一起聊聊怎么使用Nginx部署TienChin项目
时间:2023-04-07 13:10
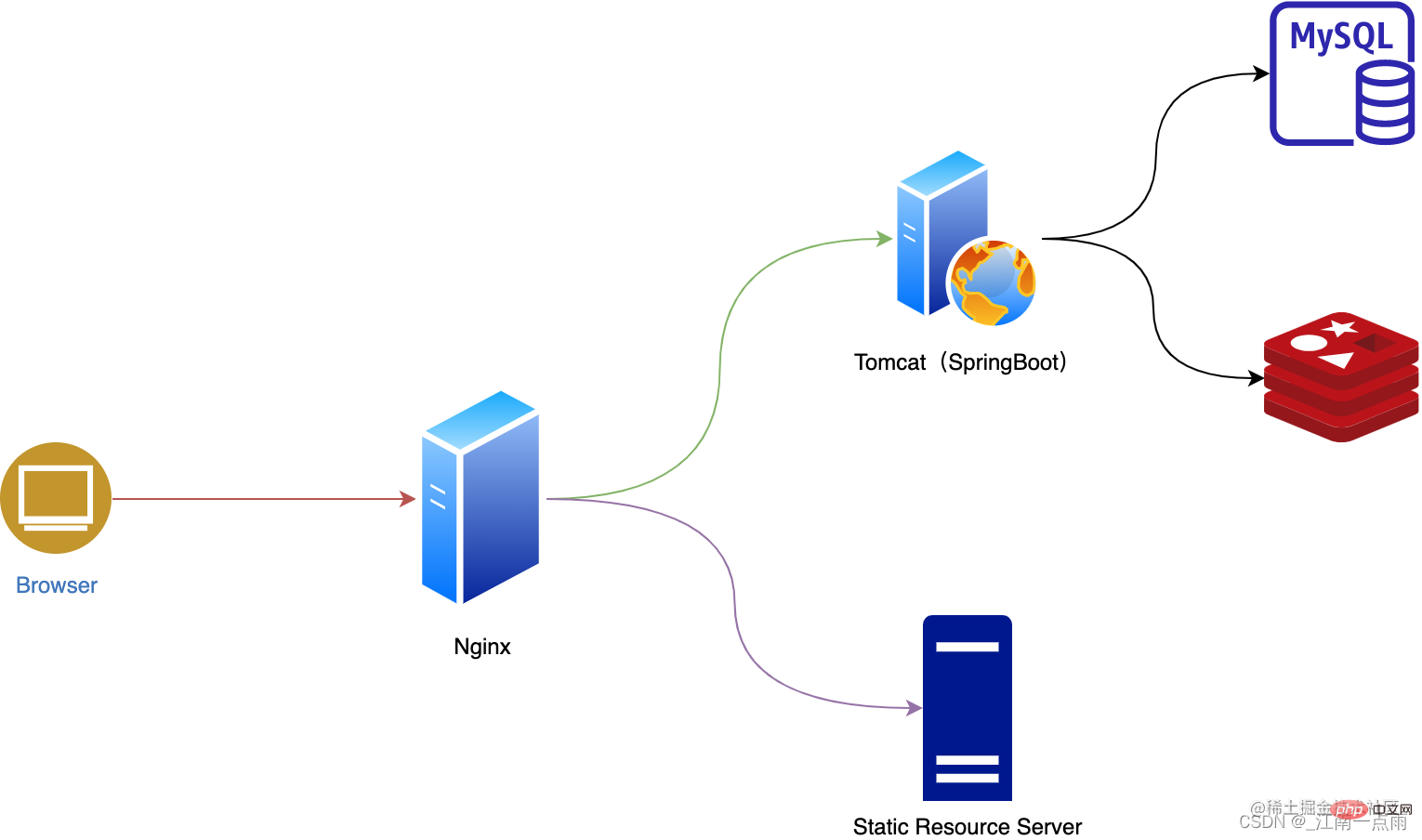
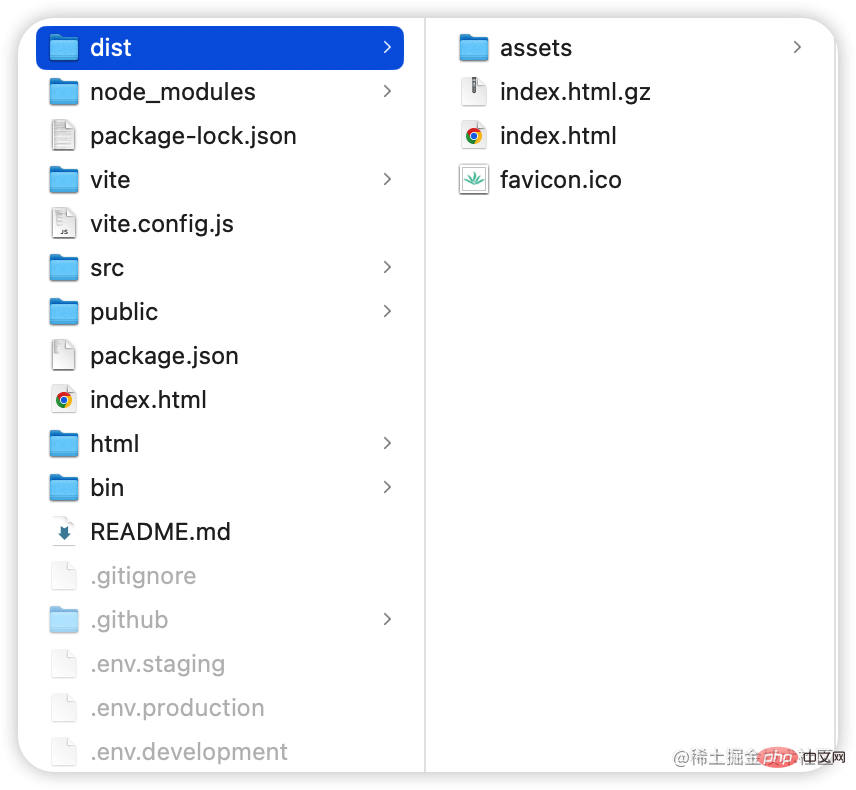
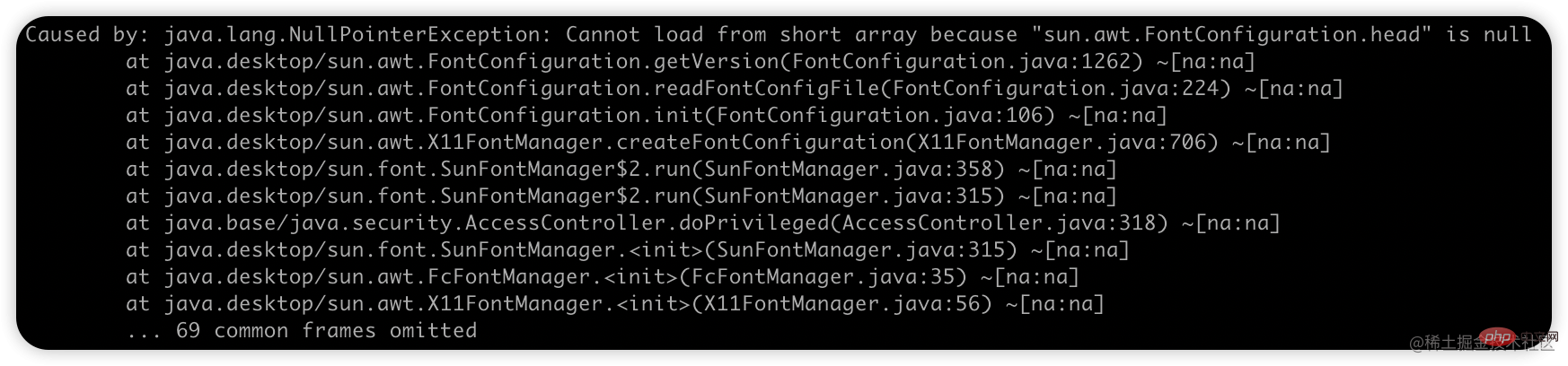
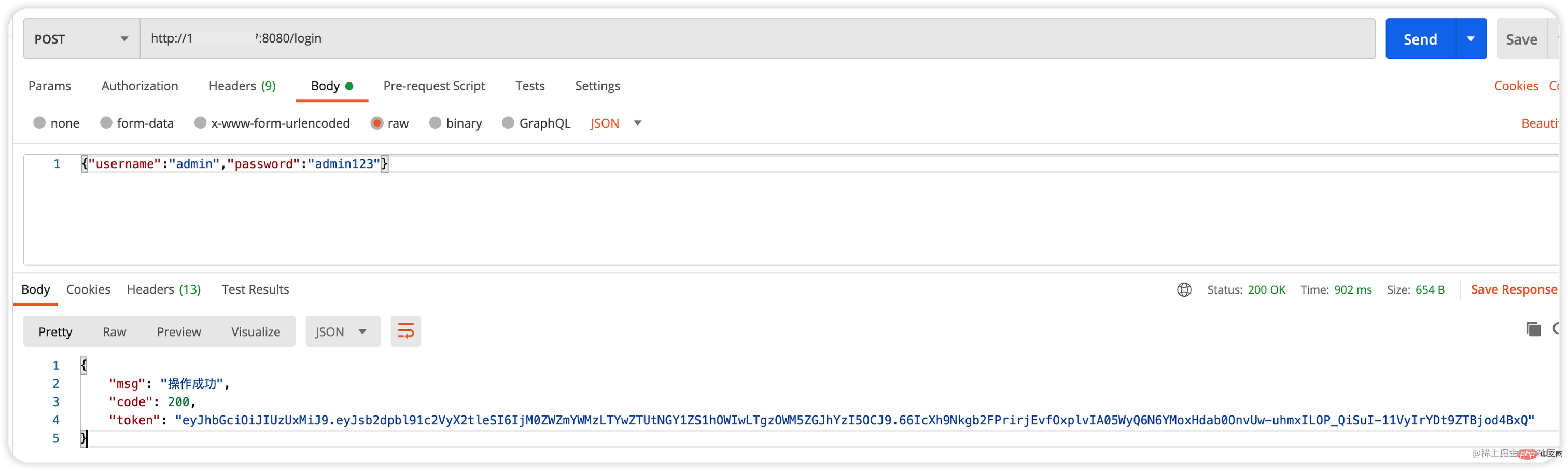
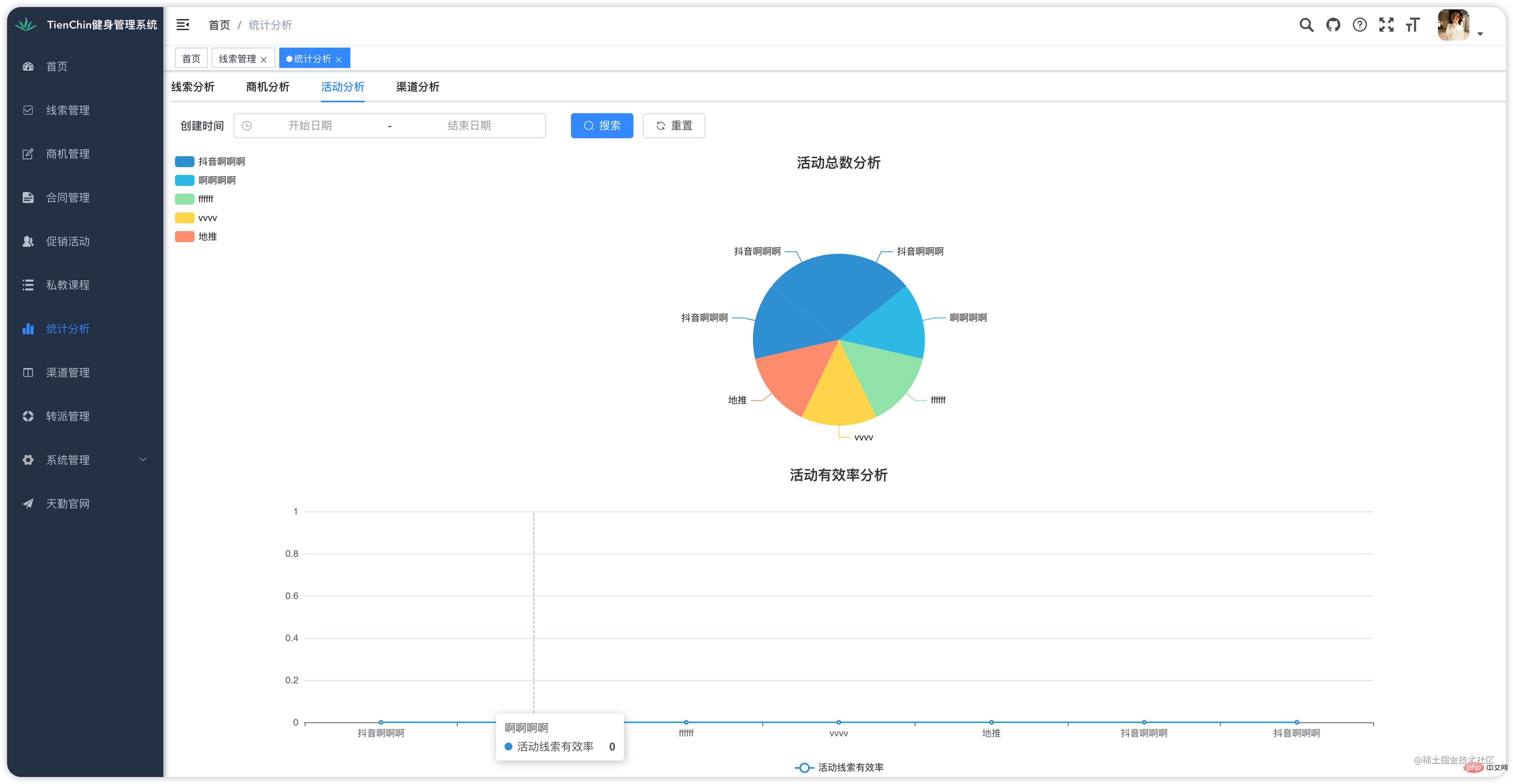
本篇文章就来手把手教小伙伴们部署 TienChin 项目,一起把这个项目跑起来,看看到底是个什么样的项目。 小伙伴们知道,对于这种前后端分离的项目,我们在实际部署的时候,可以按照前后端分离的方式来部署,也可以按照前后端不分的方式来部署。接下来两种不同的部署方式我都和小伙伴们来分享一下。 前后端分离部署的话,我们一般是需要一个 Nginx 服务器,我先画一个简单的部署示意图给大家参考下: 简单解释一下就是这样: 好了,这就是我们的大致的一个部署架构图了,很简单。 接下来有几个事情是需要我们提前准备的。 首先我们先在服务器上安装好 MySQL 和 Redis,这个具体怎么安装我这里就不啰嗦了,基操而已。 MySQL 建议大家用 Docker 安装,省事。如果不懂 Docker,可以在公众号后台回复 Docker 有松哥写的入门教程;Redis 可以直接安装,松哥在之前的 vhr 系列教程中包含有 Redis 教程,可以公众号后台回复 vhr 查看详情。 这样我们的准备工作就完成了。 首先我们需要从 GitHub 上拉取我们的项目,TienChin 项目的源代码是开源的,大家可以直接 Clone: 直接执行 git clone 即可。 拉取下来之后,有两个文件夹: 首先我们创建一个名为 tienchin 的数据库,这个好说。 接下来,我们找到 接下来,我们找到 继续打开 另外还有一个非常重要的配置也需要修改,就是在 接下来我们进行服务端打包。小伙伴们需要在自己电脑上安装好 Maven 并且配置好环境变量,这也是基本操作,我就不啰嗦了。 如果电脑上还没有配置 Maven 的话,建议使用 IDEA 自带的 Maven 插件,就不用额外下载了。IDEA 自带的 Maven 插件在安装目录下的 服务端打包我们就进入到 tienchin 目录下,然后执行如下代码即可: 看到如下代码就表示编译成功了: 编译成功之后,在 接下来进入到 然后再执行如下命令进行编译打包: 打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件: 这样,前端代码就打包完成了。 接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下: 进入到 nginx 解压目录中,分别执行如下命令进行编译安装: 如此之后,我们的 Nginx 就安装好了。 接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。 接下来,我们首先启动服务端这个 有的小伙伴在服务端部署的时候,会抛出如下异常: 这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可: 服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功: 能成功登录,就说明服务端部署成功。 接下来部署前端。 前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下: 接下来执行如下命令启动 nginx: nginx 启动成功之后,就可以浏览器中访问页面了: 当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 这里有几个配置参数的含义,我给大家稍微解释下: 配置完成后,重启 Nginx: 好啦,这次重启之后,就可以顺利玩耍啦~ 前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。 最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。 推荐教程:nginx教程 以上就是一起聊聊怎么使用Nginx部署TienChin项目的详细内容,更多请关注Gxl网其它相关文章!
1. 前后端分离部署
1.1 部署架构图

1.2 准备工作
1.3 开始部署
1.3.1 拉取项目


1.3.2 修改配置
tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 数据库中执行该脚本。tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在该文件中,根据自己的实际情况,修改数据库连接地址、数据库名称、用户名和密码。tienchin/tienchin-admin/src/main/resources/application.yml 文件,在该文件中配置 Redis 的地址、密码等信息。tienchin/tienchin-admin/src/main/resources/application.yml 文件中,将 server.servlet.context-path 的值改为 /prod-api。1.3.3 服务端打包
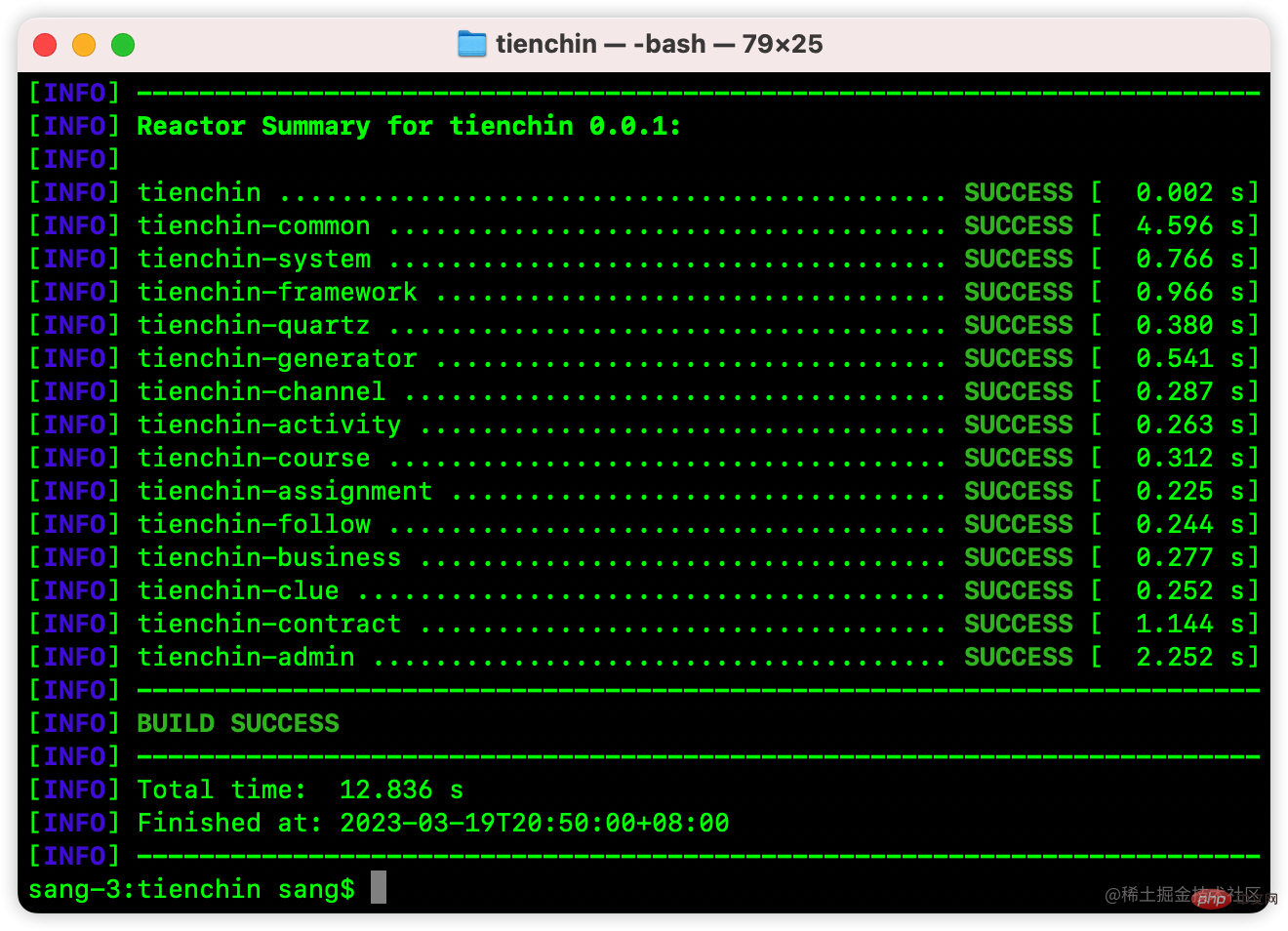
plugins/maven 目录下,可以直接配置这里的 bin 目录到环境变量中即可。mvn package -Dmaven.test.skip=true

tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。1.3.4 前端打包
tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):npm install
npm run build:prod

1.3.5 安装 Nginx
yum install -y zlib-develyum -y install pcre pcre-devel
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
./configuremakemake install
1.3.6 配置 Nginx
tienchin-admin.jar:nohup java -jar tienchin-admin.jar > tienchin.log &

yum install fontconfigfc-cache --force

cp dist/* /usr/local/nginx/html/
/usr/local/nginx/sbin/nginx

/usr/local/nginx/conf/nginx.conf,我们增加如下配置:location /prod-api { proxy_pass http://127.0.0.1:8080; tcp_nodelay on; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}location / { root /usr/local/nginx/html/; expires 30d; try_files $uri $uri/ /index.html;}/usr/local/nginx/sbin/nginx -s reload

2. 前后端不分部署
1.3.1-1.3.4 也是需要的。



























