详解Nginx配置同域名下怎么部署多个Vue项目
时间:2023-04-07 13:12
本篇文章给大家带来了关于Nginx+Vue的相关知识,其中主要跟大家聊一聊Nginx配置同域名下怎么部署多个Vue项目,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。 推荐学习:《Nginx使用教程》《vue视频教程》 前言 由于前端有很多不同项目的落地页,但不希望每个项目的落地页都是一个单独的域名,所以就起了个通用的域名,然后根据请求路径来区分不同项目。 其实这种也可以一个 Vue 项目,在前端代码中根据不同的路由请求不同项目落地页,也就是在一个 Vue 项目中写所有项目的落地页。 但这里我是说通过 Nginx 部署多个 Vue 项目的实现方法。 解决方法 根据根路径不同分别代理访问不同项目,刚好解决这个问题。 在 在 打包生成 以上搞完就可以全部访问了 以上就是详解Nginx配置同域名下怎么部署多个Vue项目的详细内容,更多请关注Gxl网其它相关文章!第一步
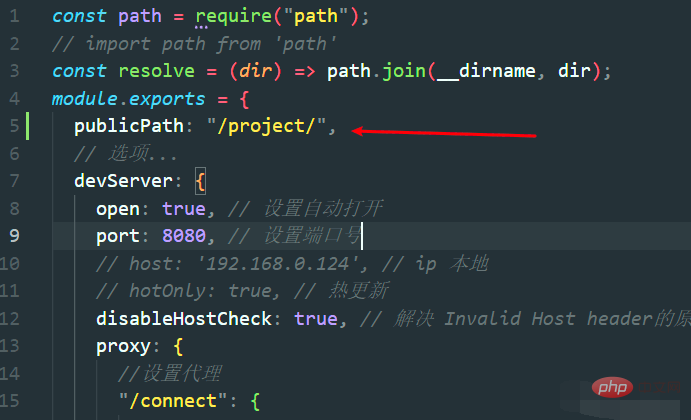
vue.config.js文件中修改publicPath路径为/project/const path = require("path");// import path from 'path'const resolve = (dir) => path.join(__dirname, dir);module.exports = { publicPath: "/project/", // 选项... devServer: { open: true, // 设置自动打开 port: 8080, // 设置端口号 // host: '192.168.0.124', // ip 本地 // hotOnly: true, // 热更新 disableHostCheck: true, // 解决 Invalid Host header的原因 proxy: { //设置代理 "/connect": { target: "https://open.weixin.qq.com", changeOrigin: true, // ws: true, //如果要代理 websockets,配置这个参数 secure: false, //如果是http接口,需要配置该参数 pathRewrite: { "^/": "", }, } }, }, configureWebpack: { resolve: { alias: { //这里配置了components文件的路径别名 "@": resolve("src"), // components: resolve("src/components"), }, }, },};
第二步
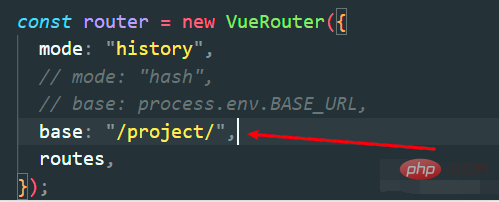
router文件夹中index.js文件中修改base为 ‘/project/’const router = new VueRouter({ mode: "history", // mode: "hash", // base: process.env.BASE_URL, base: "/project/", routes,});
第三步
dist文件夹,然后放在对应的位置上 ,配置Nginx server { listen 80; server_name www.coderkey.com; location / { root F:/parant/dist; try_files $uri $uri/ /index.html; } location /project { alias F:/subparant/dist; try_files $uri $uri/ /project/index.html; index index.html; }}// 例如:http://www.coderkey.com http://www.coderkey.com/project



























