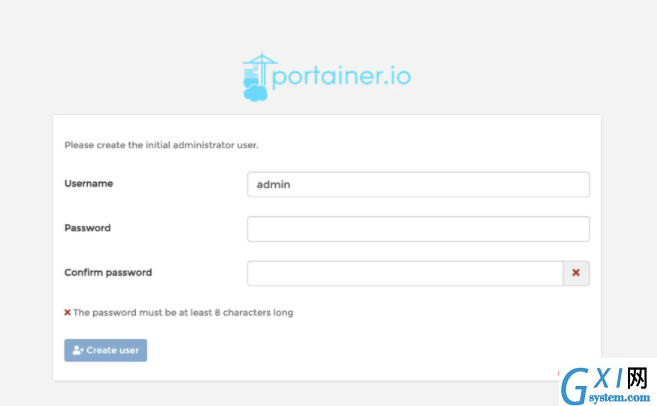
出现这个页面说明你已经部署成功了!

之后输入两个相同的密码注册,之后点击 Create User

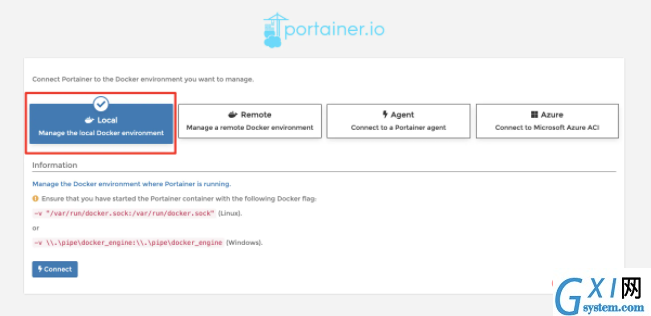
Remote其实是可以连接远程的Docker的,我们需要管理本地的Docker,所以这里选择Local,之后点击 Connect
之后就是奇迹!
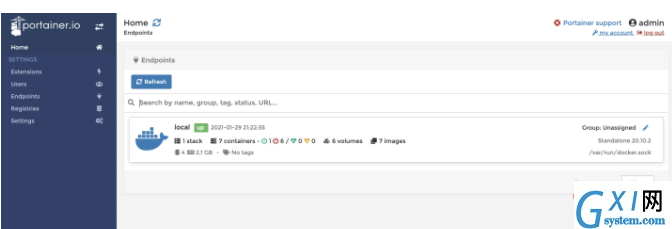
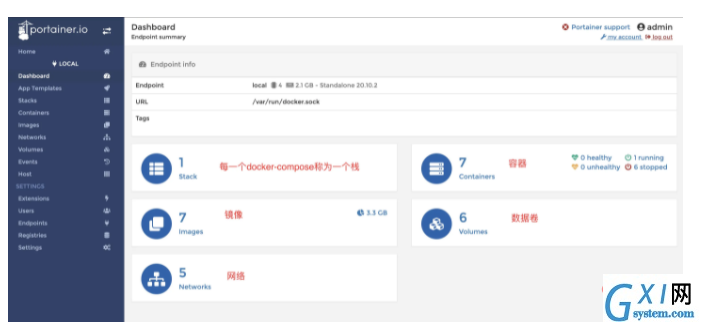
主页

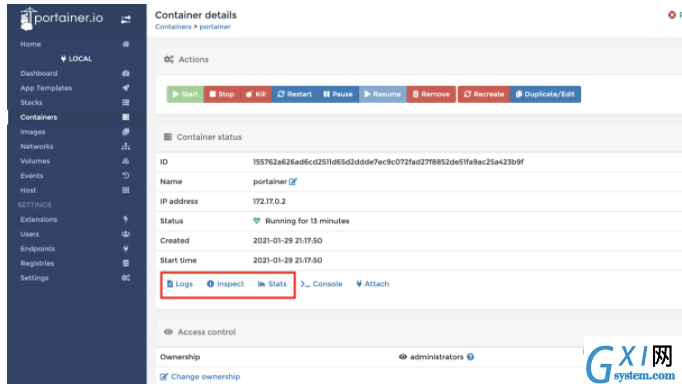
可以看到,有一个Local的Docker正在启动,我们可以点进去查看详情

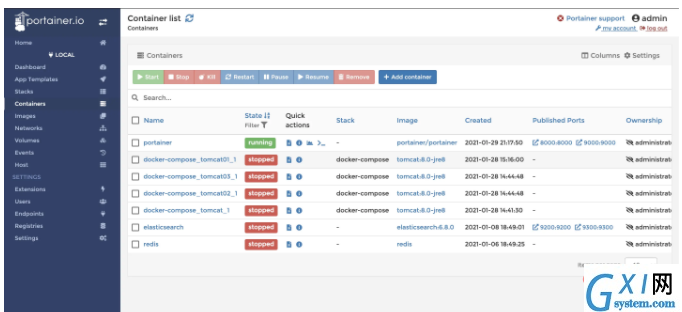
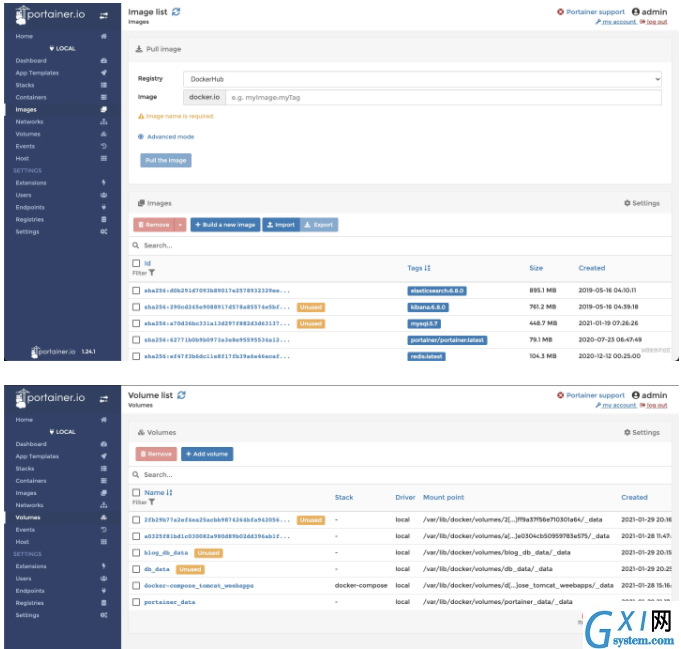
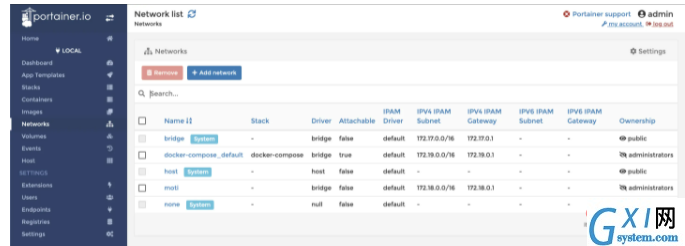
有哪些操作一目了然



高级玩法

- logs可以直接查看容器内部的日志,同时支持搜索,按天查看等
- inspect用来查看容器的详情,和
docker inspect 容器ID/容器名是一样的 - stats可以用来查看容器内部的资源使用情况,包括内存占用、CPU等

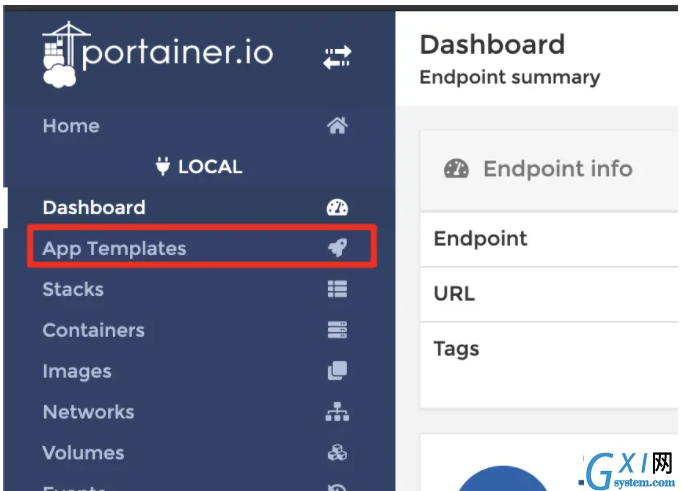
在左边菜单上面还有一个 App Templates,可以用来快速构建容器应用!

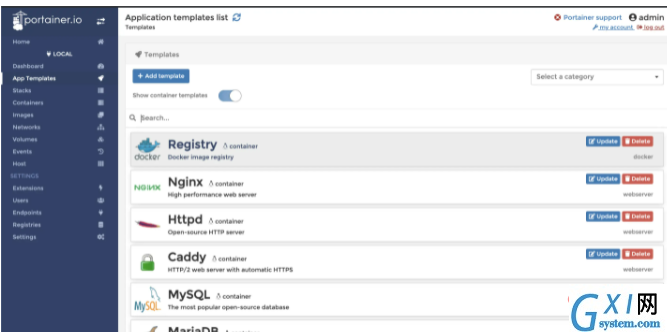
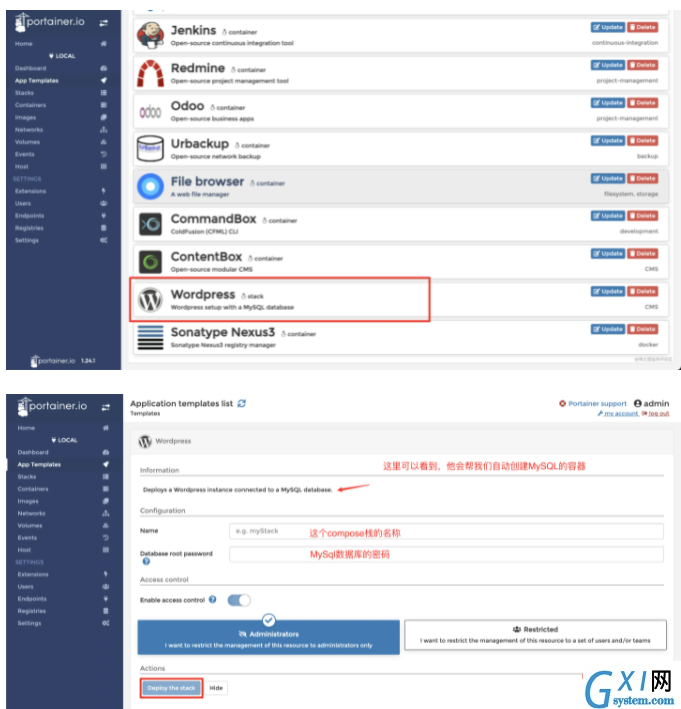
里面的东西好事非常多的,基本上常用的都有,点击进去然后简单配置一下就可以创建了,我这里就演示一下怎么用这个东西快读搭建个人博客吧!往下滑找到WordPress,点击进入

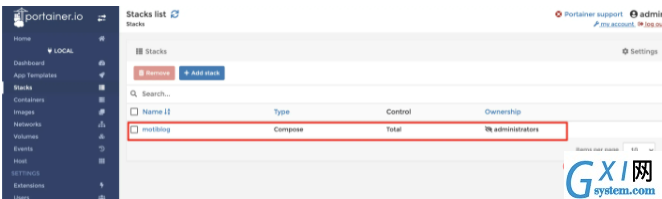
点击Deploy the stack之后,Portainer就会帮我们自动创建这两个容器。

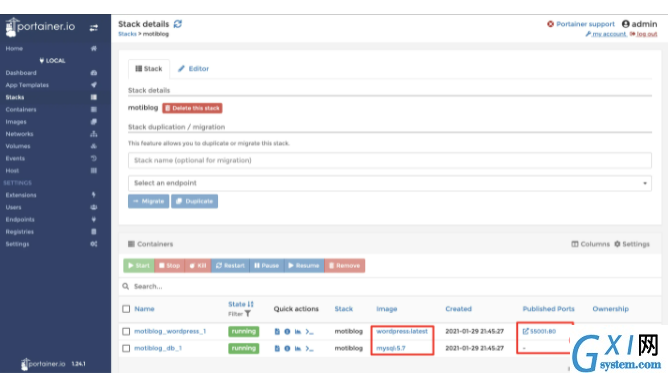
点进去之后就可以看到已经创建好了一个Wordpress容器和MySQL的容器,并且已经启动。然后Wordpress映射的外部端口是55001

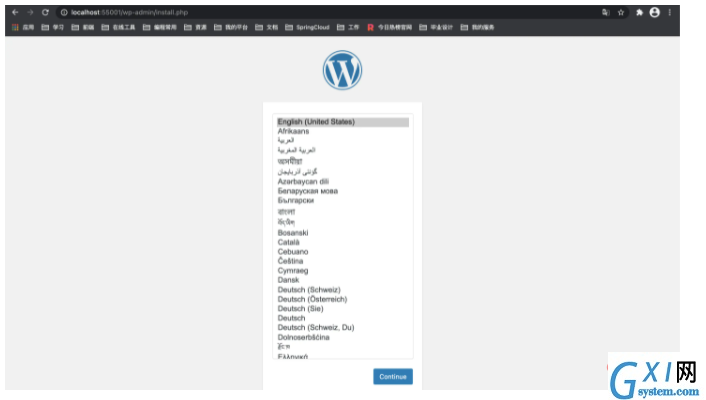
之后就可以用浏览器访问本地的这个端口了!

完美,收工!
以上就是这么牛的Docker可视化工具,不能不知道!的详细内容,更多请关注gxlcms其它相关文章!



























